4.6.1 店铺装修
4.6.1.1 导航菜单设置
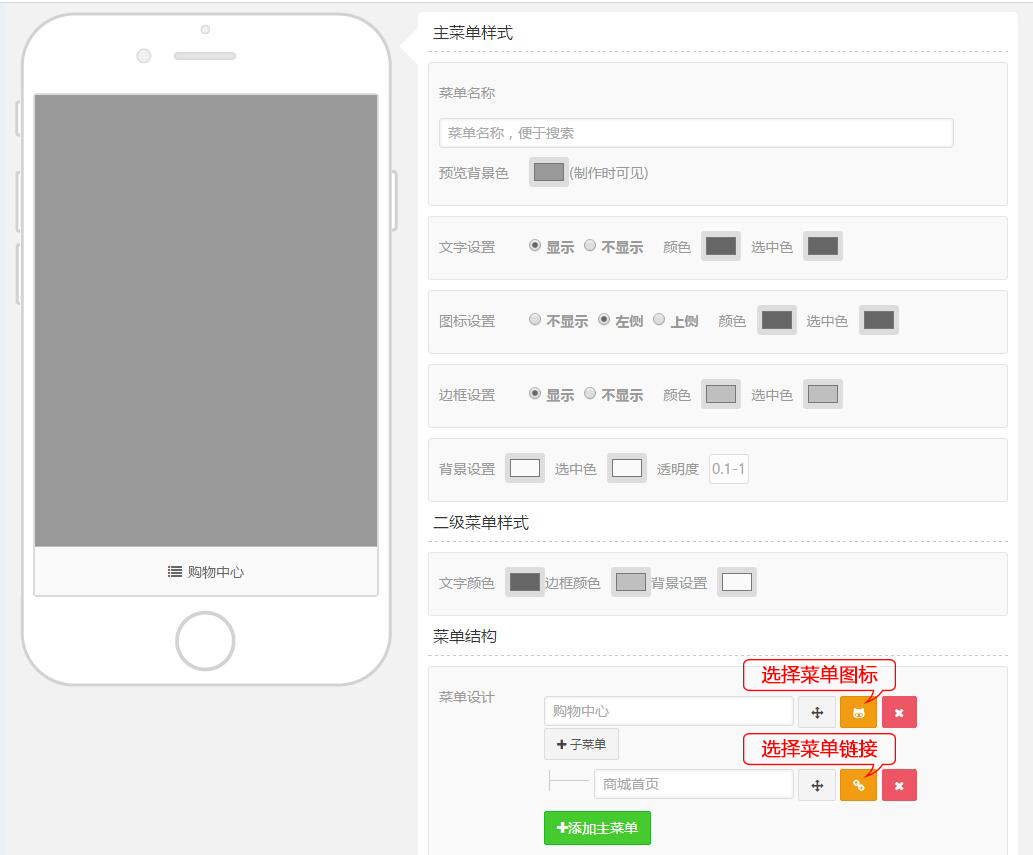
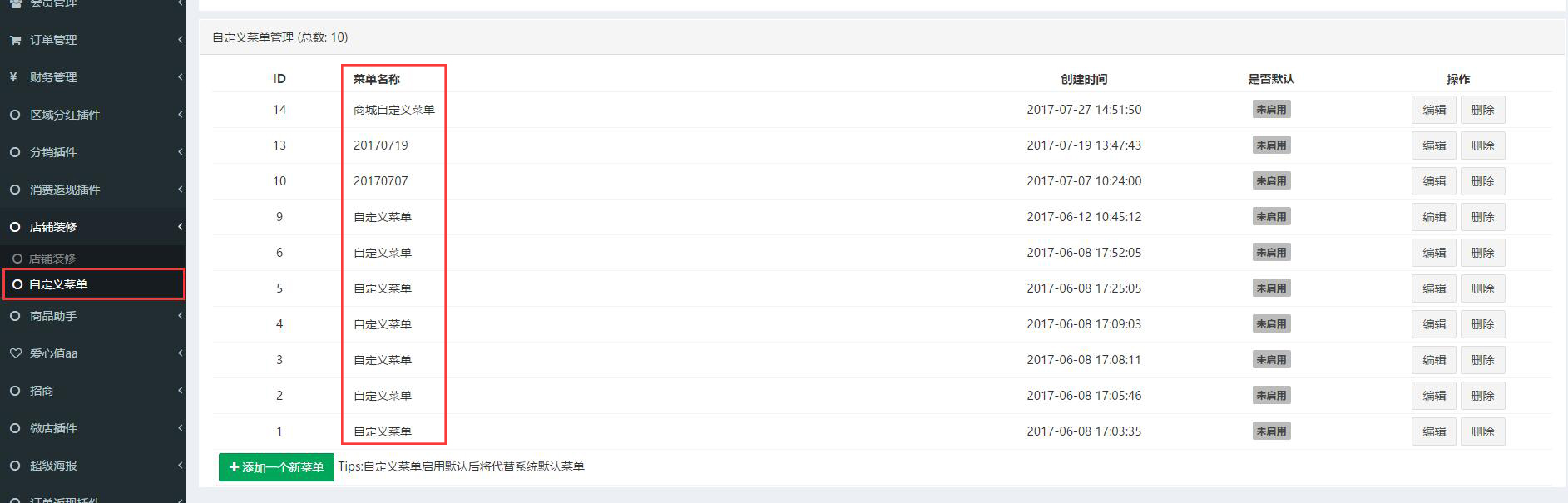
首先在店铺装修--自定义菜单,点击“添加一个新菜单”

自定义菜单分主菜单样式、二级菜单样式,以及底部菜单结构

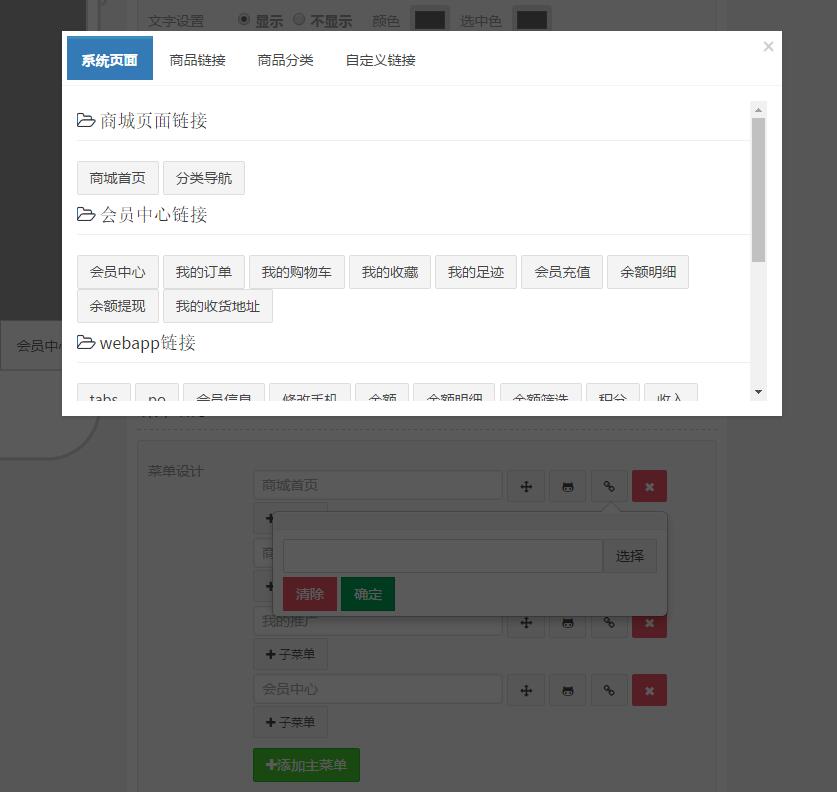
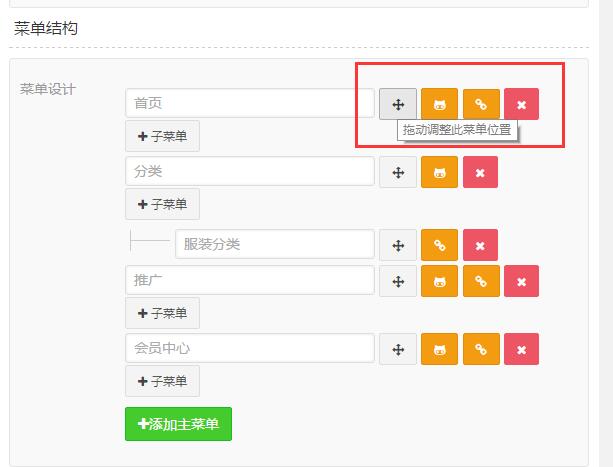
1、底部菜单结构设计:主/子菜单可添加无数个,每个菜单可添加上专属页面的跳转链接。会员在前端点击底部菜单即可跳转到相应的页面。

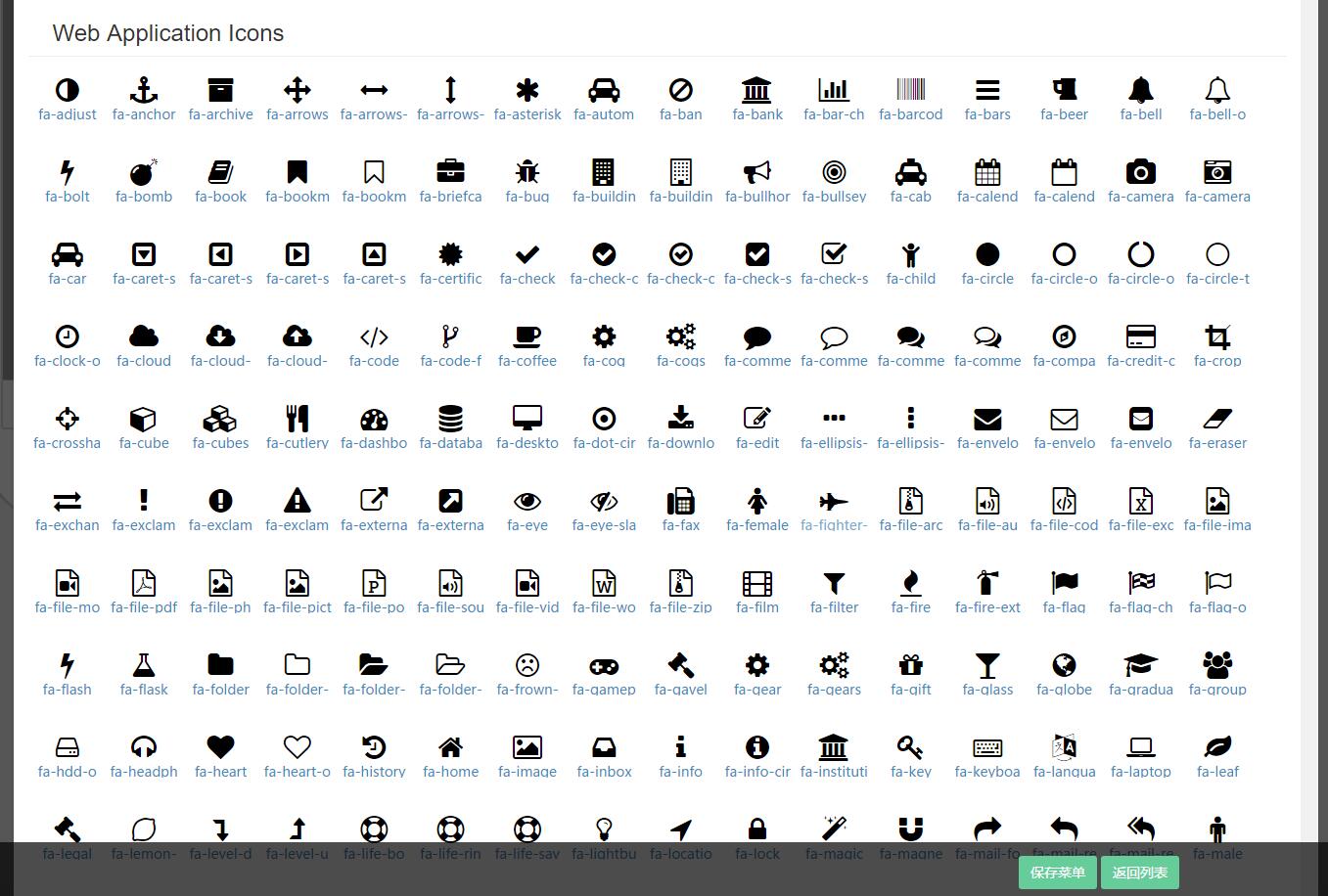
菜单支持自定义图标,如下

底部菜单支持位置拖动(主菜单之间位置移动,子菜单之间位置移动。两者不能交互移动位置),如下


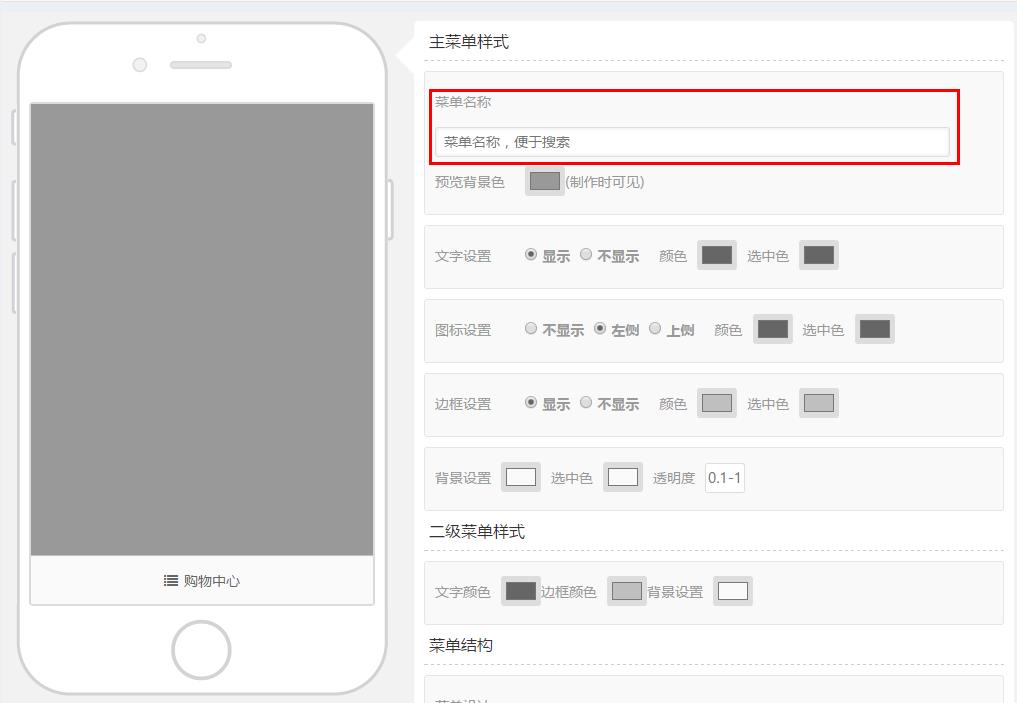
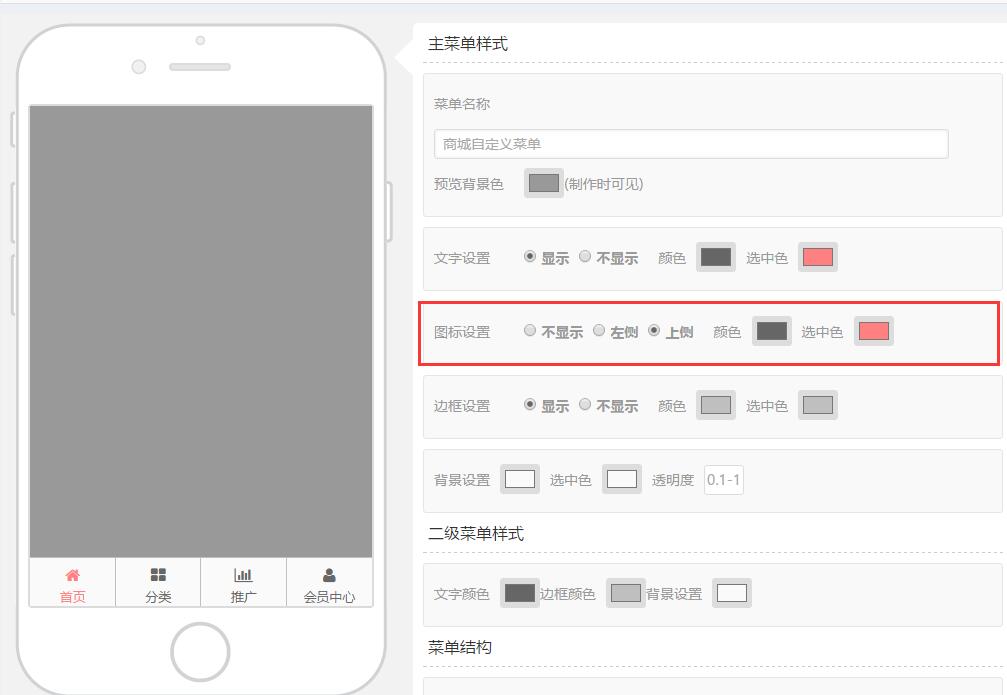
2、主菜单样式
⑴ 菜单名称:给自定义菜单起专属名称,便于商家使用自定义菜单时快速查寻



⑵ 预览背景色,只针对于商家后台制作时可见。
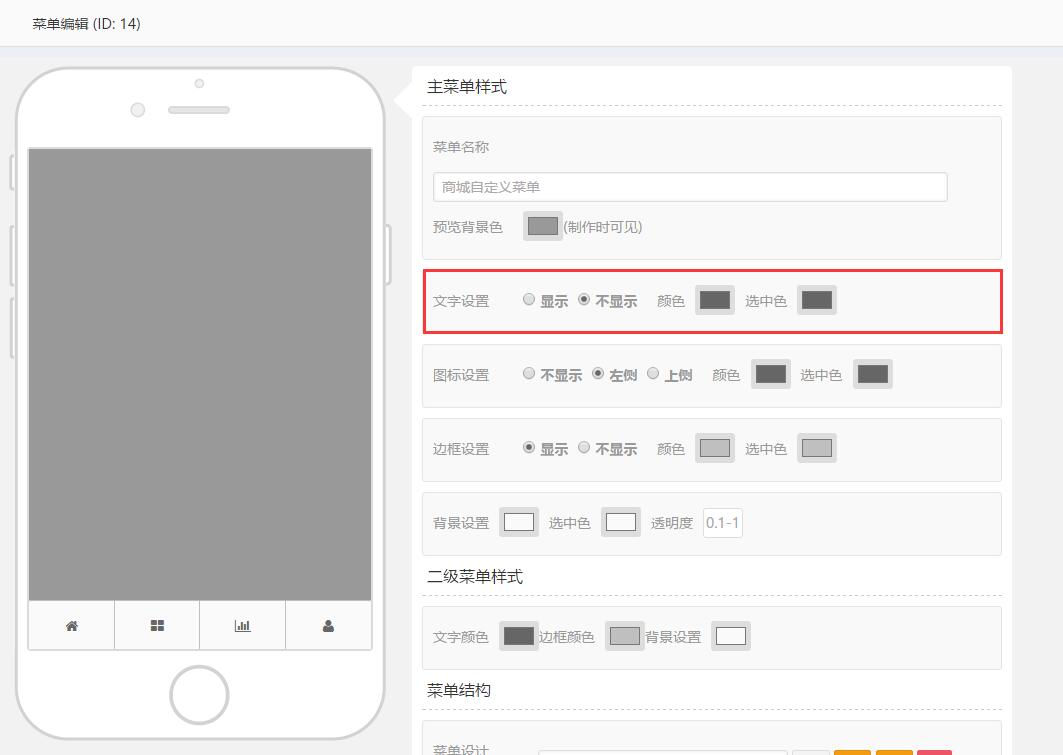
⑶ 文字设置:
① 支持底部导航文字是否显示。
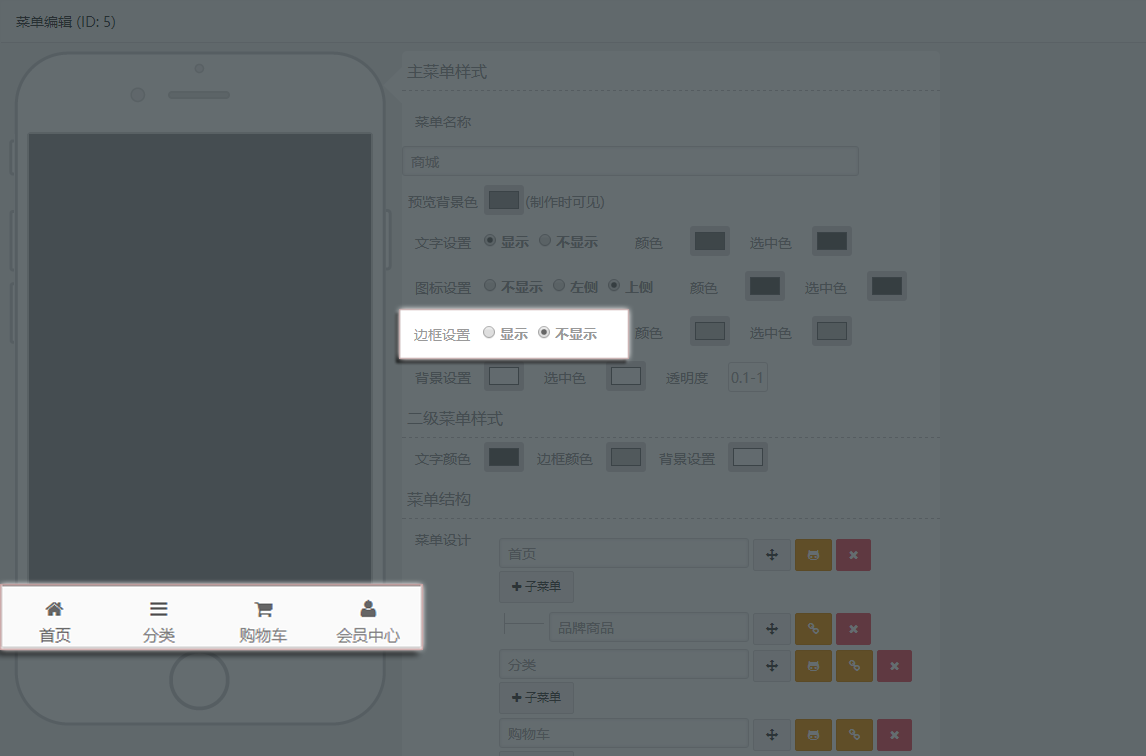
后台设置无显示,如下

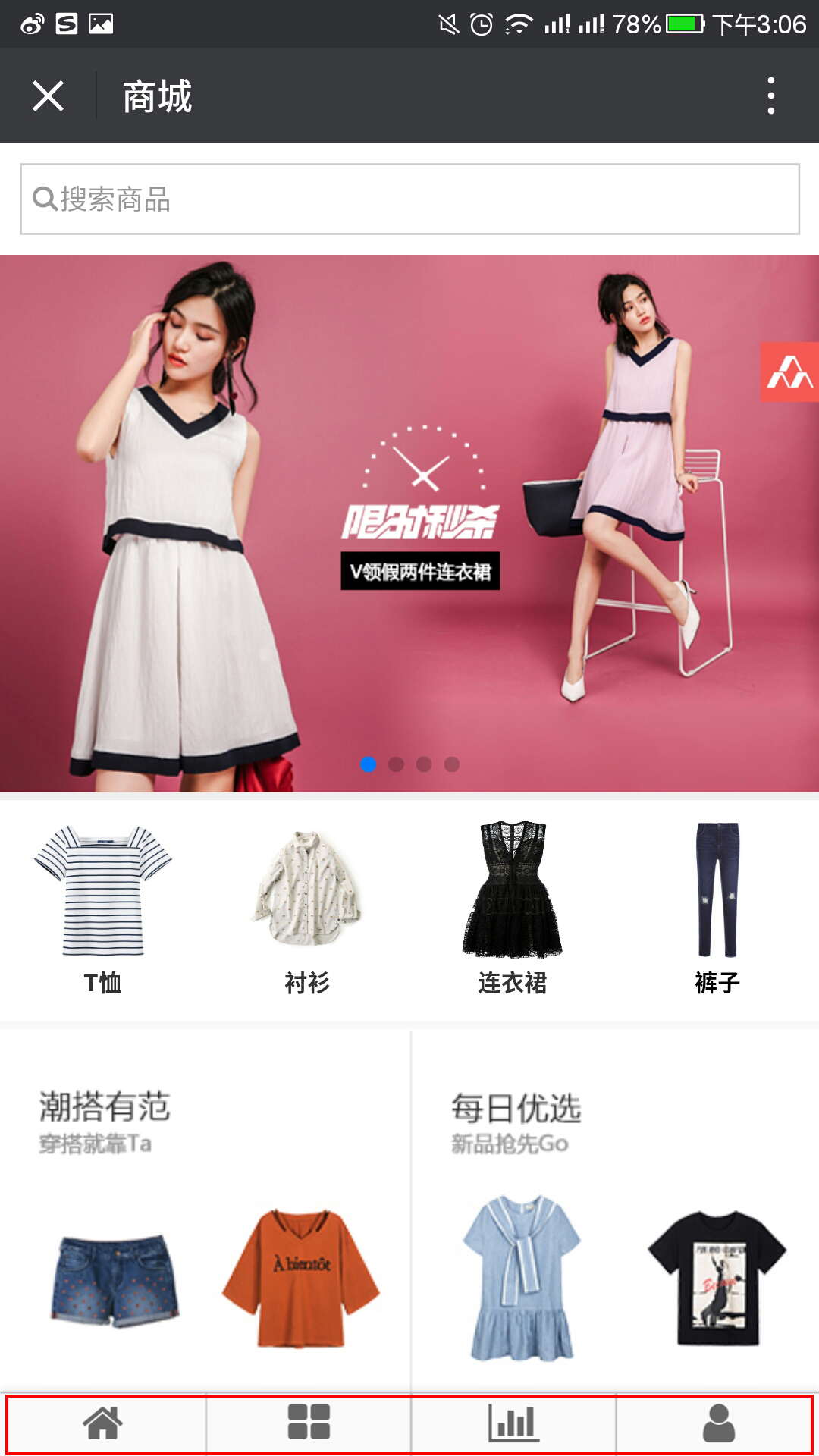
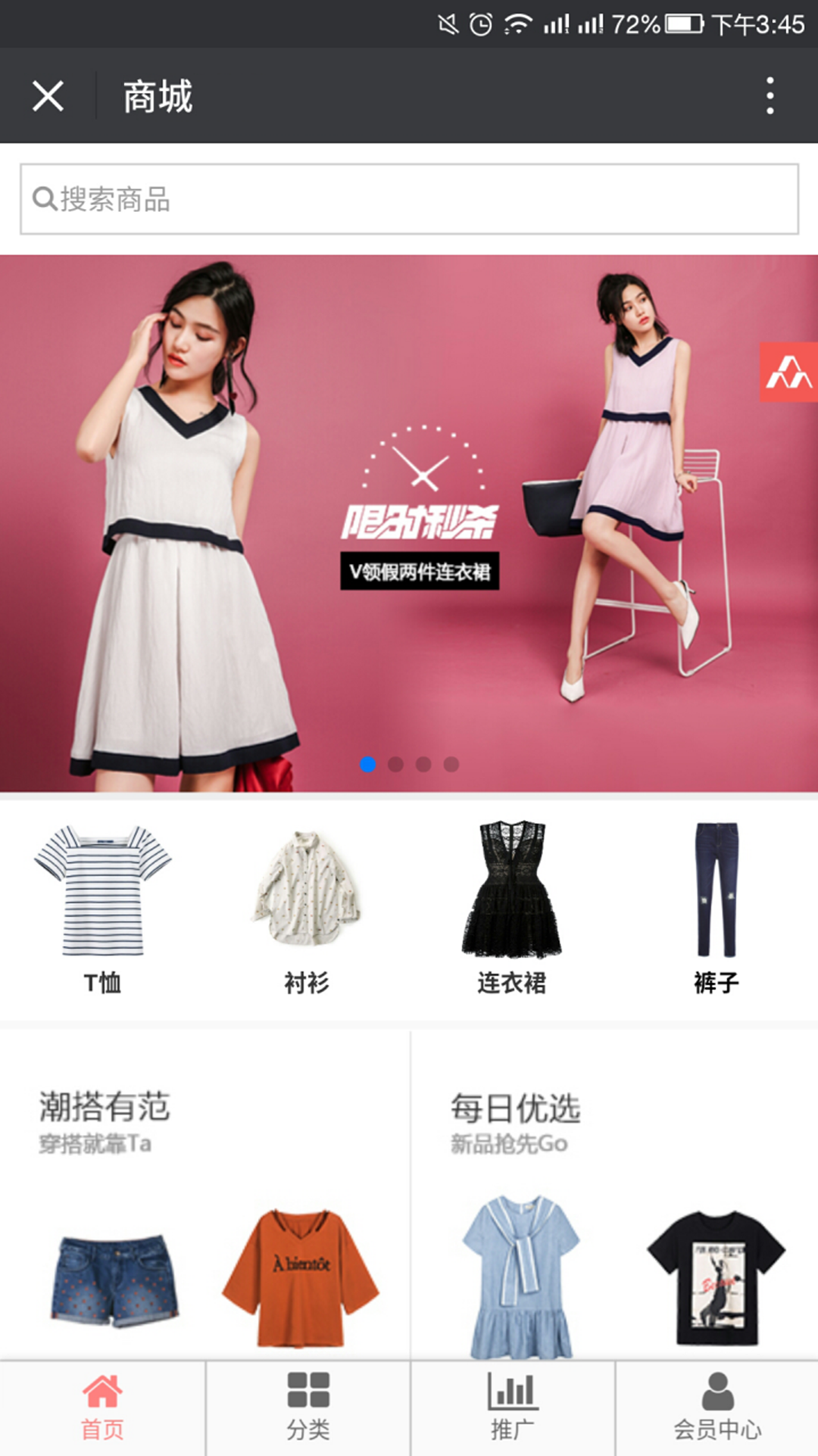
前端显示效果如下

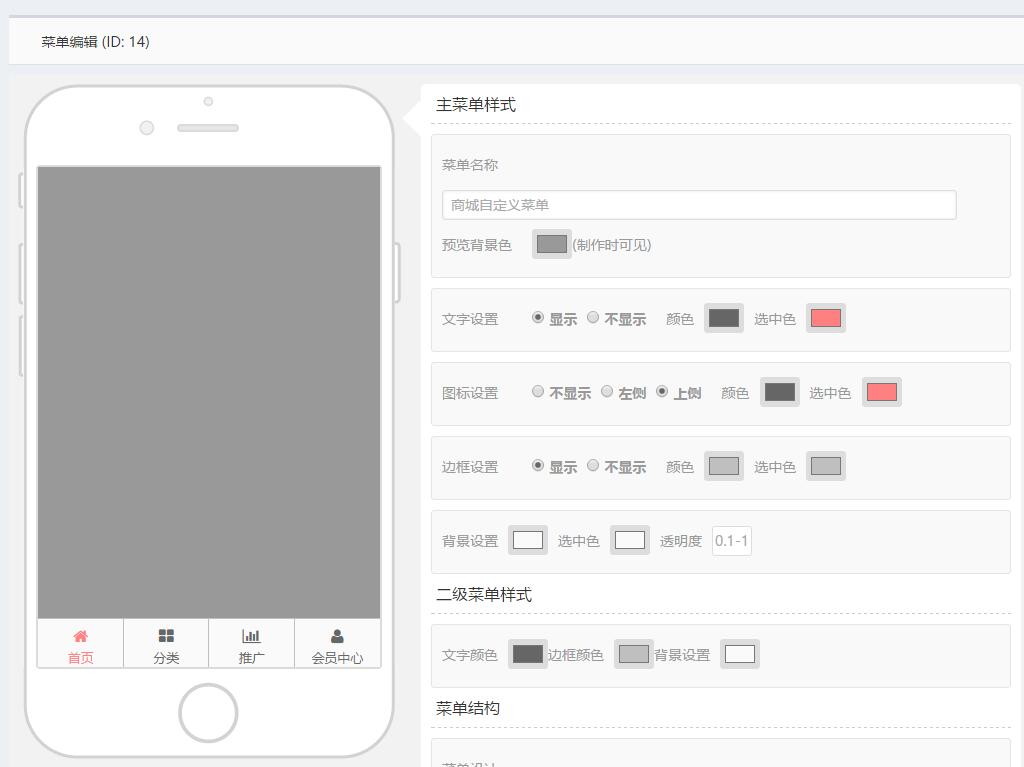
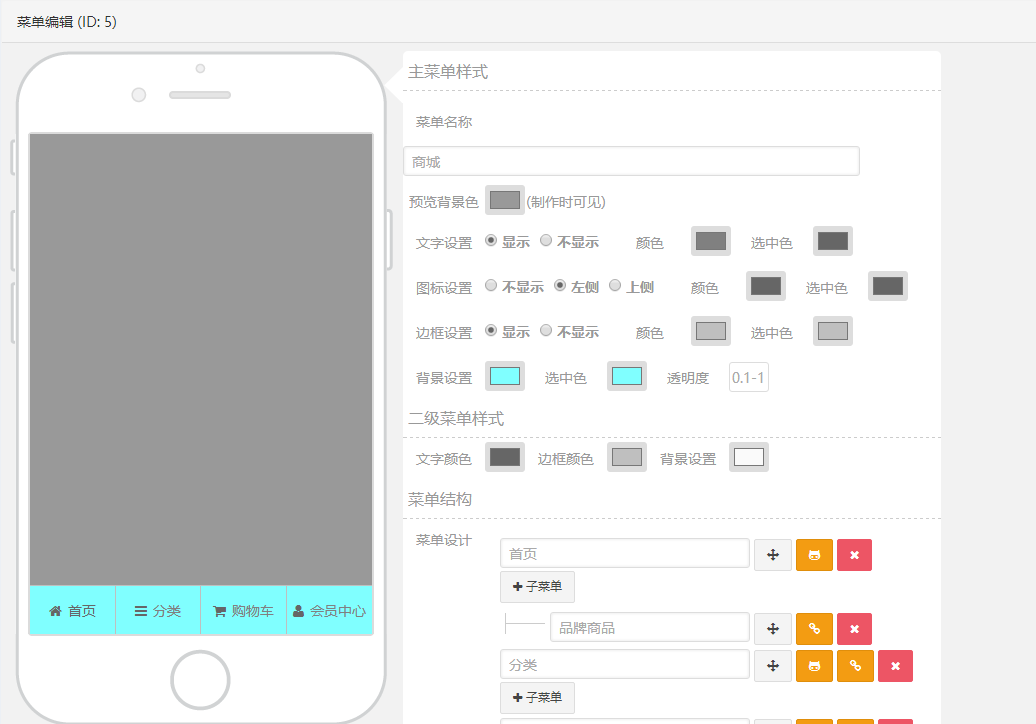
后台设置显示自定义导航的文字,

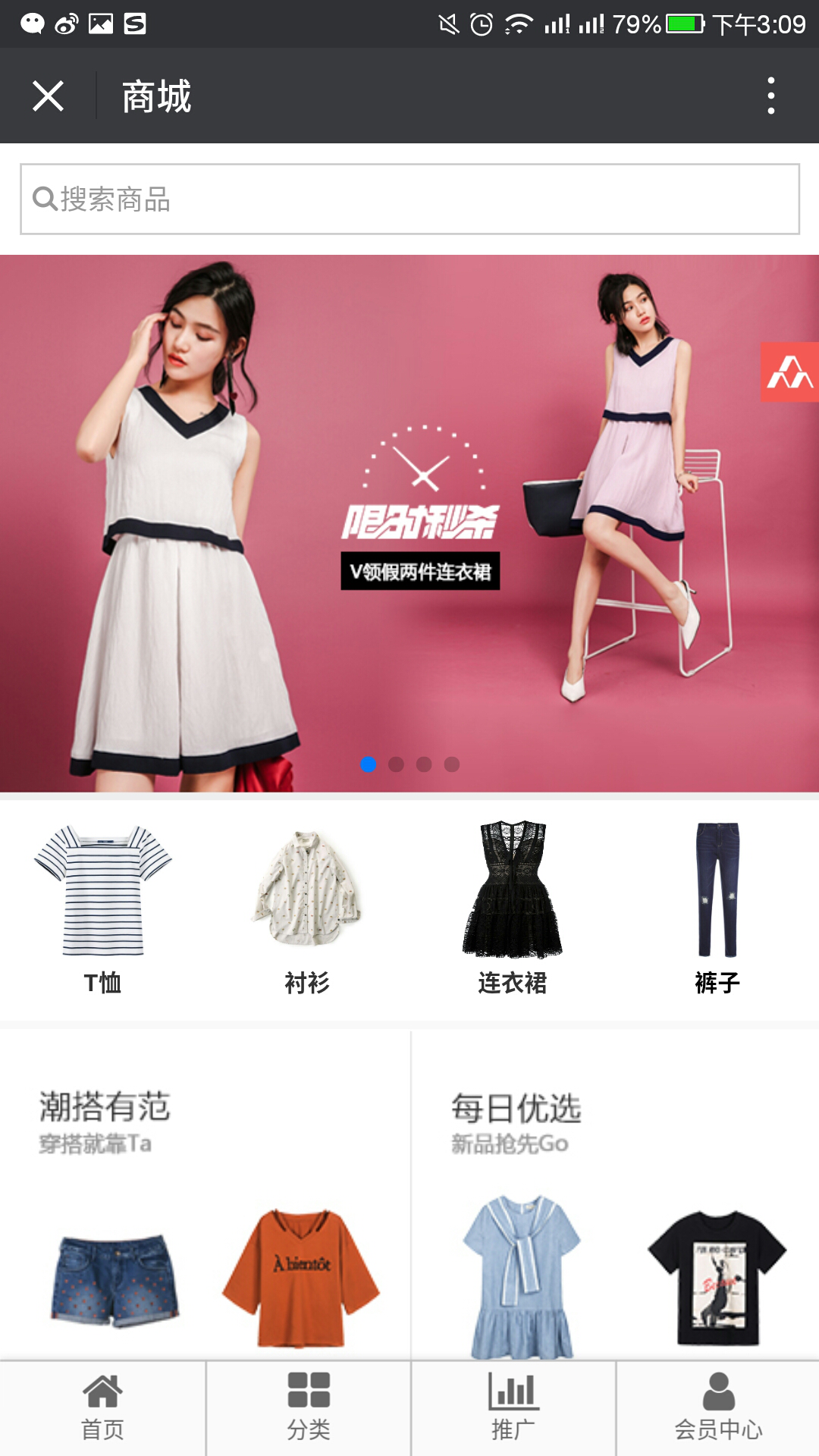
前端显示效果如下

② 文字颜色设置:选中色即为点击底部菜单,跳转的当前页面菜单有颜色改变

前端显示如下


⑷ 图标设置支持位置的移动
移为文字左侧,如下


移为文字上方,如下

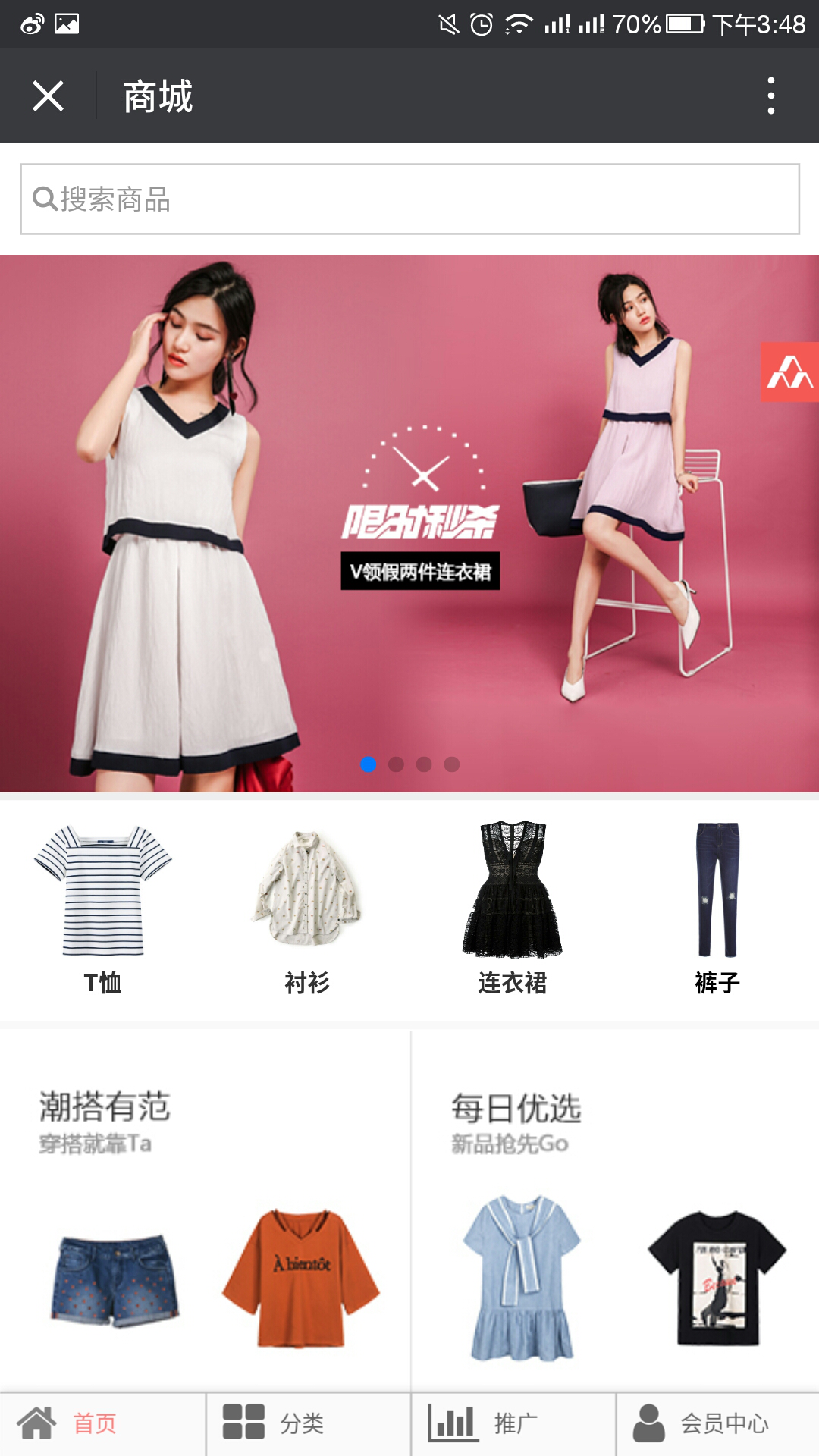
前端显示效果如下

⑸ 边框设置支持是否显示,若选择不显示,则底部导航菜单之间不会有边框线隔开,如下

⑹ 底部导航菜单的背景支持自定义调色

3、二级菜单样式主要为导航子菜单的文字、边框和背景进行自定义编辑
4.6.1.2 店铺装修页面设置
使用轮播、标题、搜索框、辅助线、辅助空白、店招、商品组、富文本、按钮组、单图、图片魔方等元素DIY设置商城首页、商城专题页面。(商城首页自定义页面启用默认后将代替系统默认页面(商城首页),同一个类型的页面仅允许设置一个默认页面)
商城首页若不使用店铺装修,则默认系统模板【装修页面支持位置相互移动】
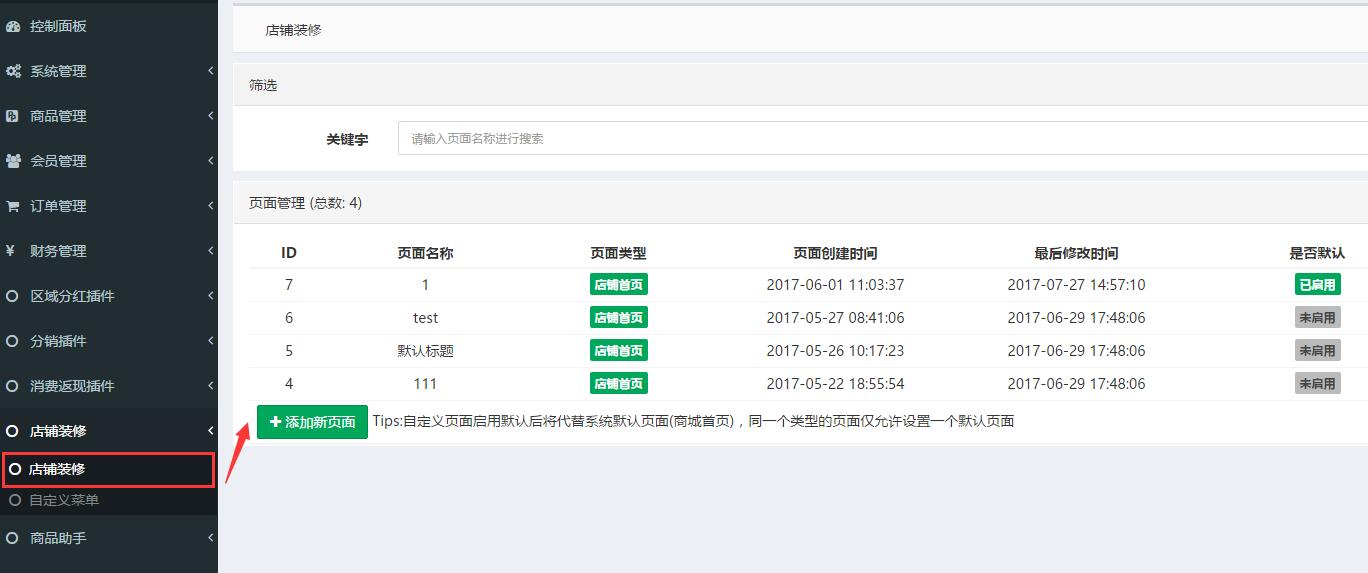
1、新添加/编辑店铺装修页面

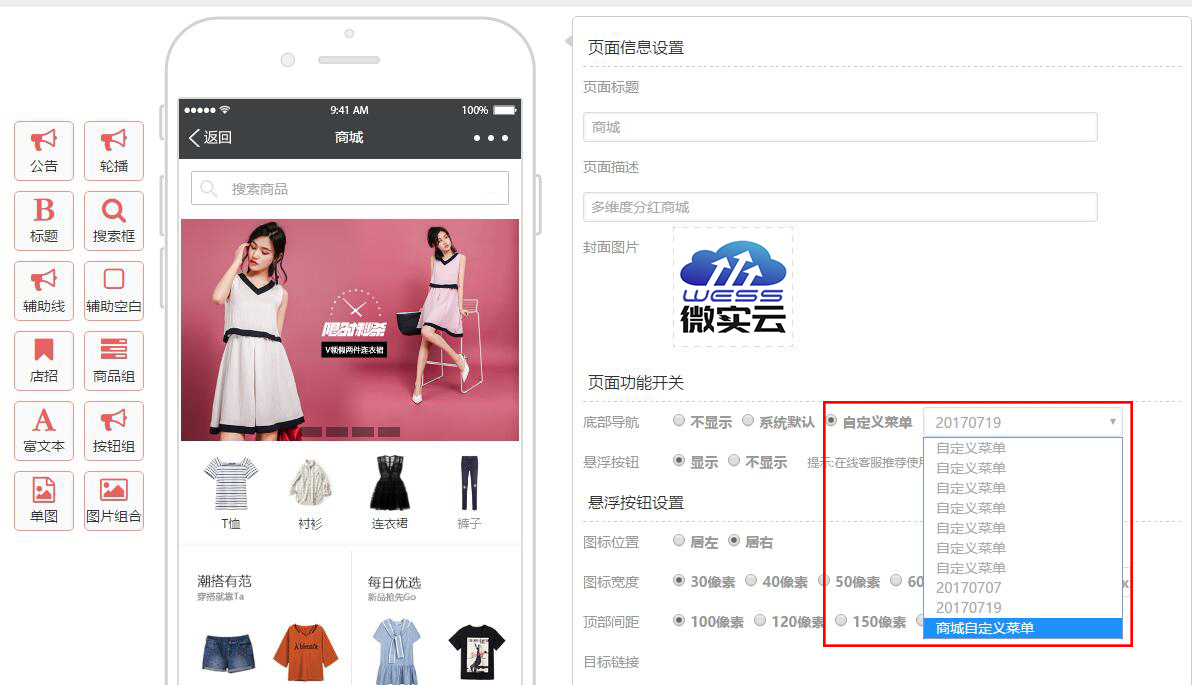
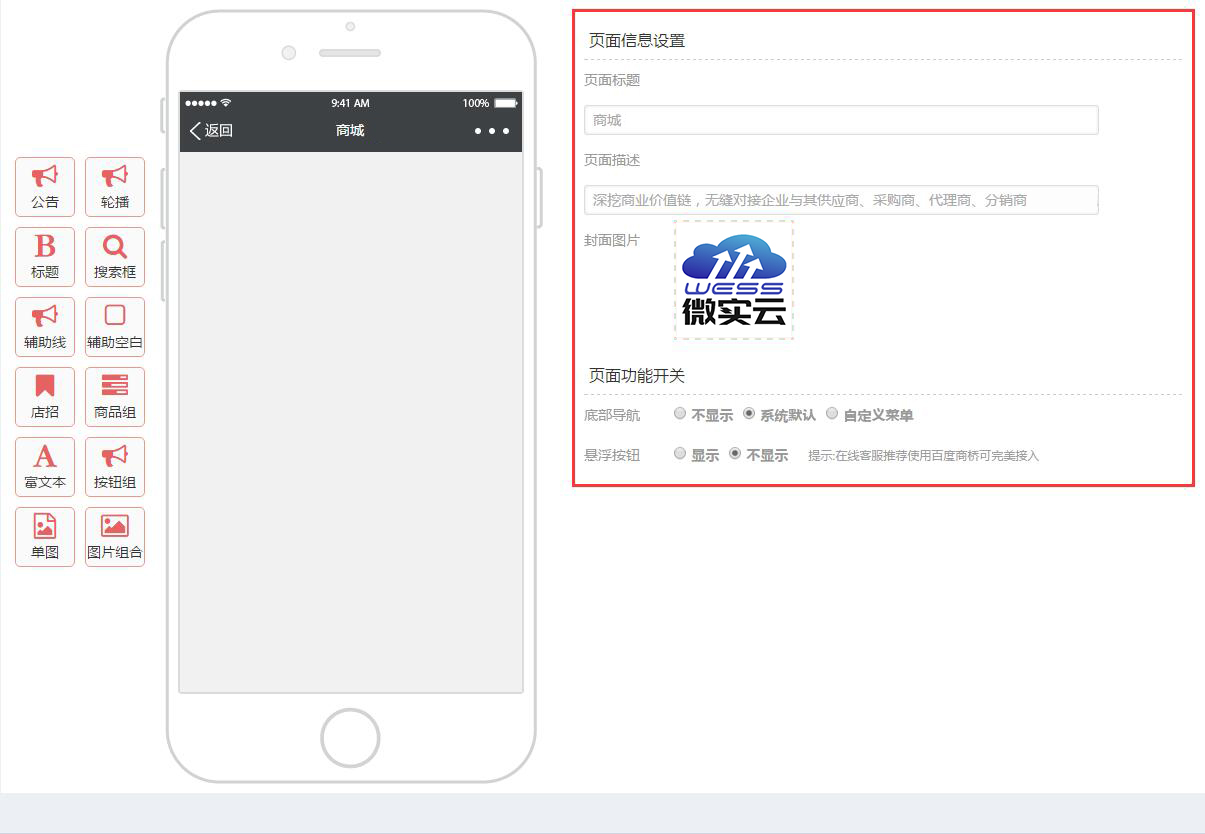
2、进入装修页面后,可对商城页面信息进行设置。
页面标题:手机微信端商城首页的标题
页面描述:分享后显示的页面描述内容
封面图片:分享后显示的商城logo

手机端显示效果图,如下


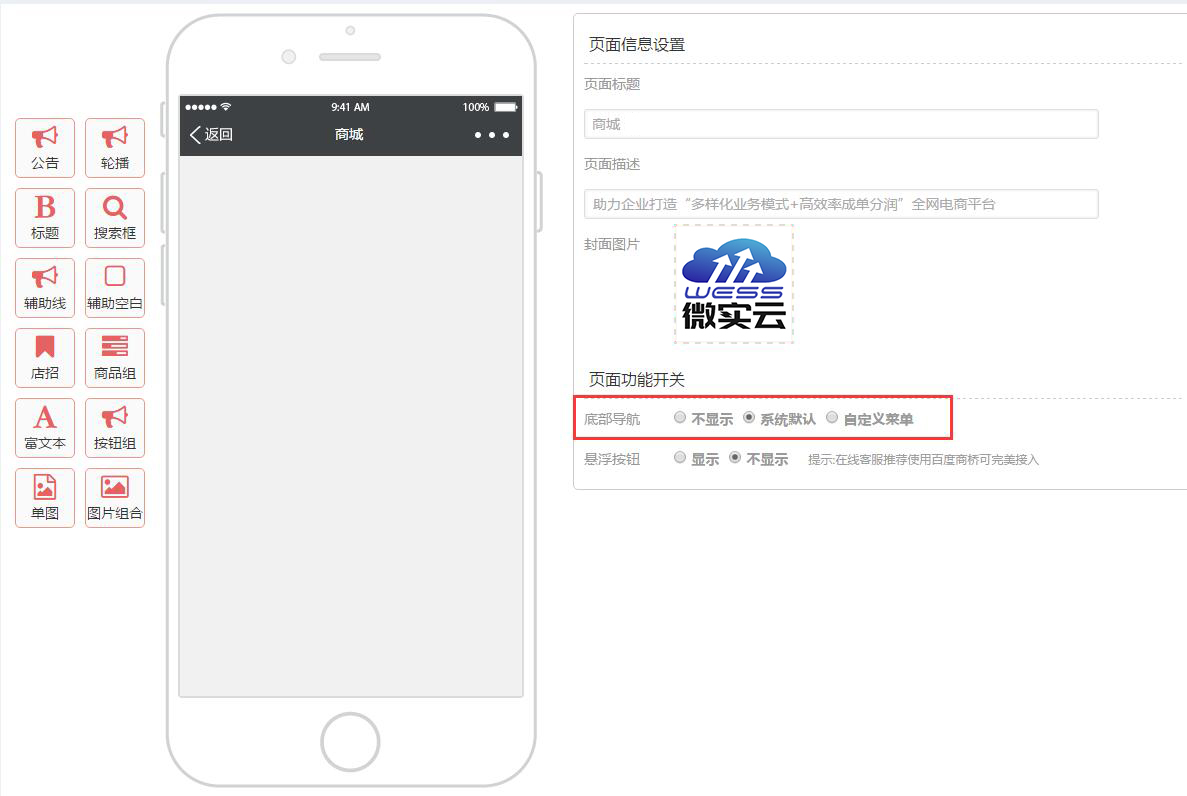
3、页面功能开关
页面底部导航可设置为不显示、系统默认、自定义菜单。

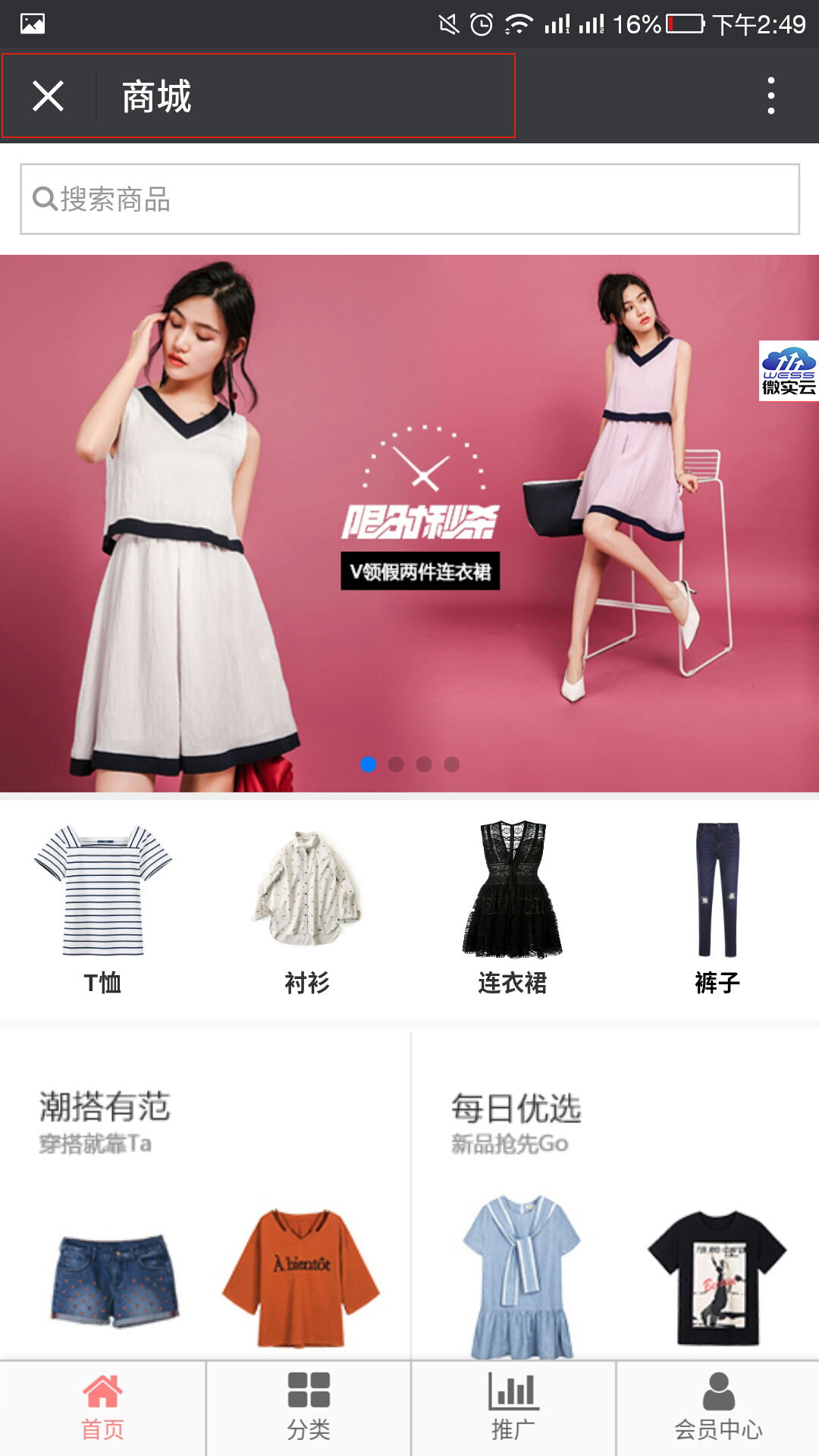
1) 后台设置不显示,前端效果如下

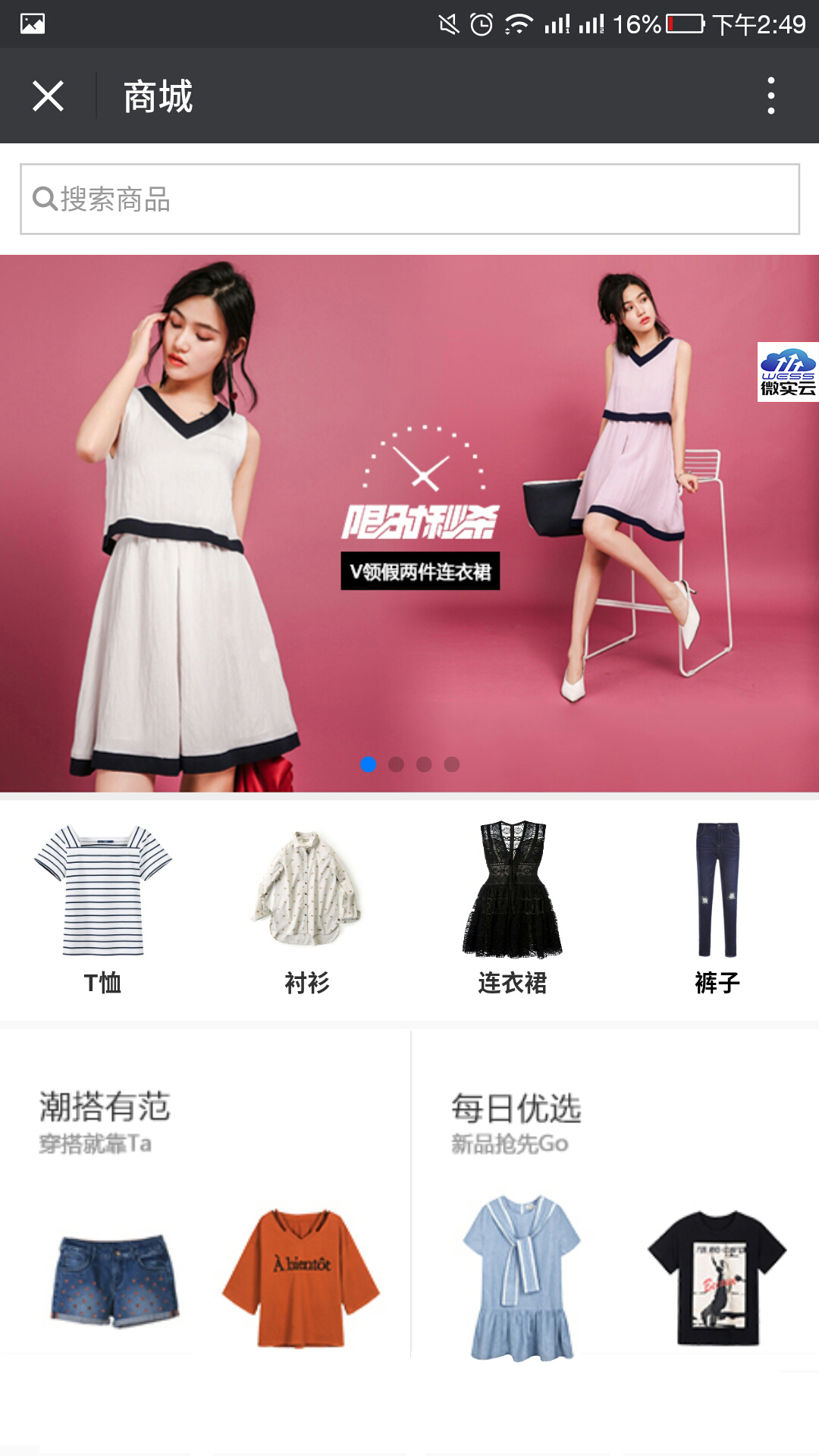
2) 后台设置系统默认,前端效果如下

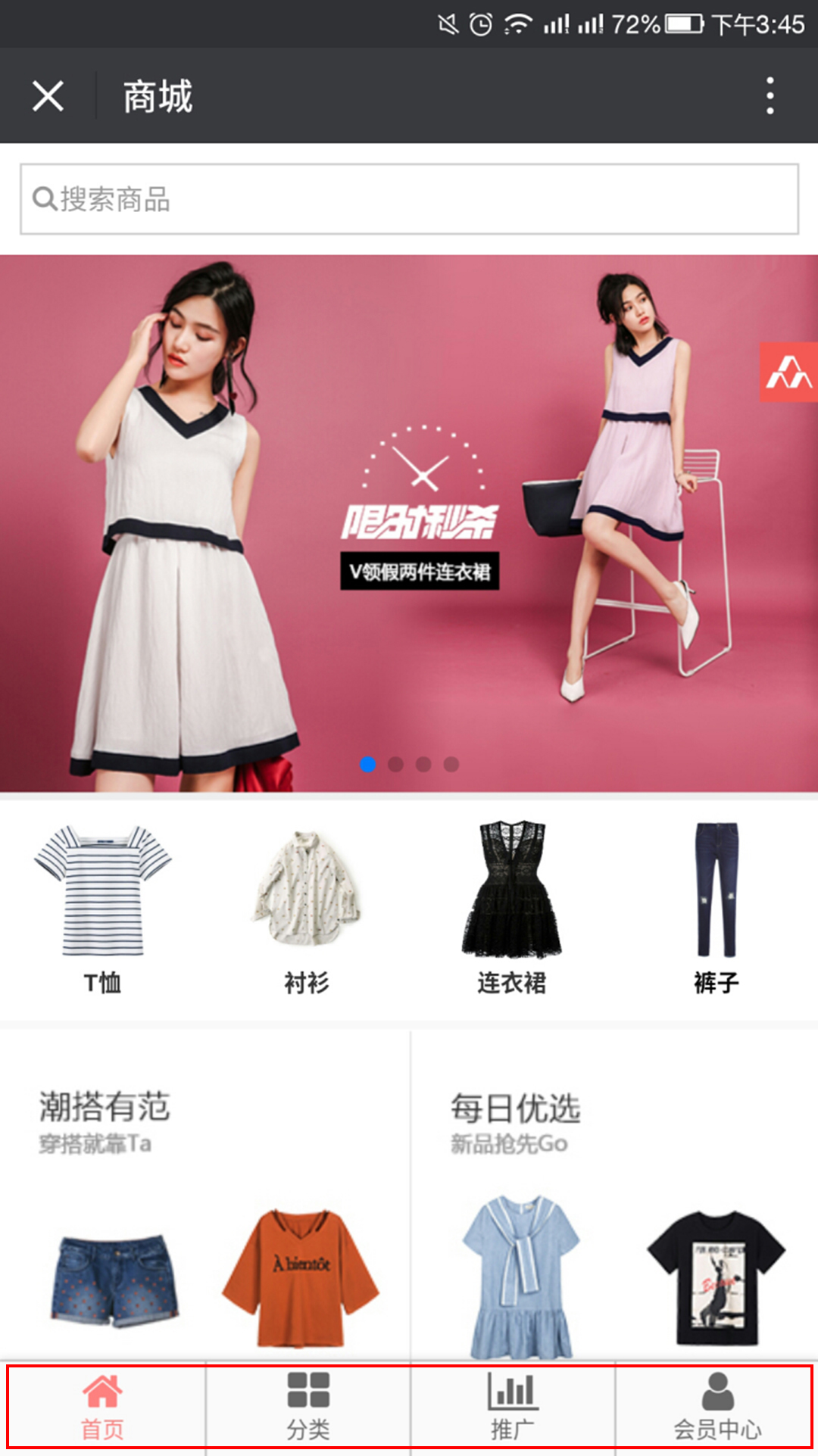
3) 后台设置自定义菜单,前端效果如下


4、悬浮按钮设置(商城支持美洽客服和QQ链接)
1)悬浮按钮支持位置的移动
2)支持自定义悬浮按钮的宽度大小,
3)支持自定义悬浮按钮的顶部间距,间距越大距离越大
4)支持悬浮按钮插入链接,链接不受限制。我们商城支持美洽客服链接和QQ链接。【对接客服】
5)悬浮按钮支持自定义图片
系统默认的图标效果如下

自定义效果如下

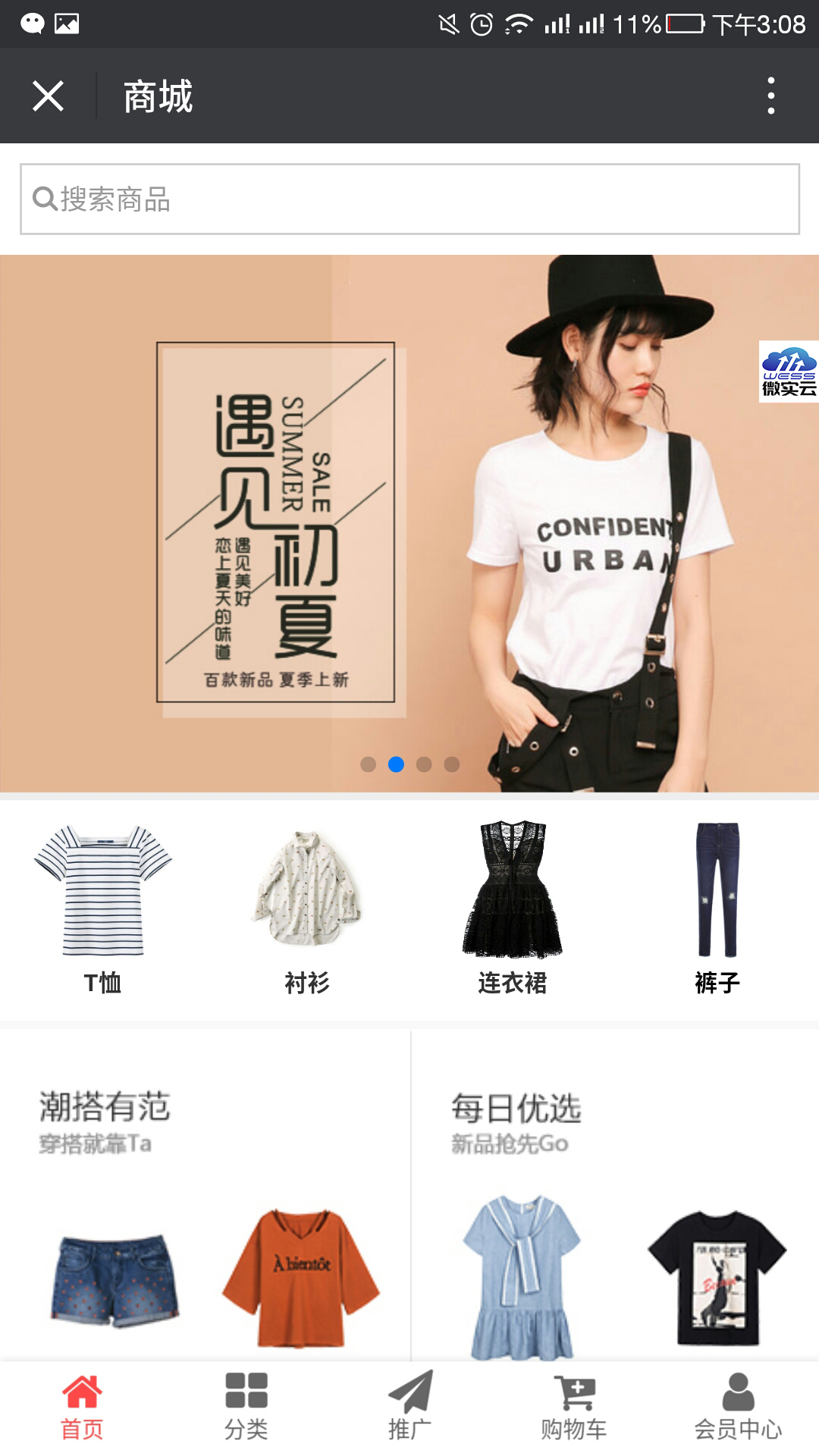
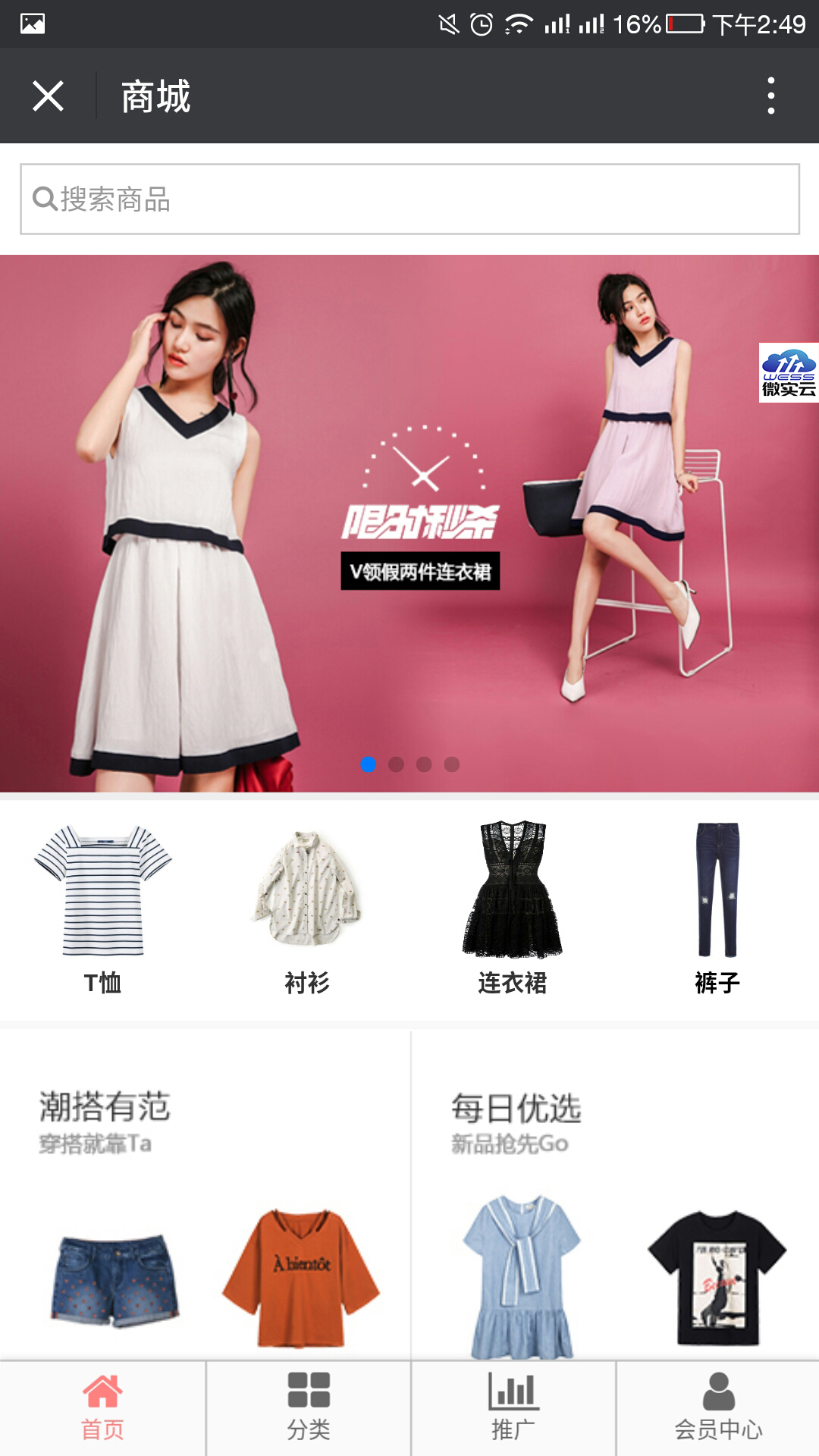
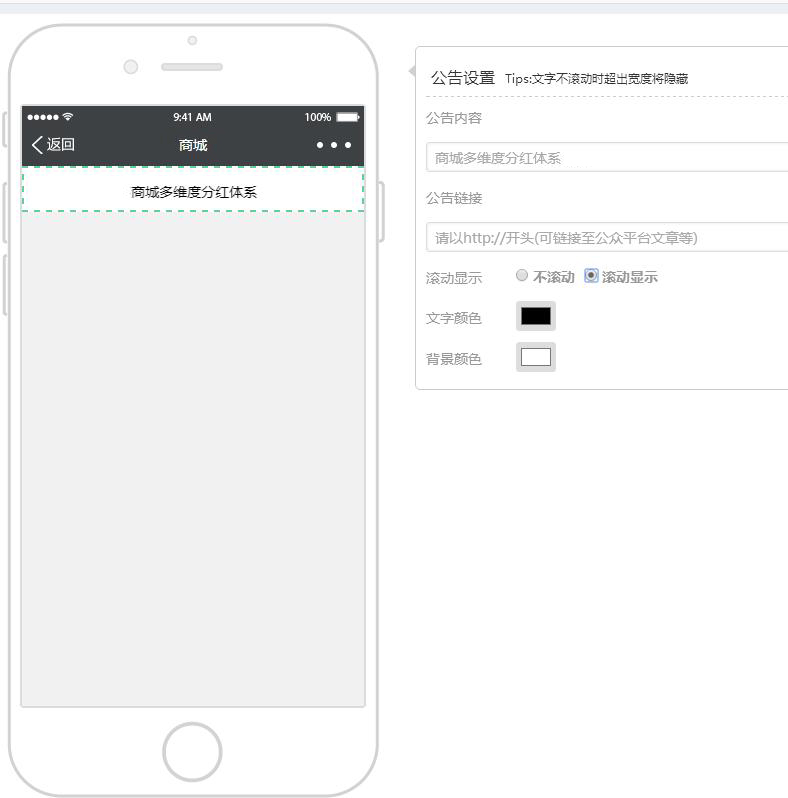
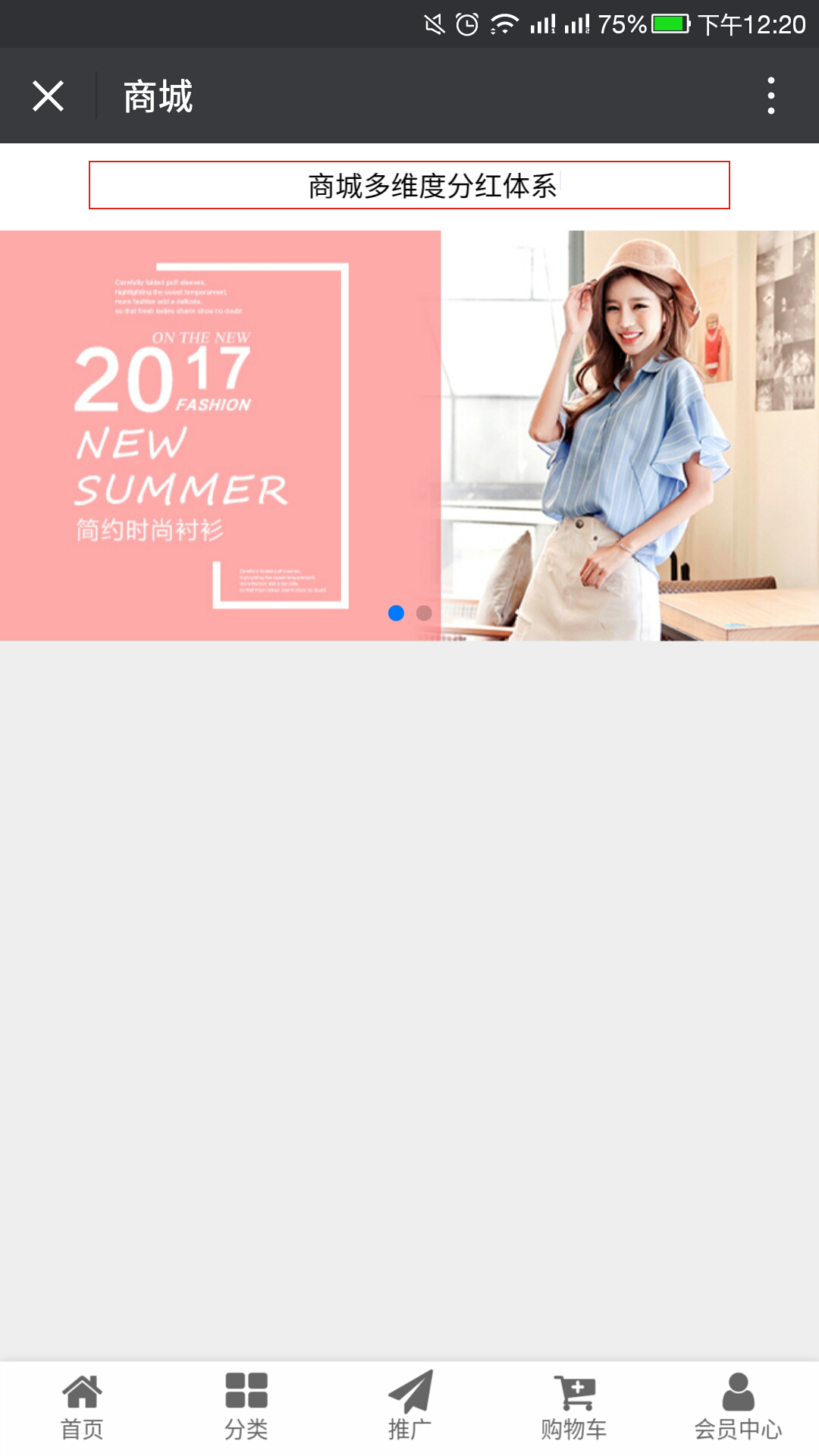
5、公告设置:设置商城公告,方便消费者留意到店铺活动。轮播设置:海报图片轮播设置对于店铺来说一宣传近期促销信息,勾起用户的购买欲,二是发布爆款信息,让用户信任,三发布并宣传新产品,为用户下次访问打下基础,带来消费!

手机前端显示效果如下

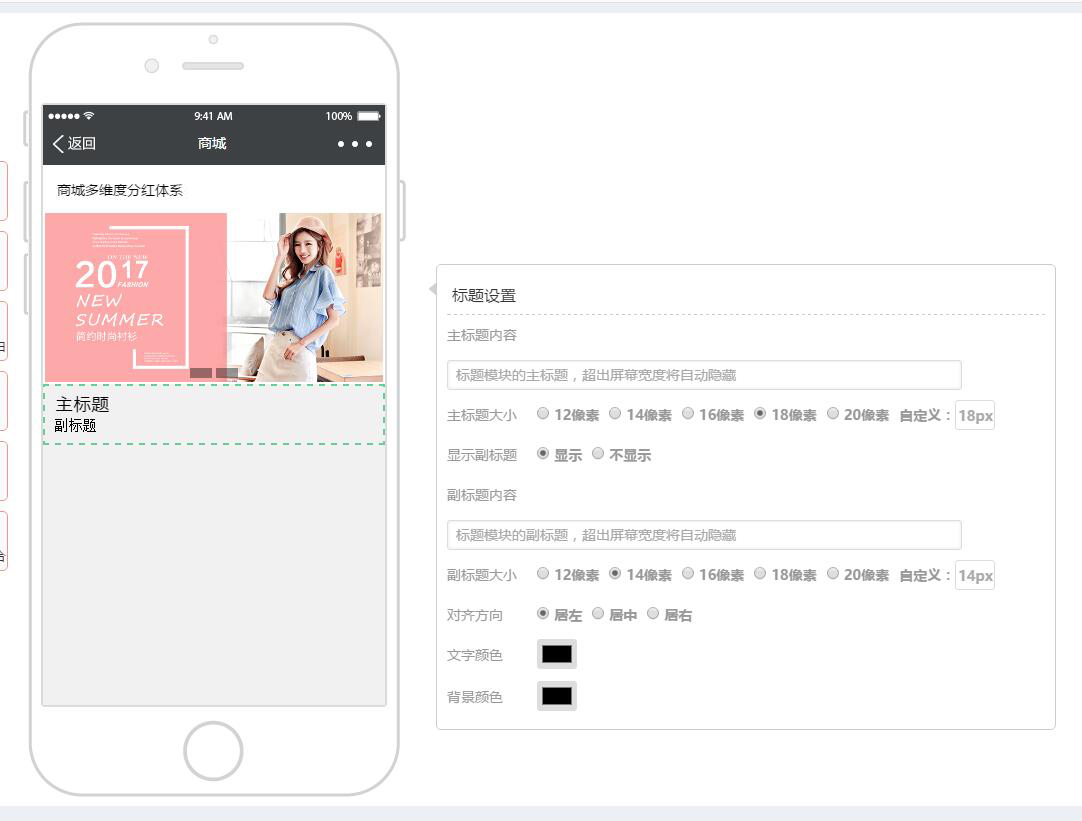
6、标题设置:自定义编辑主副标题的内容、字体大小、文字和背景颜色(副标题可显示可不显示)

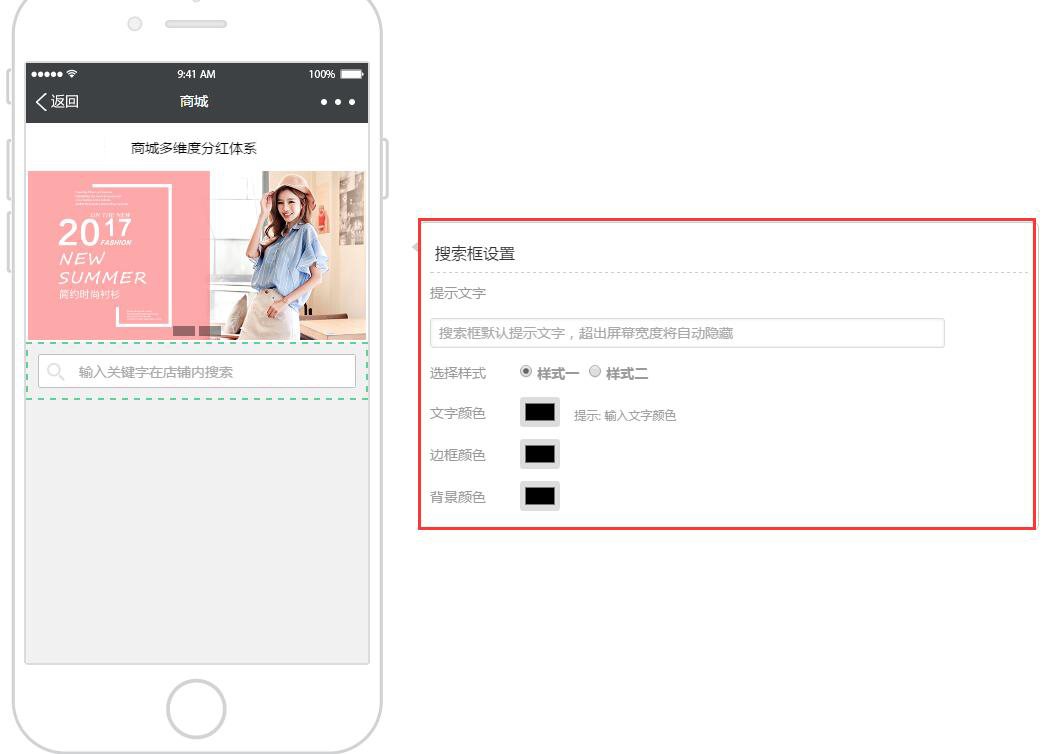
7、搜索框设置有两种搜索样式,添加搜索框,会员可在商城首页直接点击搜索商城任一商品。

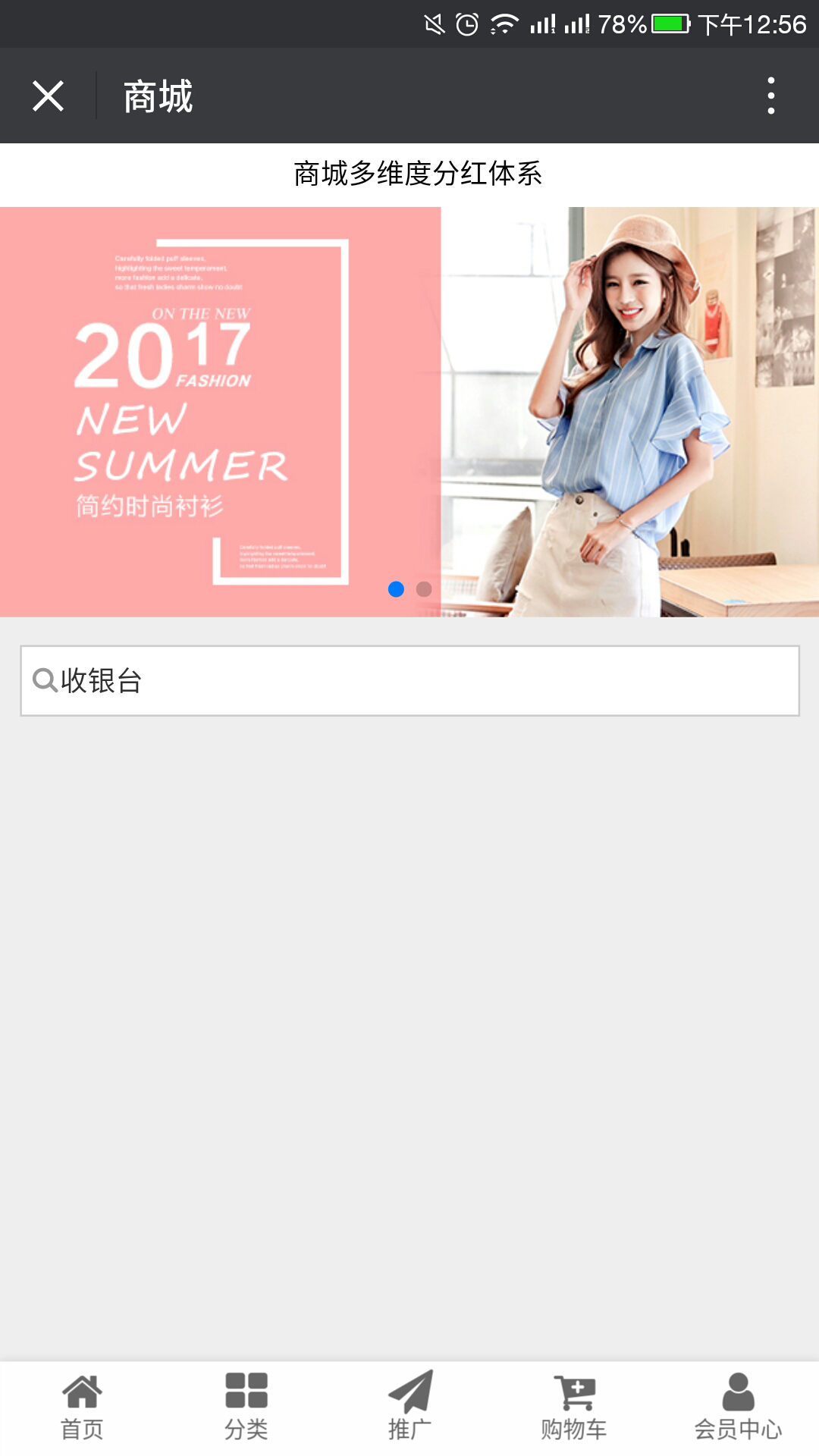
【提示文字:搜索框默认提示文字,超出屏幕的宽度将会自动隐藏超过的文字】如输入收银台,前端显示效果如下

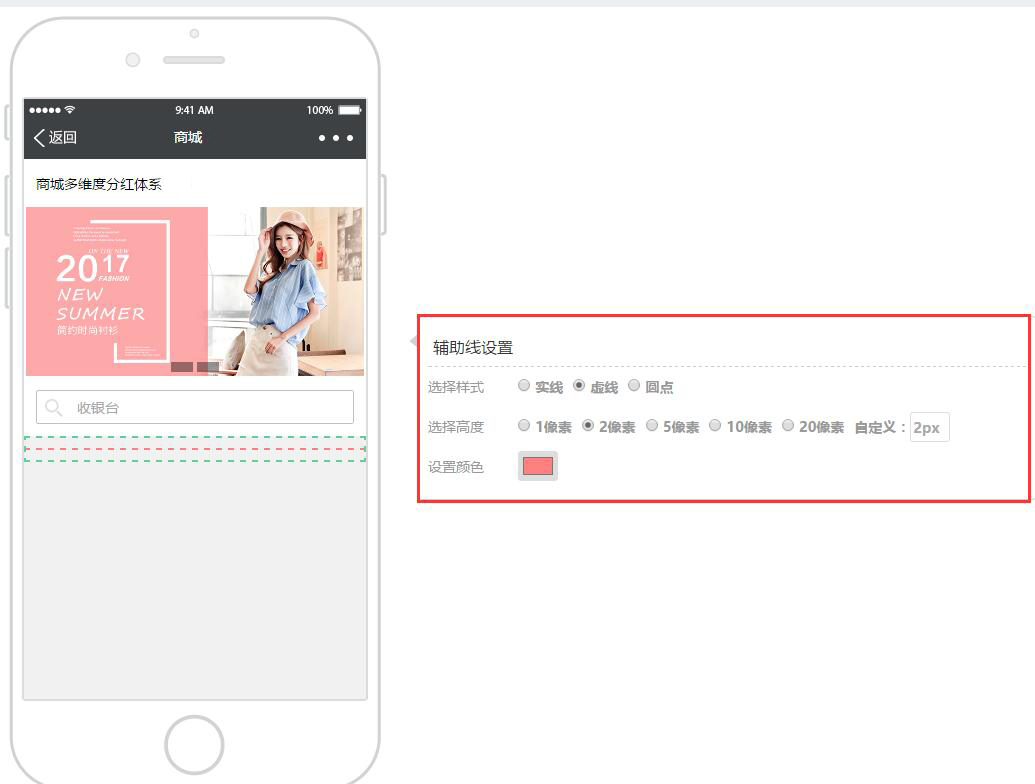
8、辅助线设置、辅助空白设置。
辅助线有三种样式:实线、虚线、圆点,可设置高度(大小)、颜色。

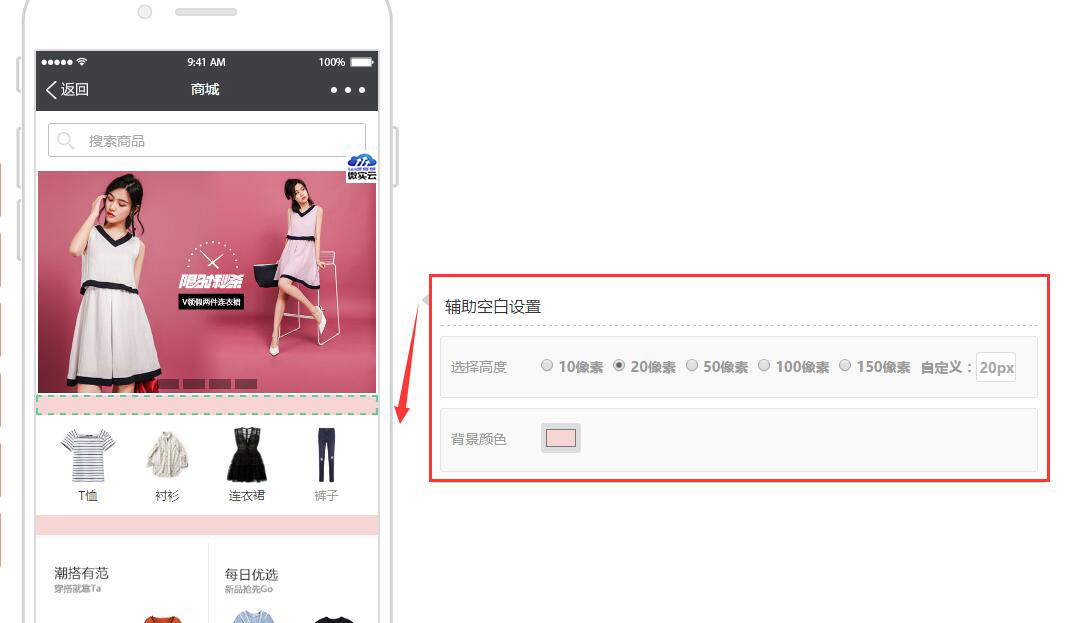
辅助空白:可选择高度、颜色,间隔页面。

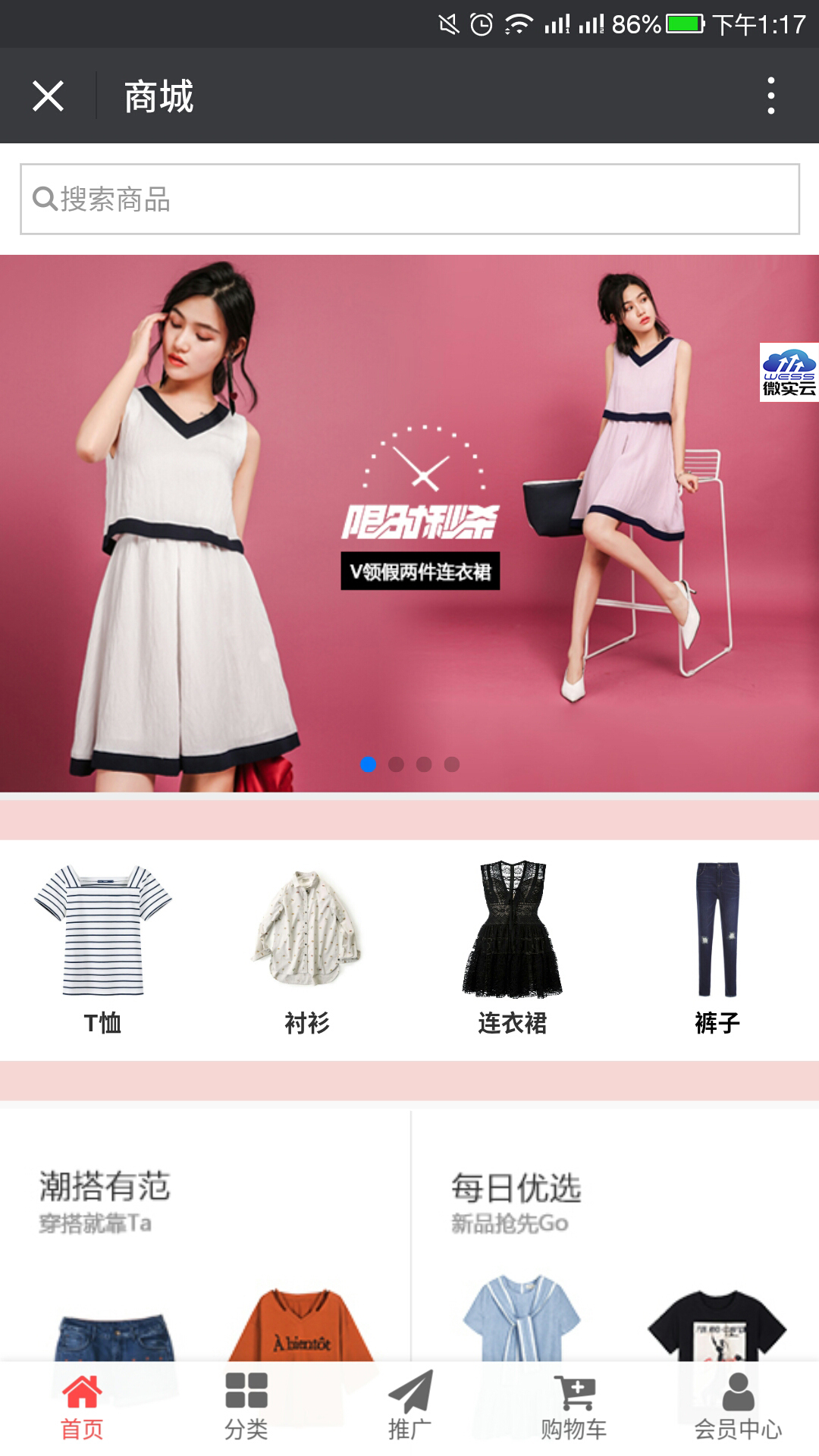
手机显示效果如下

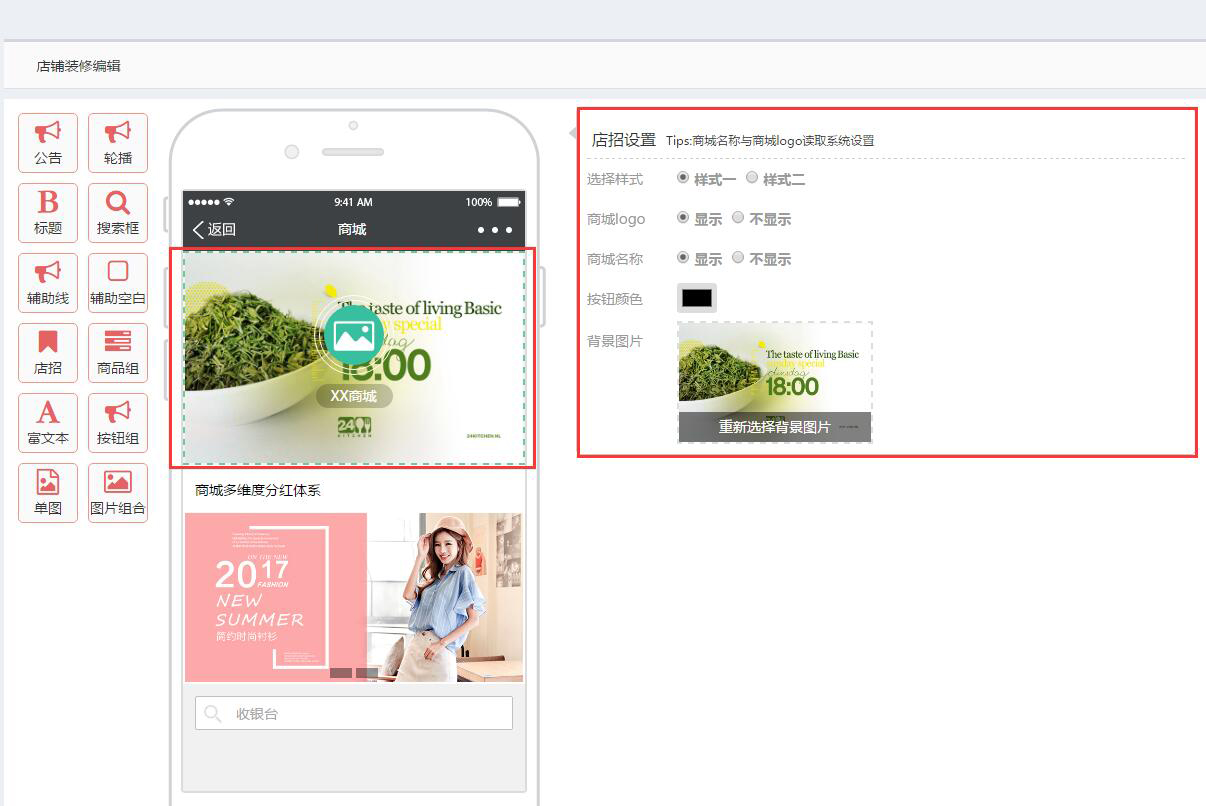
9、店招设置:商城专属的店铺信息(ps:商城名称与商城logo读取系统设置),后台设置如下

导航按钮颜色、店招背景图片可编辑添加。最好选取醒目图片与相符颜色,搭配得当可以一眼抓取消费者的眼球。
店招设置样式支持两种版本,样式一为居中显示,样式二为居左显示。
1)样式一效果如下

手机效果显示如下

2)样式二为居左显示,如下

手机显示效果如下

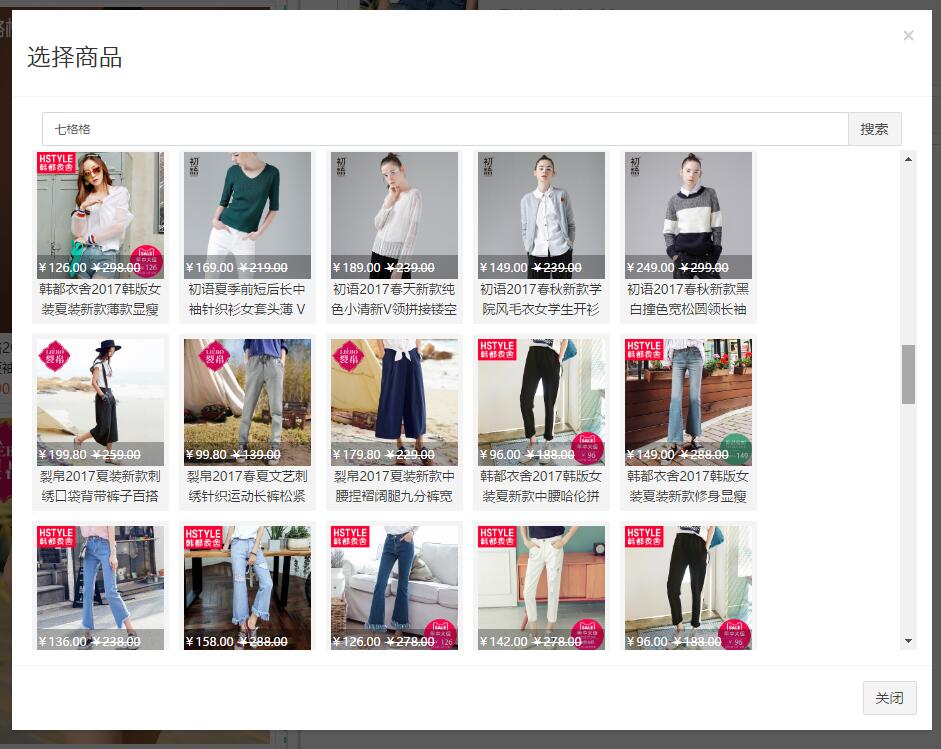
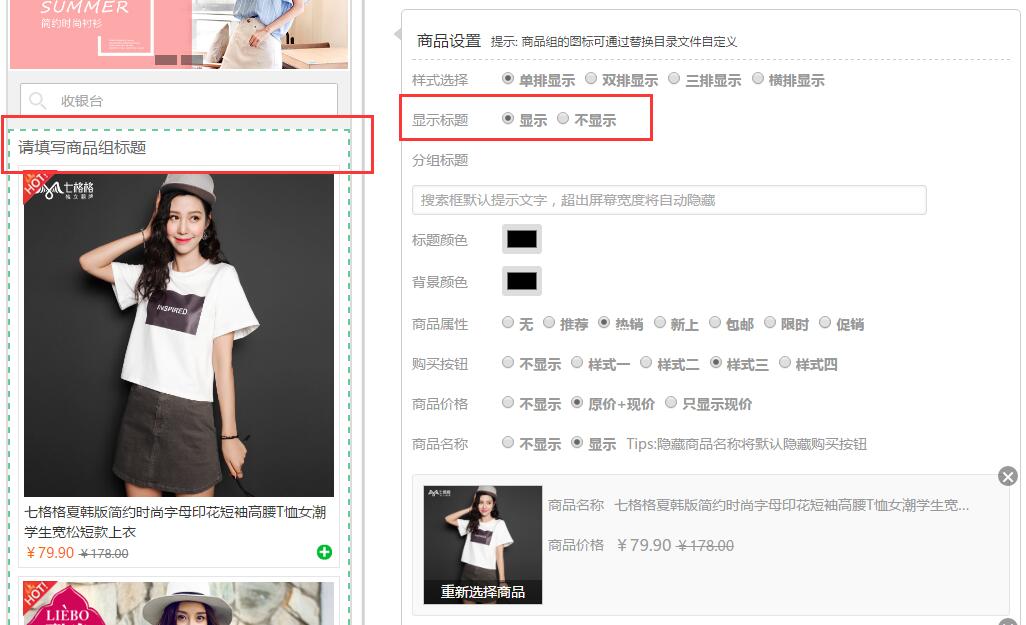
10、商品组设置:商品组的图标可通过替换目录文件自定义
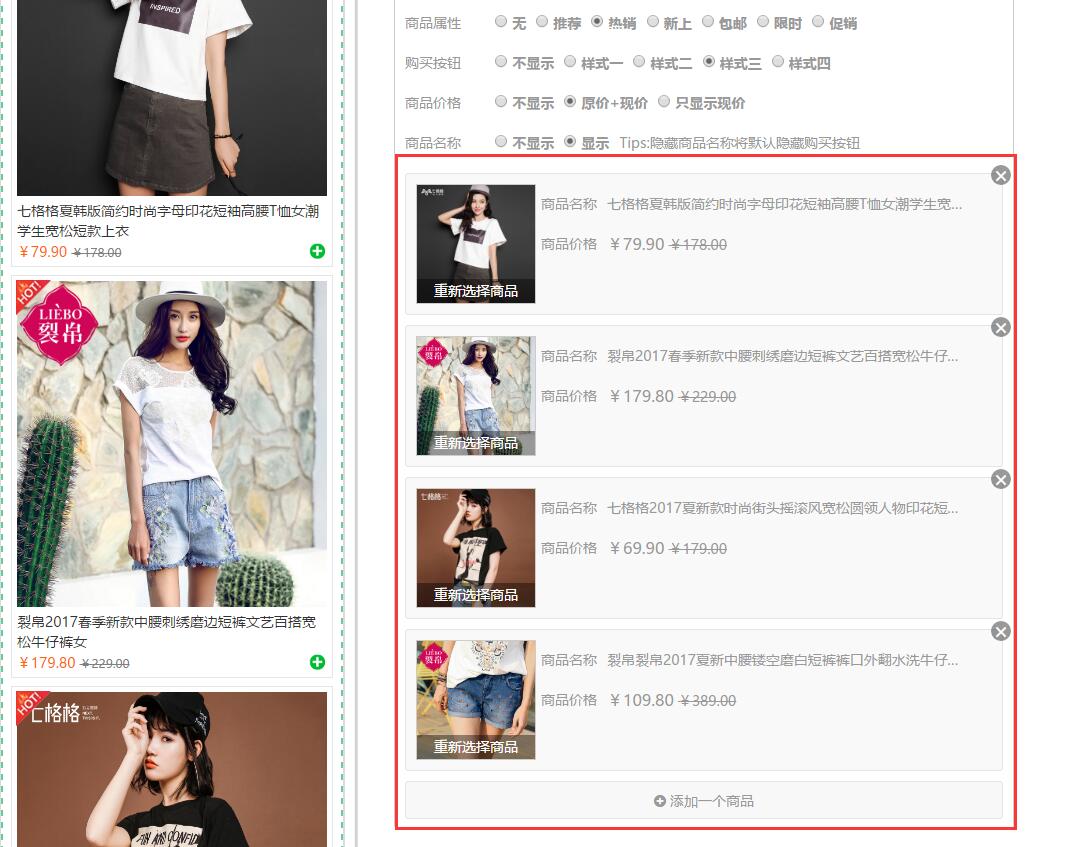
1) 先添加商品,支持连续添加商品。如下


2) 标题显示支持开启,编辑商品每个分组的标题。不显示的话则留白。

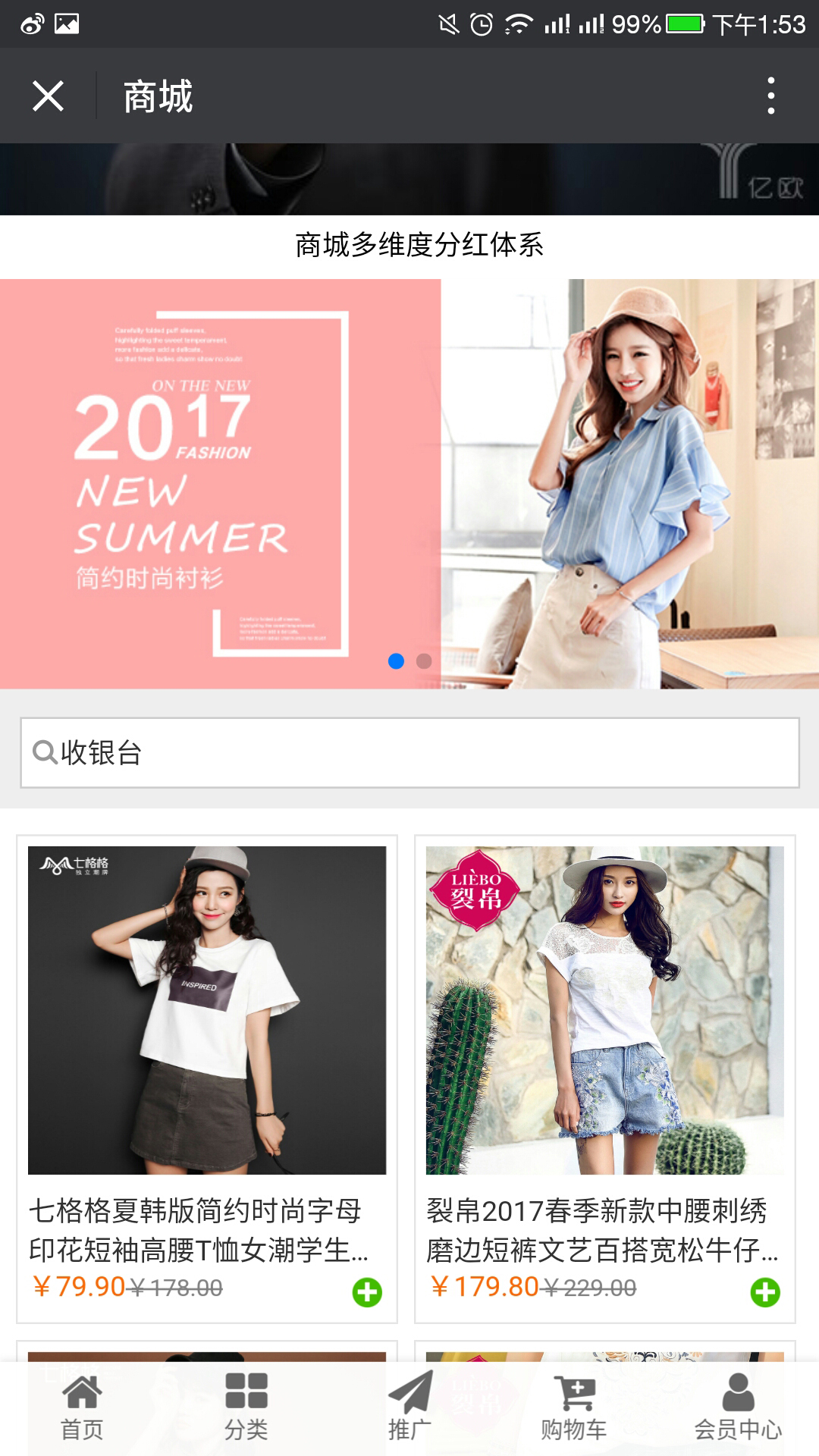
前端显示如下

3) 样式排列选择有四种:单排、双排、三排、横排。
单排前端显示效果如上

双排如下

三排如下

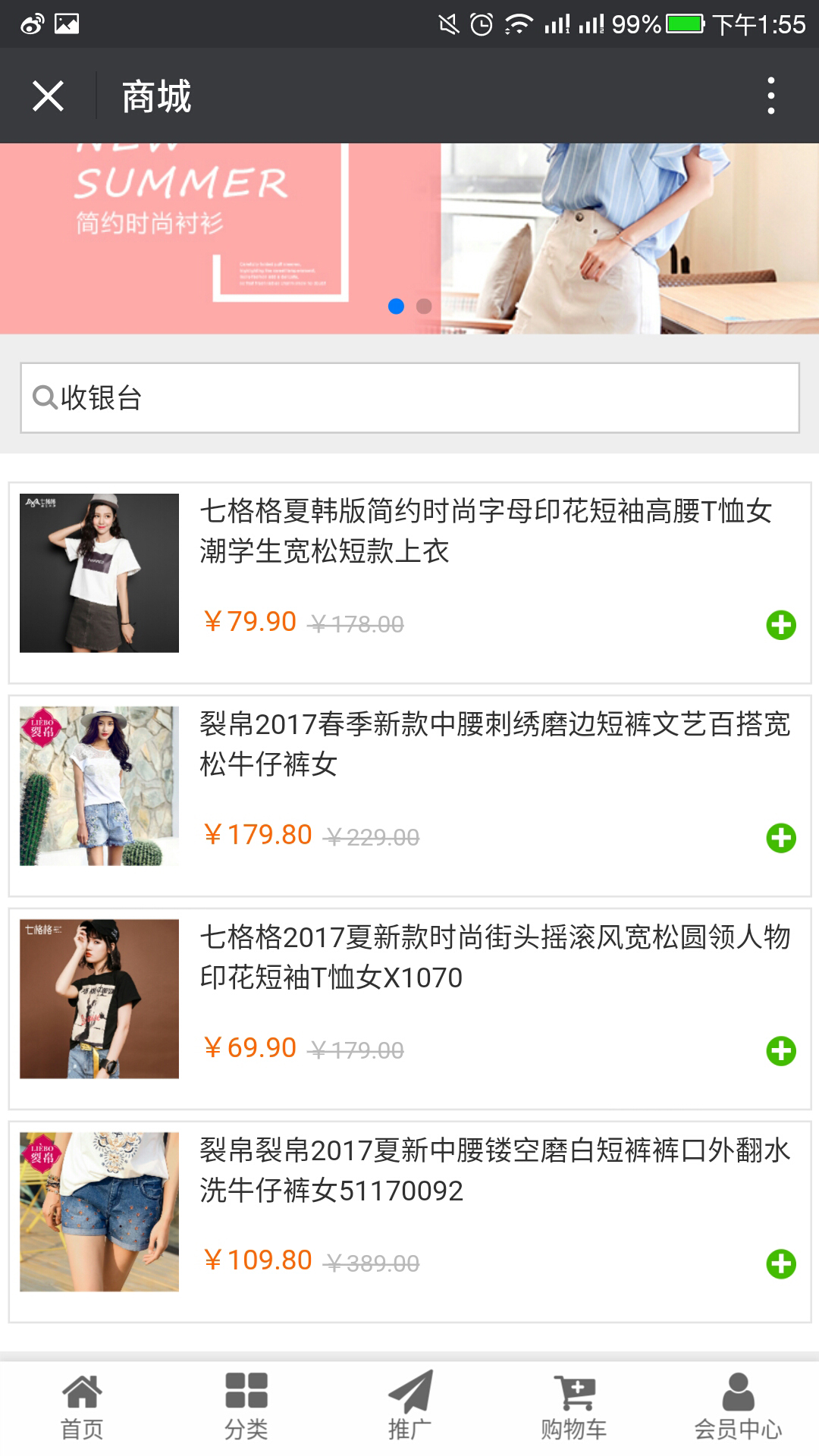
横排如下

4)在商品设置处可设置商品属性、购买按钮、商品价格、
系统自带的商品属性有:推荐、热销、新上、包邮、限时、促销等。如下






系统支持的购买按钮有四种样式:样式一为“buy”,样式二为“订购”,样式三为“+”,样式四为购物车的图标。




商品价格支持显示原价+现价、只显示现价、以及不显示价格等三种模式。如下

12、富文本设置、单图设置、图片组合设置
1) 富文本相当于一个文档架构,可调背景颜色、插入视频、图片、编辑文字、文字排序等等
2) 图片组合设置:即魔方设置,16宫格便于摆放商品,(一个宫格的尺寸为160*160像素)。选择好宫格后,支持上传图片以及插入相应链接。(链接支持手动输入或者选择系统链接)
3)单图设置:便于摆放单张图片/海报,也支持单张图片/海报插入链接。
13、按钮组设置:(按钮的图片必须是正方形或圆形)
1)图标样式支持正方形和圆形
2)按钮数量至少为4个按钮,商家可按照自己的首页设计图摆放多个按钮。
3)按钮名称支持自定义输入、支持选择文字的大小、粗细以及颜色。
4)每个按钮组支持插入链接和图片。
4.6.2 封装商城APP
4.6.2.1 需要准备的资料
1、app名称:1-10个字,只能字母、数字和中文,不能带有符号、‘国际’等词。
2、app简介:1-50个字,含标点符号等字符在内。
3、微信开放平台(注册一个微信开放平台,且必须要认证:open.weixin.qq.com,认证主体最好跟域名备案主体、公众号主体一致,比较容易通过移动应用) 开通步骤参考注册认证微信开放平台
提供微信开放平台账号和密码给客服,出包所需。
账号:
密码:


4、移动应用要等申请好开放平台并认证后才能创建。提供如下信息:
移动应用的appID:
appsecret:
注:如何申请移动应用?
——请登录开放平台(open.weixin.qq.com)--管理中心--移动应用--创建移送应用,官网是您的商城域名,应用的类型请选择Android,相关信息可以随意填写,并提交创建申请。
5、微信支付(创建好移动应用后才能关联/开通微信支付,提供如下信息:
微信支付商户号:
API 密钥:
微信支付两证书:
6、支付宝支付(https://www.alipay.com/)
注意:以企业账户登录支付宝接入APP支付。如果没有企业账户,那就注册一个企业账户,链接:https://memberprod.alipay.com/account/reg/enterpriseIndex.htm
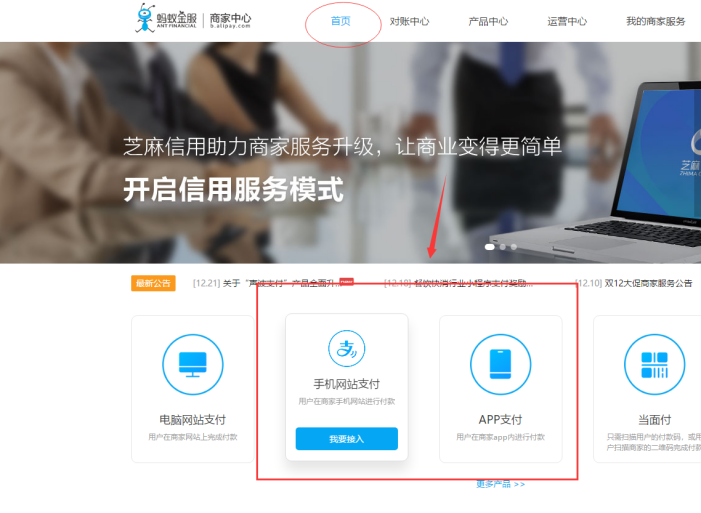
1)接入支付宝app支付

2)您在开通签约APP支付宝支付时必须注意按下图去选择操作。

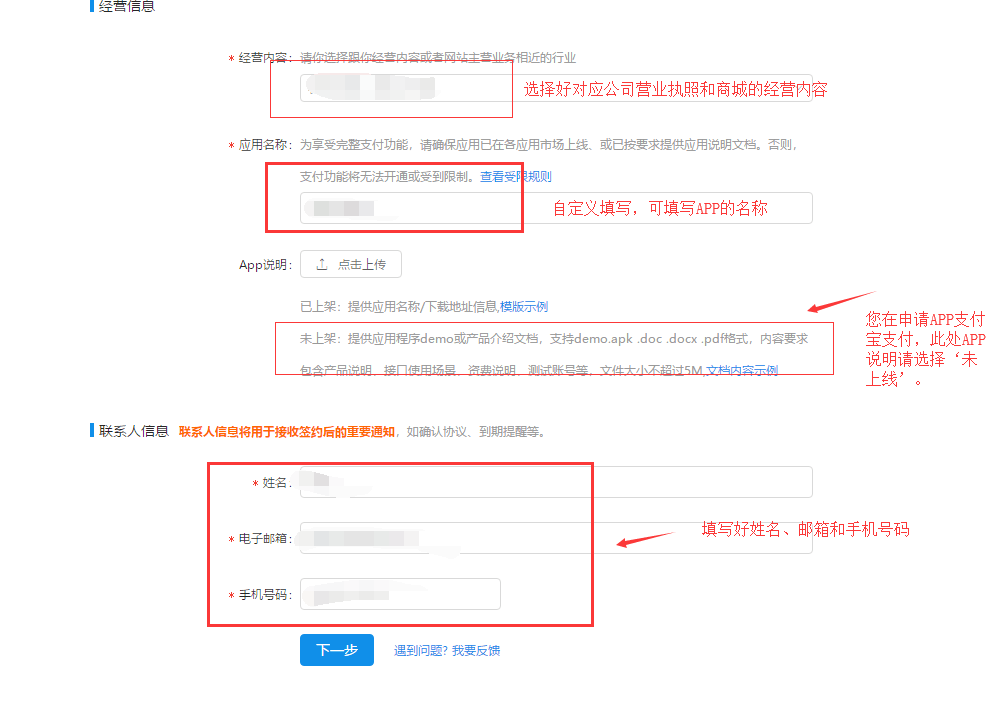
3)支付宝的开放平台选择入驻自研开发者,(进入支付宝的蚂蚁金服开放平台(https://open.alipay.com/platform/manageHome.htm),首次进入需要入驻成为‘自研开发者’。

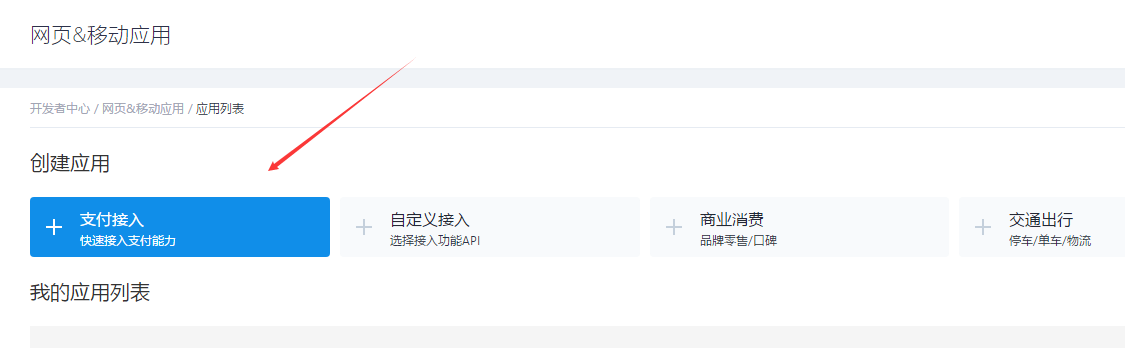
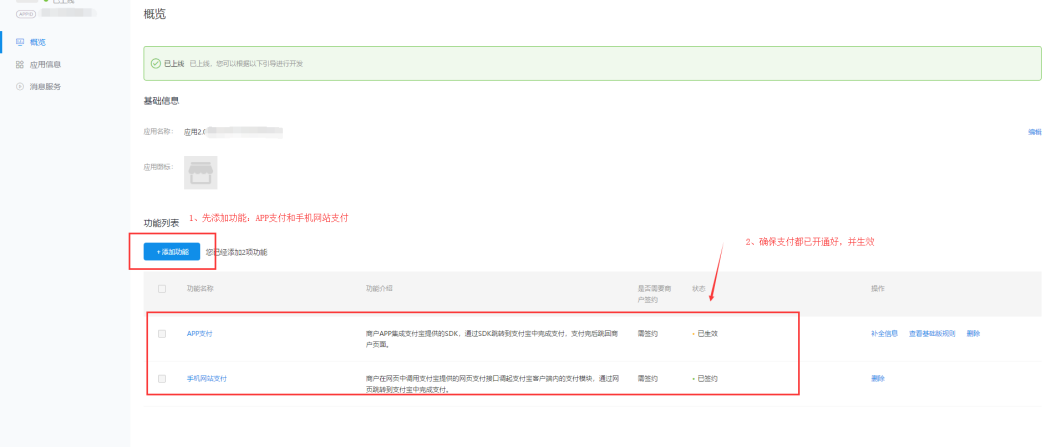
注:入驻好后,选择开发者中心--网页&移动应用--创建新应用(应用名称随便起)--添加功能处选择APP支付,并确保已生效。如下两图,提供支付宝账号密码,或者在配置时提供扫码登录。
支付宝账号:
密码:



7、证书资料(必须提供,写入云打包证书配置),需提供内容如下:
联系人:
单位名称:
组织名称(可与单位名称同一个):
公司地址:
8、出包图片素材:
app应用图标(png/jpeg格式,120 * 120,大小不要超过300k)
app启动图(png/jpeg格式,1380 * 2208,大小不要超过800k,准备一张便可)
app首次启动屏轮播(png格式,720 * 1280 ,大小不要超过600K,最多只能6张)
轮播图的按钮“立即体验”,350 * 78, Png格式,立即体验按钮将存在于最后一张轮播图下方,点击进入应用。
若不用启动屏轮播,只提供APP应用图标和启动页就行。
9、公众号信息(用于绑定微信开放平台)
账号:
密码:
10、商城信息
后台账号:
密码:
公众号:
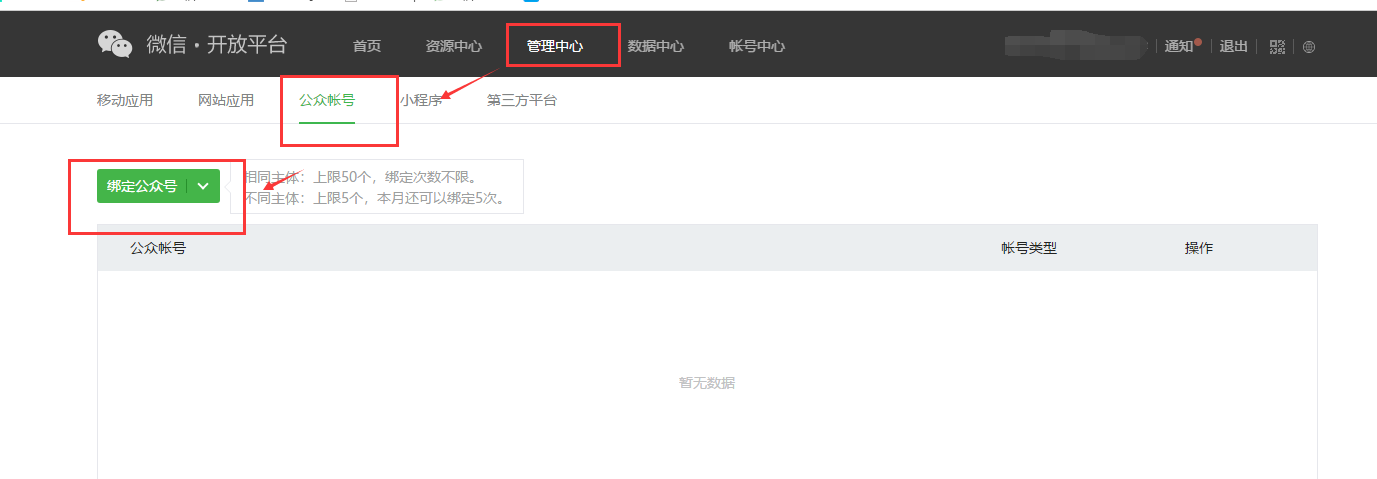
12、在微信开放平台--绑定公众号

以上资料准备好后,请填写在word文档,以文档形式提供给我们。不用微信支付或支付宝支付可不用提供。
13、对接苹果APP
准备工作:
1)申请公司苹果开发者账号 (需要注册99美元一年的公司账号,即人民币688元,官网https://developer.apple.com/programs)
申请方法: https://www.cnblogs.com/niit-soft-518/p/10383634.html ,一张visa或者万事达国际信用卡(开通visa或master功能的信用卡)
2)提供上架苹果市场所需的屏幕截图五张,可包含商城首页,分类导航页,分类商品页,商品详情页,会员中心页,屏幕截图可进行diy,但必须要反映APP应用商城的价值和功能,让用户了解商城运营内容。不要带有推广、锁客等文字,不要带有直播相关内容。苹果审核较严。
【尺寸要求】
苹果手机5.5英寸截图:1242 * 2208,jpeg/png格式,不能透明底
苹果手机6.5英寸截图:1242 * 2688,jpeg/png格式,不能透明底
ipad截图:2048 * 2732(旧版ipad界面有ipad标识,新版则没有,没有就不用加上标识),jpeg/png格式,不能透明底
3)若不想上架App Store,可选择租用他人企业开发者账号。
直接上传APP,通过扫码下载、设置信任安装,不需要提交App Store审核。我们提供租用渠道方联系方式。
温馨提醒:因苹果在关停相关账号,租用版存在不稳定性。如果出现下载不了,租用第三方会重新提供文件,让重新上传到分发平台。
【微实云商城系统APP相关说明】
1、APP为封装版,使用云打包进行封装,微实云开发对接云打包相关JS-SDK,实现APP启动页、分享、微信支付、支付宝支付、消息推送等功能;
2、微实云商城系统APP封装按公众号单独收费,每年8980元/公众号,次年不续费,APP将提示过期,无法使用;
3、APP封装包含苹果IOS、安卓两个版本,打包需要的图片素材、账号等信息由客户提供,微实云负责打包、出包;
APP启动页、名称以及其他信息等重新打包一年更换不超过3次,超出后每次收取500元服务费。注:重新修改APP相关信息,比如启动页和图标,云打包要重新生成。ios若已上架成功,需重新上传证书并重提审核。支持仅修改安卓,不修改ios,ios不需要重新打包审核。
4、客户需要自行注册的第三方账号包括:微信开放平台(已认证)、微信开放平台微信APP支付、支付宝企业APP支付、苹果开发者账号(公司)注册认证(苹果收取99美元年费)。注:APP不接入第三方支付,仅支持企业微信支付和企业支付宝支付。
5、微实云负责安卓版本出包,客户可以直接通过云打包提供的下载二维码直接下载安装安卓版APP,如需上传其他第三方安卓应用市场,如应用宝(每个平台要求不同,应用宝要求必须提供软著,可委托第三方代办,市场价1500-3000不等),由客户自行负责;苹果版APP微实云负责向客户提供的苹果开发者账号提交程序包,是否上架成功以苹果审核为准,微实云不承诺苹果上架成功。
6、因苹果上架审核较严,客户希望通过苹果企业证书下载授信安装的,微实云可以推荐相关渠道,渠道报价以第三方为准。
【APP自定义样式】
1、商城封装APP顶部栏可自定义颜色,微实云默认显示红色(#f15353),如客户APP顶部栏想显示其他颜色,请提供色值给客服(如何将RGB颜色数字转换十六进制颜色码,转换网址:https://www.sioe.cn/yingyong/yanse-rgb-16/),客服出包过程中对应调整。如何如下图

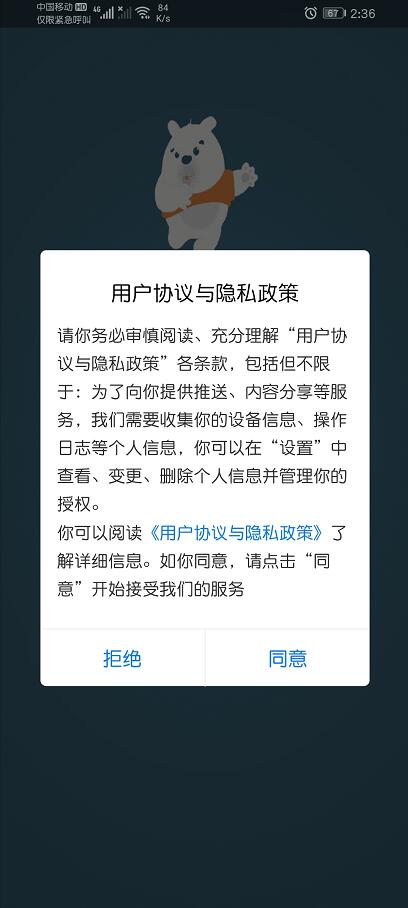
2、首次访问APP支持弹出用户协议/隐私政策内容,如下图所示,一般上架安卓应用市场需要用到,如要增加,可反馈给客服,客服出包过程中会加上。

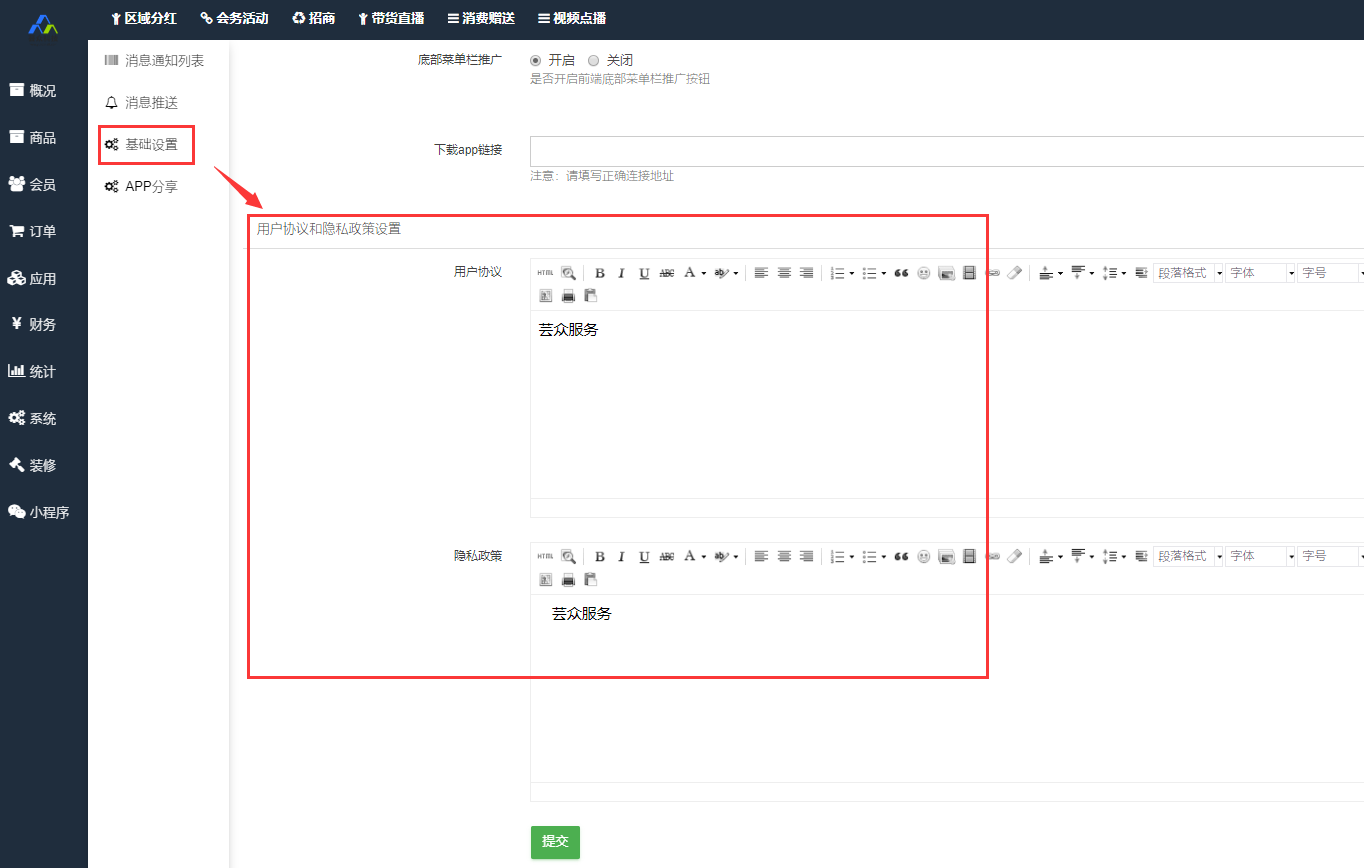
后台设置用户协议和隐私政策:

用户协议:https://shop.wessyun.com/addons/yun_shop/?menu#/user_agreement?i=公众号ID&show=agreement
隐私政策: https://shop.wessyun.com/addons/yun_shop/?menu#/user_agreement?i=公众号ID&show=privacy
4.6.2.2 APP的使用方法
一、安卓/苹果版本上架
安卓应用市场上架是由客户那边自行上架。
苹果应用市场的上架,客户申请好公司苹果开发者账户,由我们这边来上架,但不保证一定上架成功。
二、上架之后怎么搜索到?
上架后我们将提供客户APP的下载链接。
三、在哪里上架哪里搜索APP?
如应用宝/应用市场上架就在对应软件市场搜索APP,并下载。
四、上架后怎么使用APP?
客户的APP启动图(我们会提供一份申请APP的准备资料给客户,上面第二点资料中有写)
1.APP的登录方式:
①手机号注册登录
②手机号码及密码登录(注:手机已绑定微信公众号(数据相通)
③微信端登录(注:如客户已经关注微信公众号,但未绑定手机,微信授权登录后需要在会员中心绑定手机,否则会产生2个会员账号)
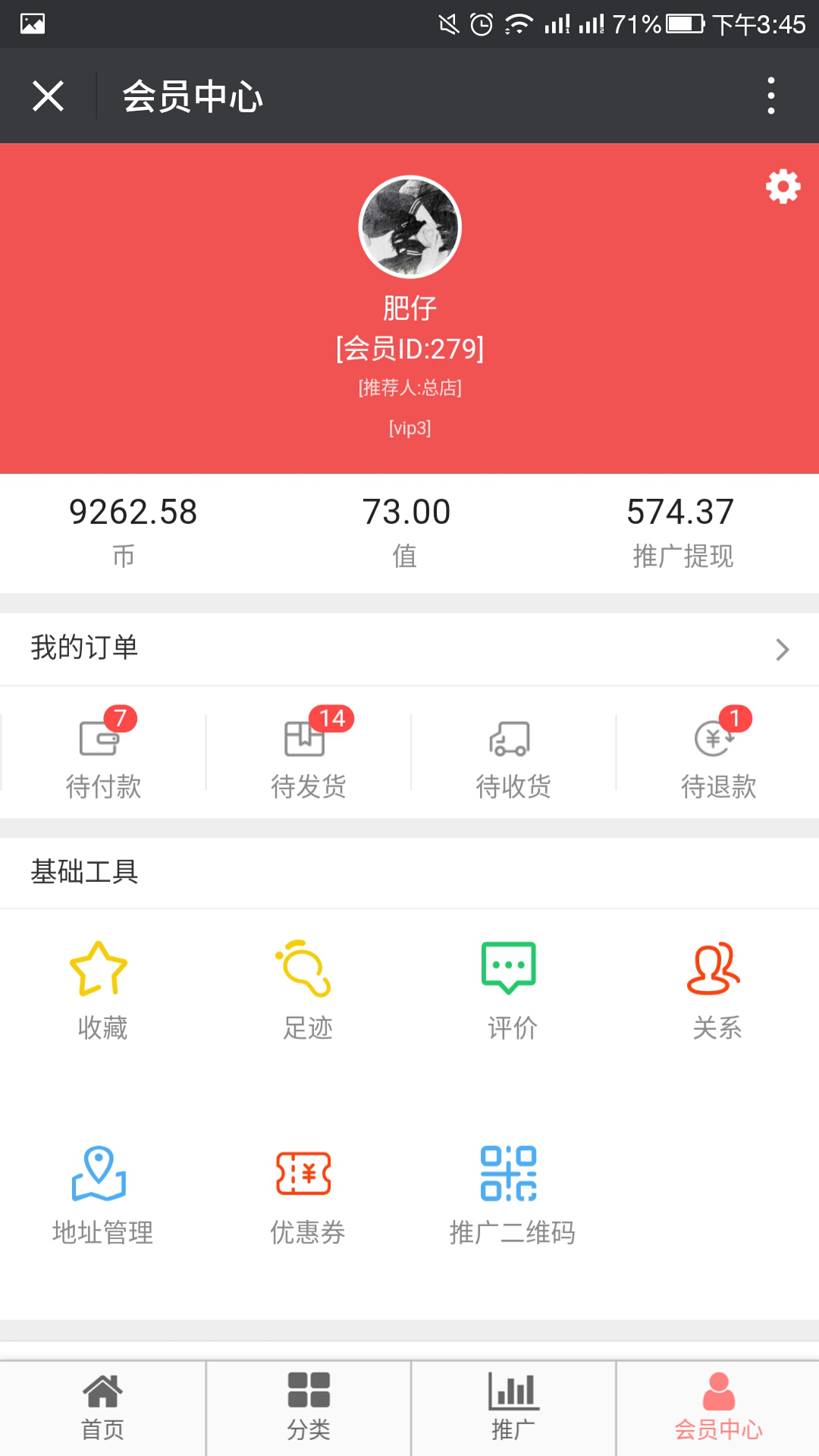
已登录的会员中心页面(与微信端一样,数据相通)
2.装修商城首页
①可以设置首页定位,查看附近商家门店商品
②按钮组可添加引导性的营销工具(优惠券、充值码、早起打卡、积分明细等)
3.怎么在APP下单/支付/查看订单物流?
①下单页面
②支付页面(在准备资料里有写支付方式申请)
③查看订单物流详情
五、怎么在公众号引导会员下载APP?
上架后我们将提供客户APP的下载链接,客户可以在公众号添加自定义菜单填写APP链接引导客户去下载,或者在商城装修页面添加APP下载。
六、关于商城插件:
分润类:微店、经销商管理、区域代理分红、股东分红、招商分红、分销。
消费赠送类:爱心值、经销商奖励、分销商等级赠送、消费满额赠送、消费赠送(单笔订单返现)。
商城设置好即可,APP与商城数据相通
分销:开启分销按钮:开启分销需要先在会员设置中开启会员关系链,开启会员关系链路径:“后台—会员管理—会员关系设置”开启关系链。开启后则会员拥有发展下线的资格时才会自动成为分销商,下线在商城/APP有订单交易,上线会员会获得相应比例的佣金奖励。
超级海报:会员可以在公众号前端通过关键词生成带参数二维码的海报图片,将海报分享给好友,好友扫码关注后即可获得积分、余额、红包、优惠券奖励,同时可以将好友锁定为自己的客户,获得分销佣金、分红等收入。
那么APP可以使用超级海报吗?
商城后台超级海报开启了会员中心显示,那么APP的会员中心也可以点击打开海报去推广的哦。
七、推广收入明细及收入提现
①查看经销商收入明细
②查看收入明细
③收入提现-分销佣金提现到余额(提现后需要后台审核打款)
基本商城有的功能APP都有(数据相通),具体更多功能详情,跟微信商城一样!以上是大致上的使用指引,希望能对您有所帮助!
4.6.3 帮助中心
启用帮助中心,会员中心将显示‘帮助中心’入口,帮助中心显示的是后台设置的帮助信息(商城介绍、常见问题等),联系客服等按钮。
二、后台设置
1、系统--插件管理--启用帮助中心

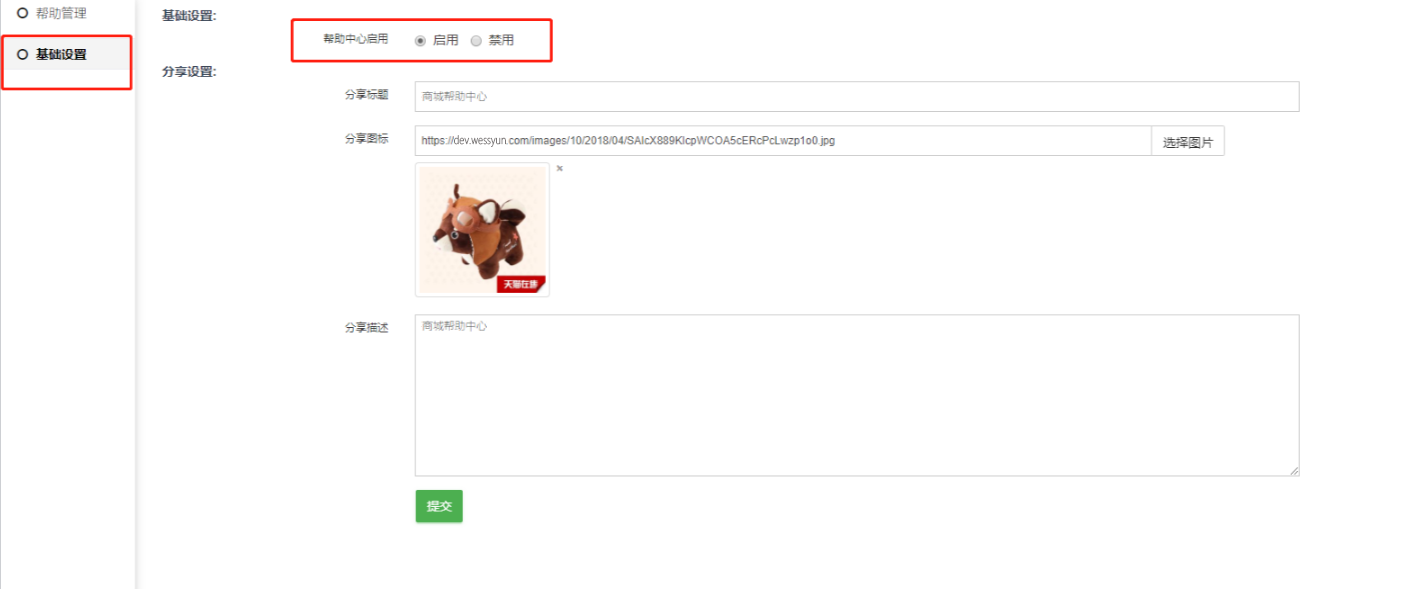
2、在后台应用中心--工具类列表--帮助中心--基础设置--启用,会员中心便可显示有。

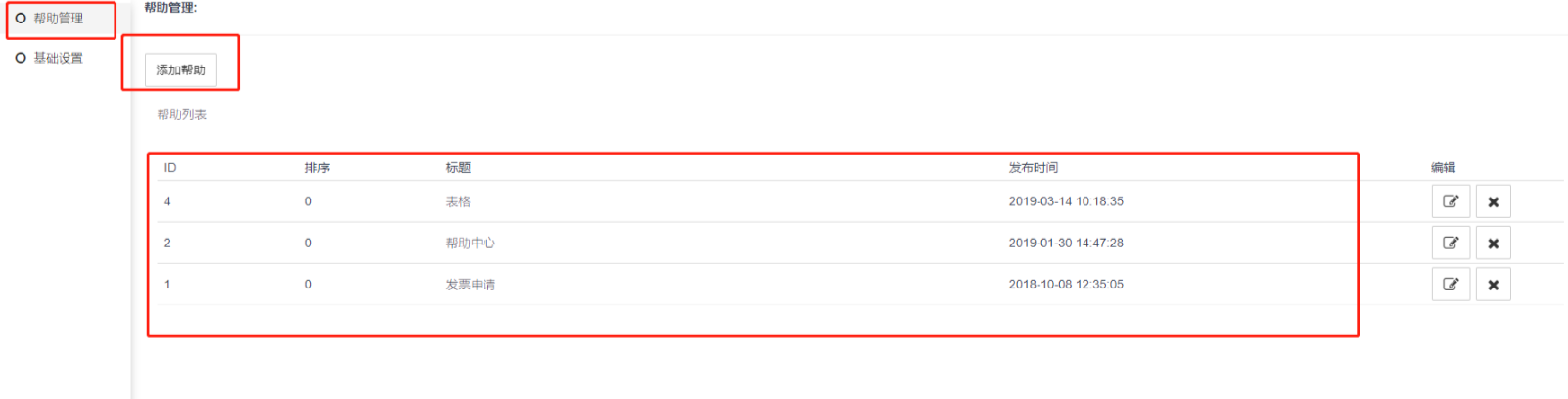
3、添加的帮助信息,保存后,前端会员中心--营销互动--帮助中心将会有显示。

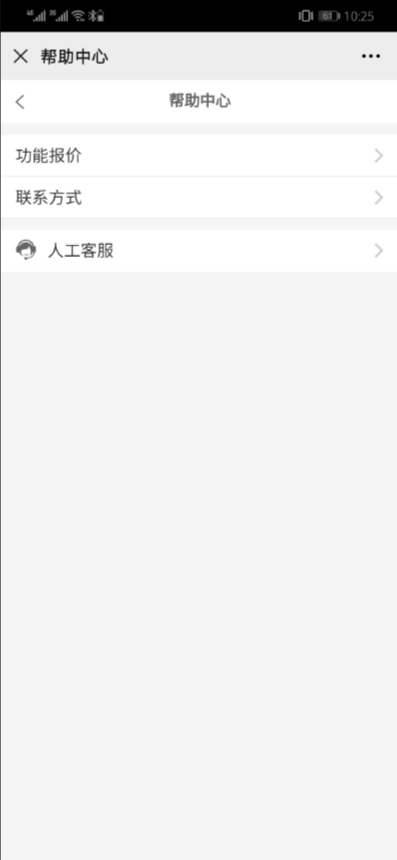
4、前端效果如下


4.6.4 商品助手
随着店铺的逐步运营起来,各项工作也会不断增加。而商城的商品助手功能,就能让你更高效便捷地处理不同平台商品的上架,同时支持微实云商城、天猫、淘宝三大平台商品一键导入,为你节省更多时间。
我们先来看看商品助手是如何使用的:
1.微实云商品导入
支持任意微实云商城系统的商品导入,导入的商品会显示在商品列表,商家可对其进行上下架或信息修改
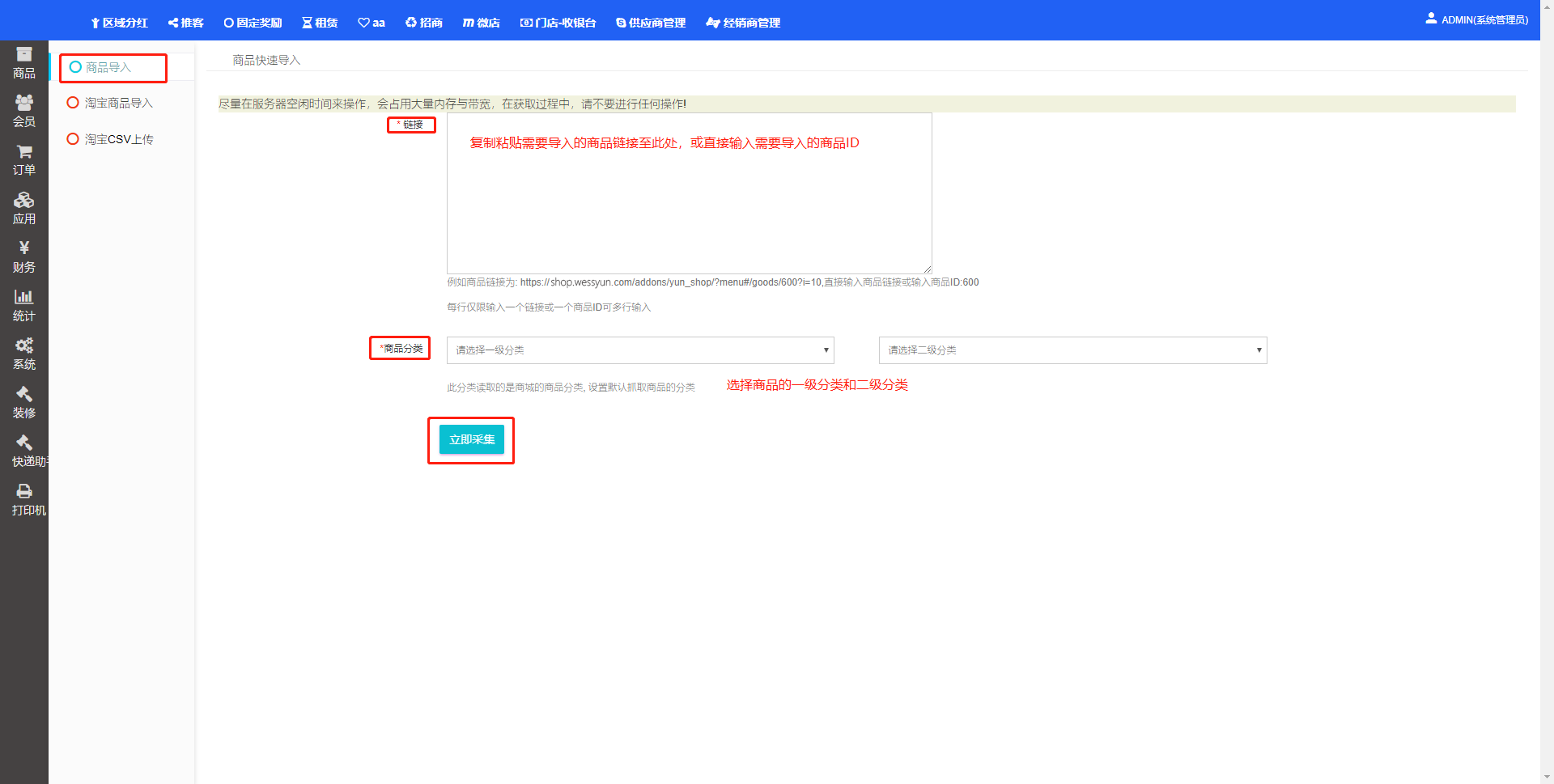
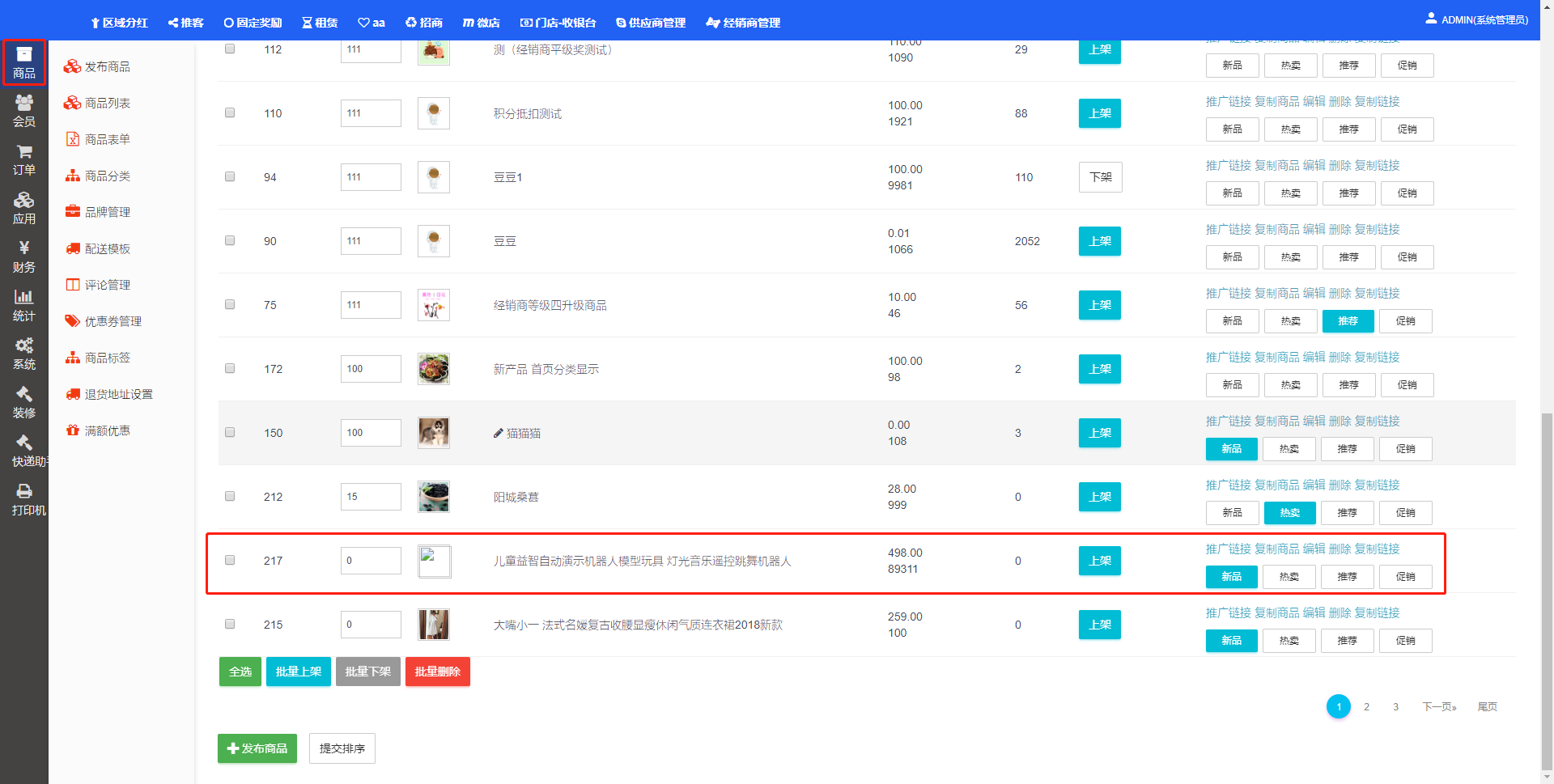
路径:系统--商品助手--商品导入
如下图:

比如我在微实云商城看到一个机器人玩具,想放到我的商城里卖

复制链接通过商品助手进行商品导入,导入后此机器人玩具会出现在商品列表
商家可对导入的商品进行自主上下架或编辑

机器人玩具即可在自己的商城里上架

2.淘宝商品导入
复制任意淘宝或者天猫商品的链接,可导入到自己的商城进行售卖
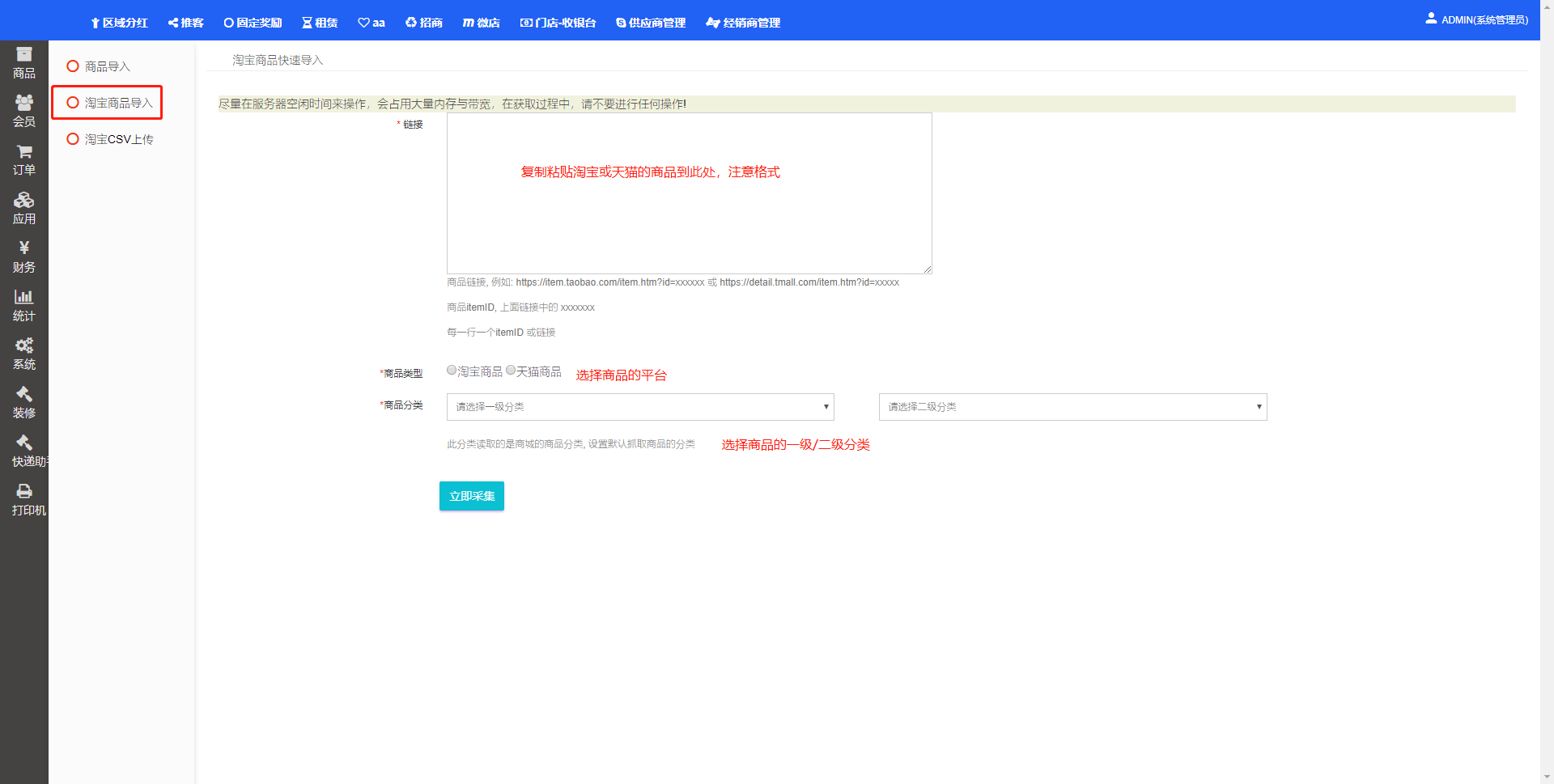
路径:系统--商品助手--淘宝商品导入
如下图:

比如我想把这条淘宝的连衣裙放到我的商城进行售卖

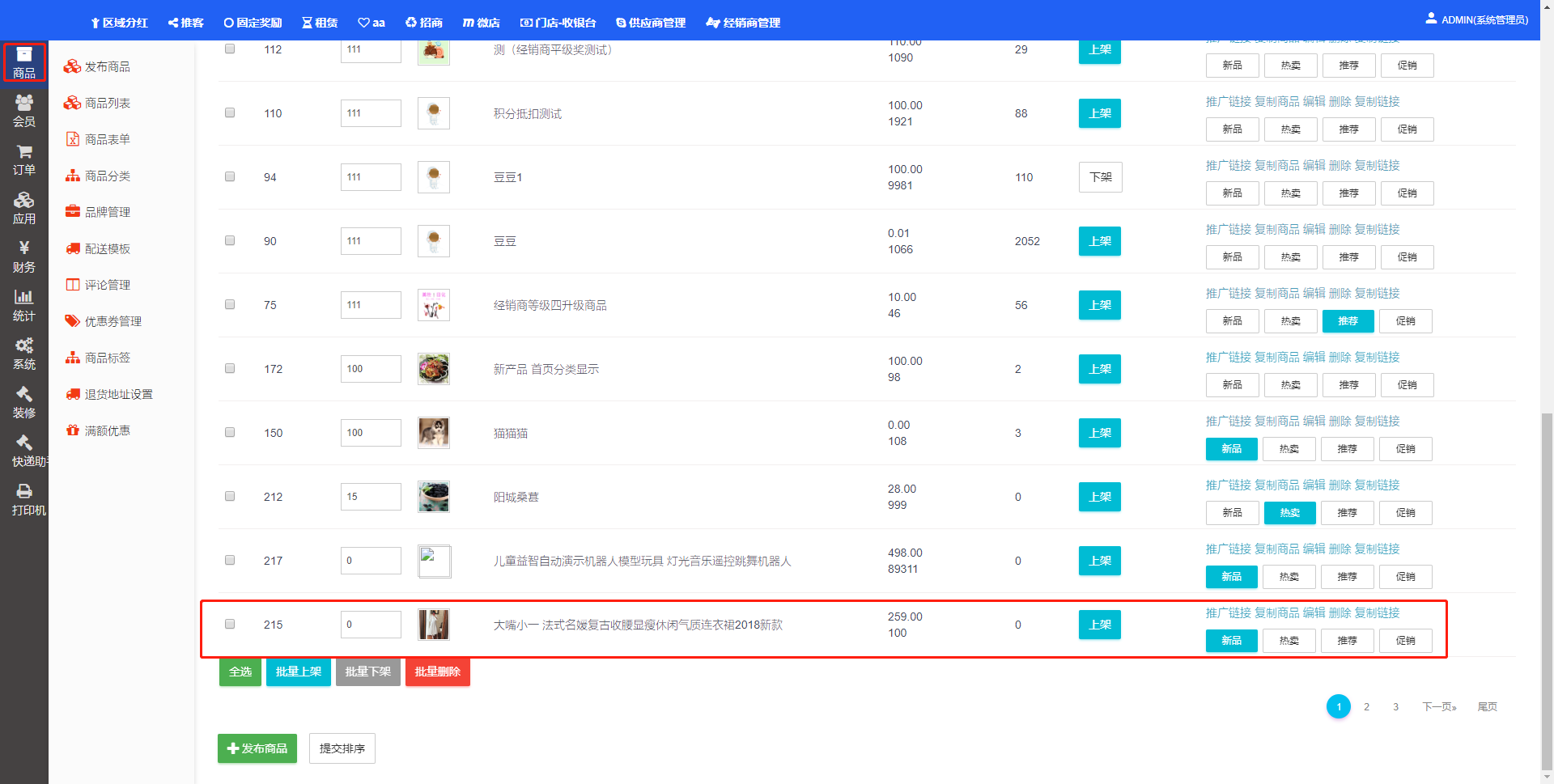
复制链接,通过商品助手进行导入,导入后的连衣裙会出现在商品列表
商家可对导入的商品进行自主上下架或编辑

连衣裙即可在自己的商城进行上架

3.淘宝CSV上传
当你有大量商品需要上传的时候,就需要用到淘宝的CSV上传功能了。该功能可将淘宝助理以及其他途径获取的淘宝商品CSV文件快速上传至商城,节约大量时间。
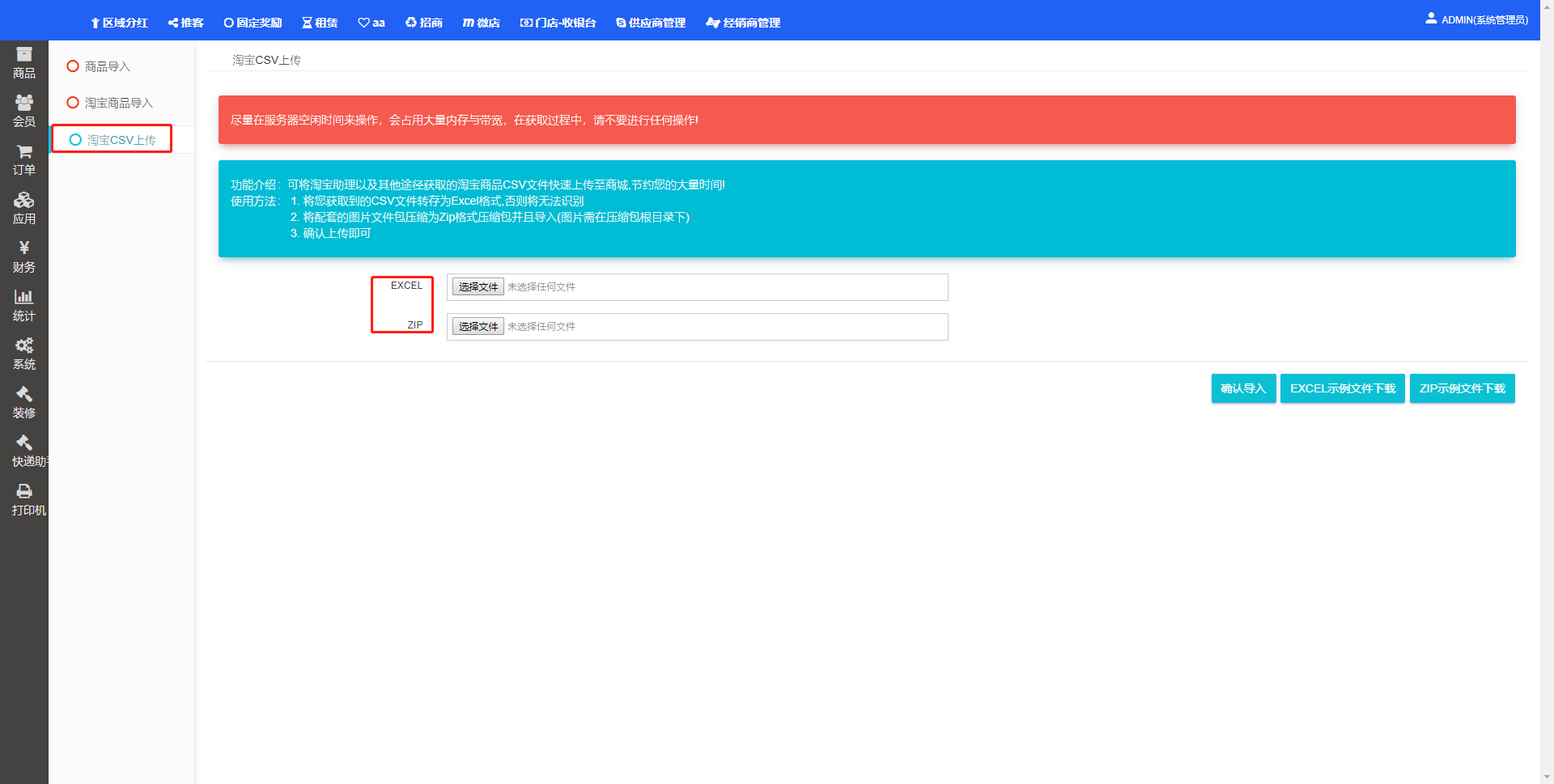
路径:系统--商品助手--淘宝CSV上传
如下图:

关于商城商品助手的功能讲解就到此结束了,商品助手乍看一看只是一个快捷工具,能帮你节省一件一件商品上传的时间。 但它同时能让你的商城打通平台限制,一键导入天猫或淘宝的商品。一个微商城里边可以卖三个平台的商品,让你的商城真正意义上的做到多平台合一。
4.6.5 自定义表单
自定义表单用途:设计自定义表单,用户填写表单信息可以收集到相关数据信息。比如供应商申请、门店申请、下单提交信息、会务活动表单等,目前支持会务活动表单,供应商申请、手机绑定信息填写,后期将支持更多应用。自定义表单采用表单和应用分离机制,使其应用范围更广,数据统计更加灵活。
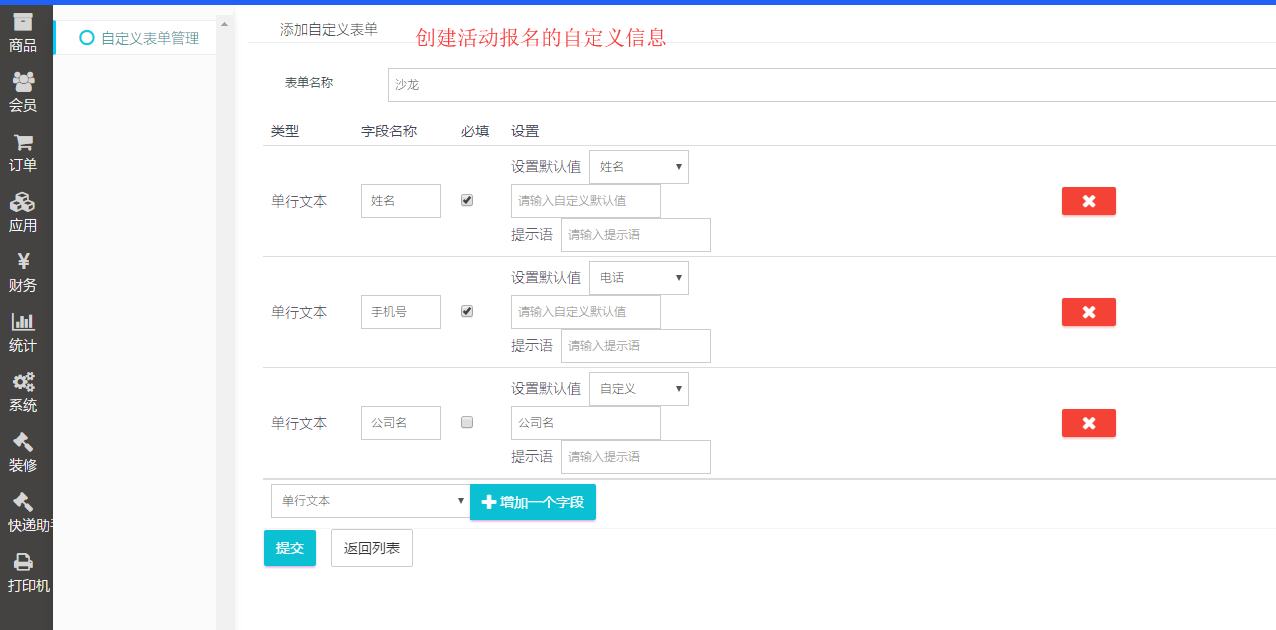
一、会务活动添加自定义表单
通过应用--自定义表单插件--自定义活动的报名信息;

返回应用--会务活动--添加活动时选择对应的表单,会员在前端会员中心--会务活动--报名便能看到报名信息--提交报名。

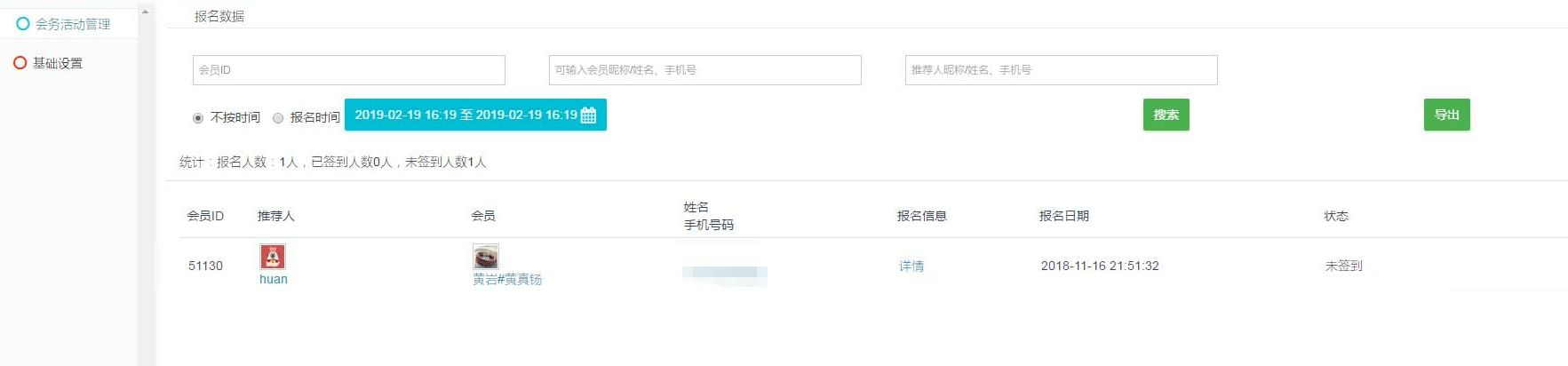
商家查看报名信息流程:商家通过平台 → 应用 → 自定义表单 → 查看对应的会务活动报名数据 → 报名详情。



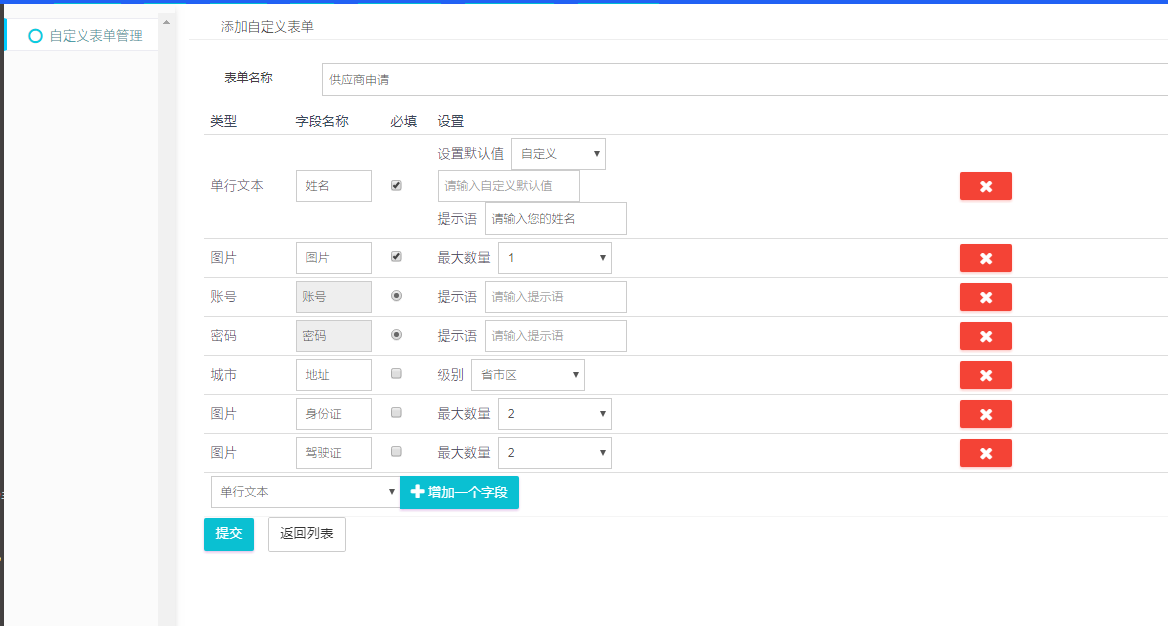
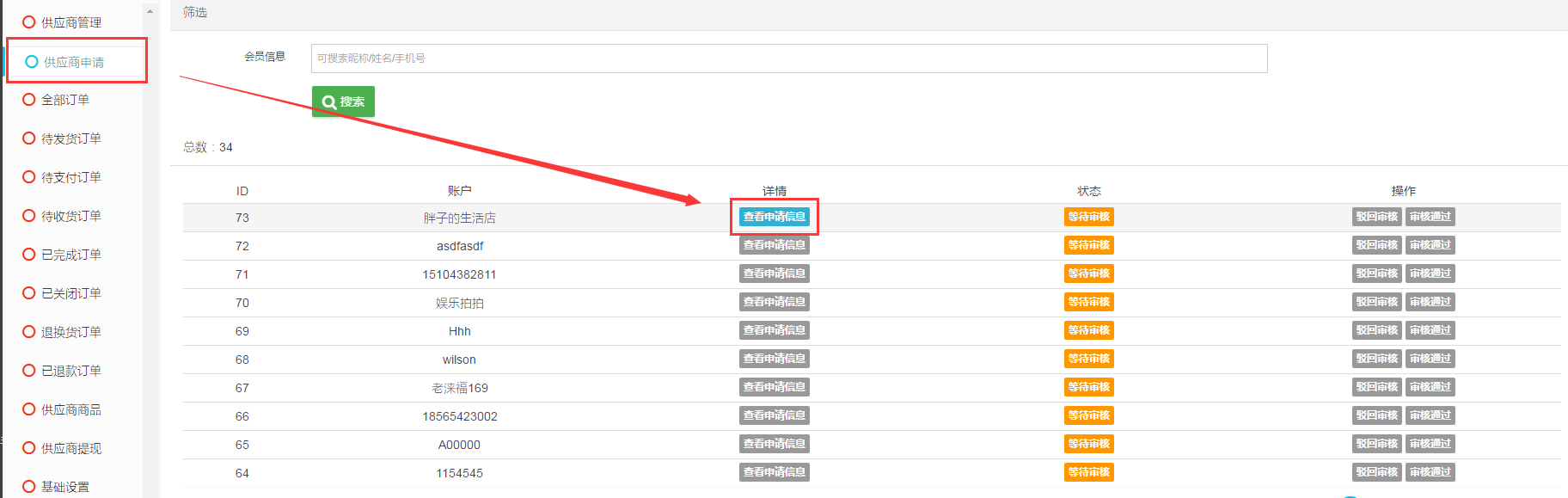
二、供应商申请
通过应用--自定义表单插件--自定义供应商表单申请信息(必须添加有‘账号’‘密码’这两信息),

返回应用--供应商管理--基础设置--勾选添加好的自定义表单;用户通过会员中心--申请供应商时填写对应的表单--提交申请。

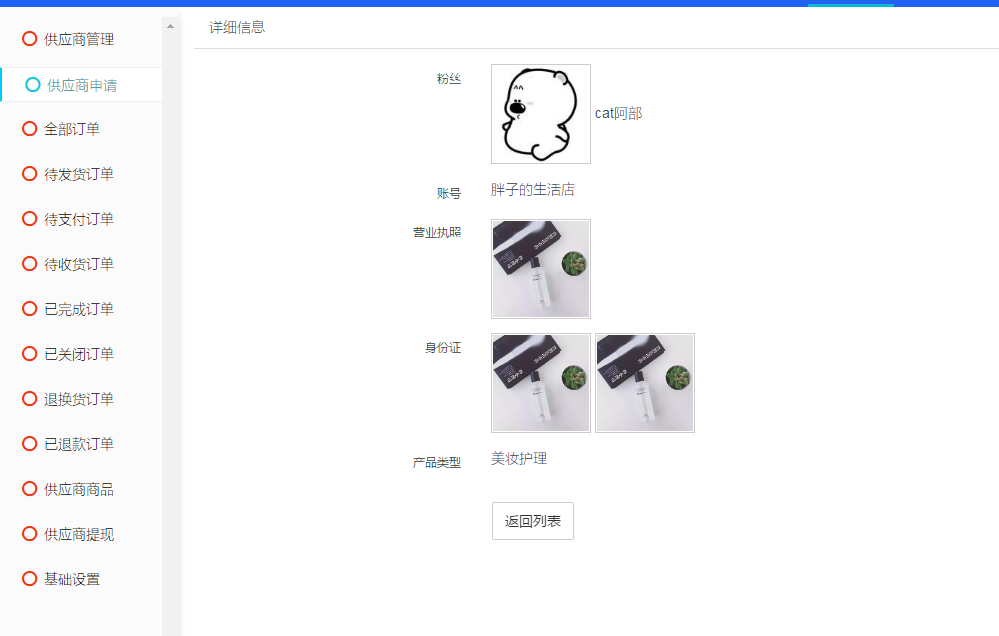
商家查看供应商申请信息流程:商家通过平台 → 应用 → 供应商管理 → 供应商申请 → 查看申请详情。


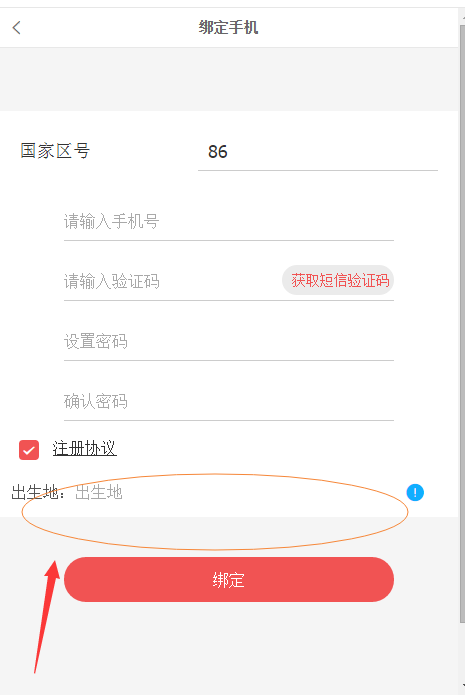
三、绑定手机信息填写(会员中心--设置--绑定手机)
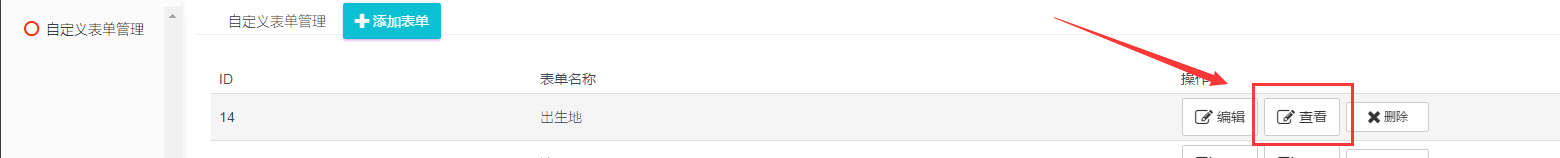
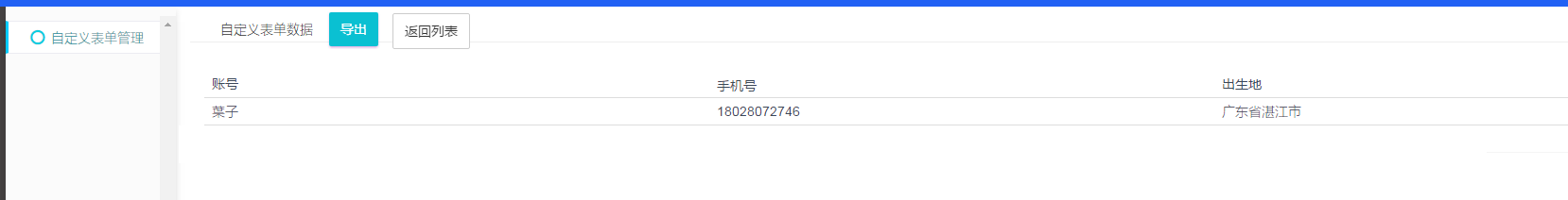
通过后台应用--自定义表单插件--创建表单信息,返回系统--商城设置--会员--自定义表单处勾选好相应的表单信息,会员在前端会员中心--设置--绑定手机页面便能看到。


查看信息如下


四、前端独立使用
操作路径:
1、后台编辑自定义表单,增加以下设置:
表单图片:显示在自定义表单前端页面上方;
详情介绍:现在在自定义表单前端页面下方;
分享描述:微信分享自定义表单显示的分享描述信息。用户分享时,显示的分享标题为表单名称,分享图片为表单图片。
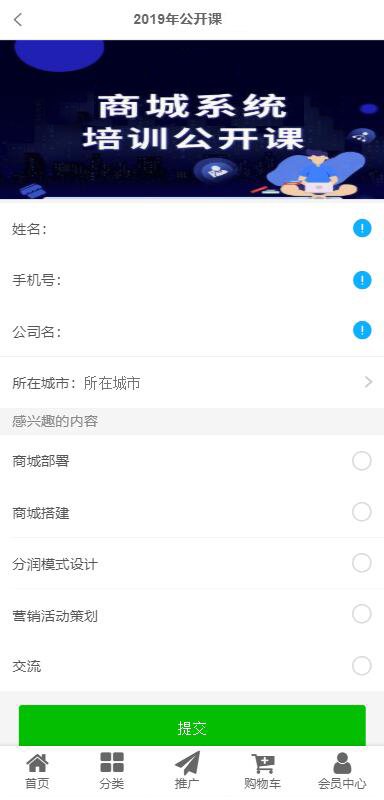
自定义表单前端页面如下图:


2、自定义表单列表增加自定义表单页面链接复制功能,可以复制后将该链接放到店铺装修页面、自定义菜单、关键词回复推送等场景,用户点击链接进入表单页面可以填写提交表单信息。
可用于报名、信息收集等场景。如下图:

4.6.6 快递助手
商城每天成交的订单越多,涉及的订单物流工作也越繁重。
商城的快递助手,支持传统快递单的打印和设计。用户下单后,通过平台即可使用快递助手打印对应的快递单,让商家彻底告别手写订单,简单又提效。
我们先来看看快递助手的设置和操作:
1.快递打印
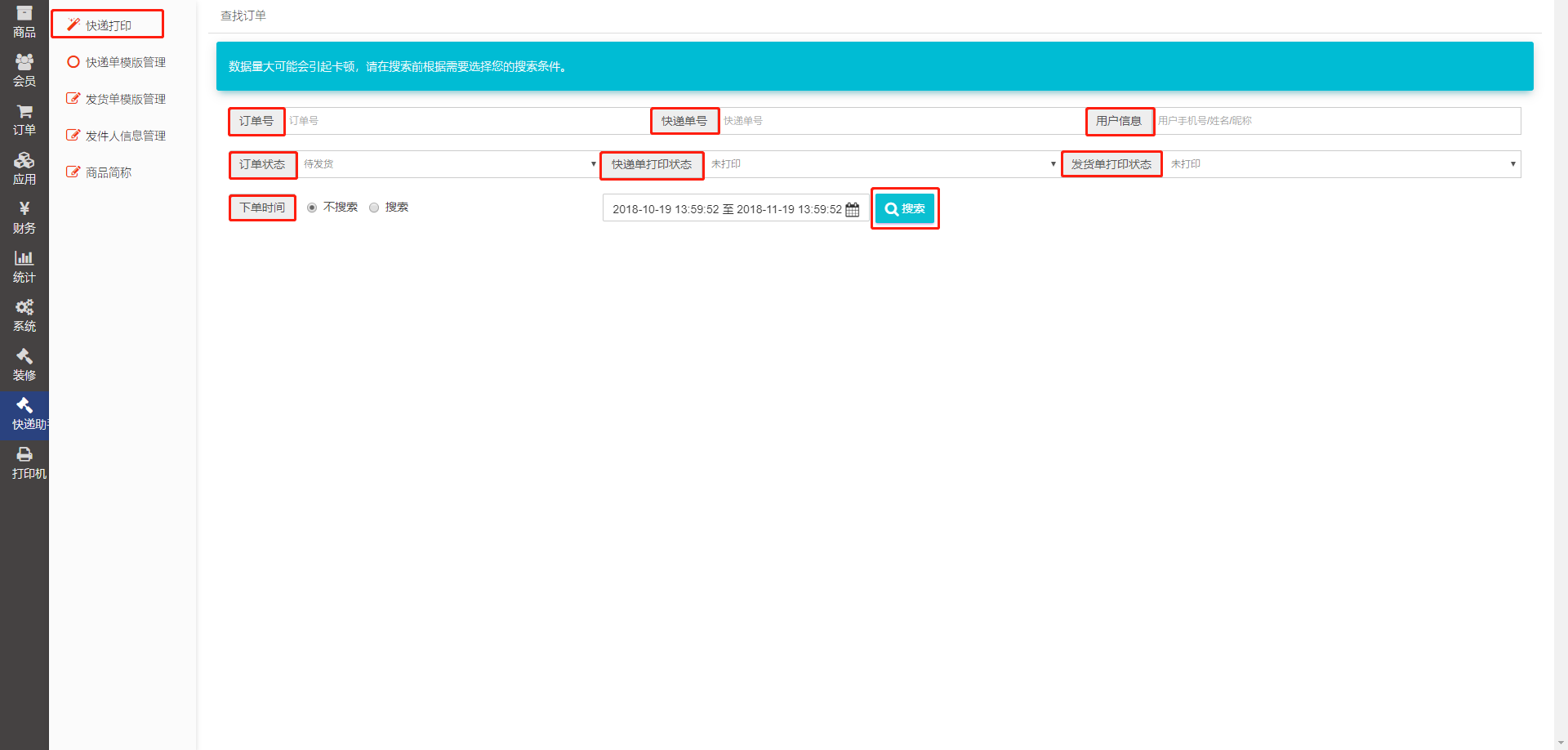
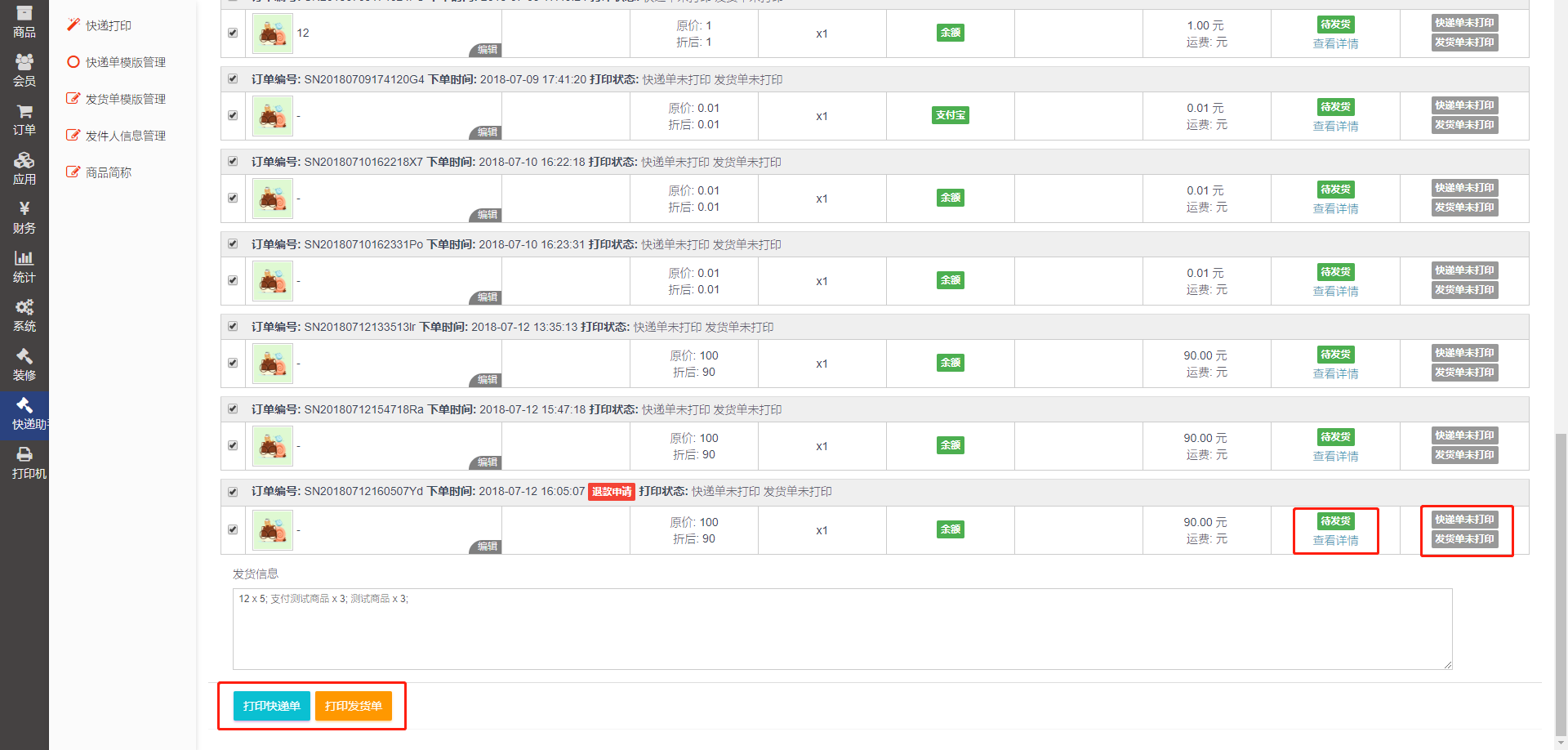
路径:系统--快递助手--快递打印
如下图:
商家可以通过订单号、快递单号、用户信息、订单状态、下单时间等条件来搜索订单。

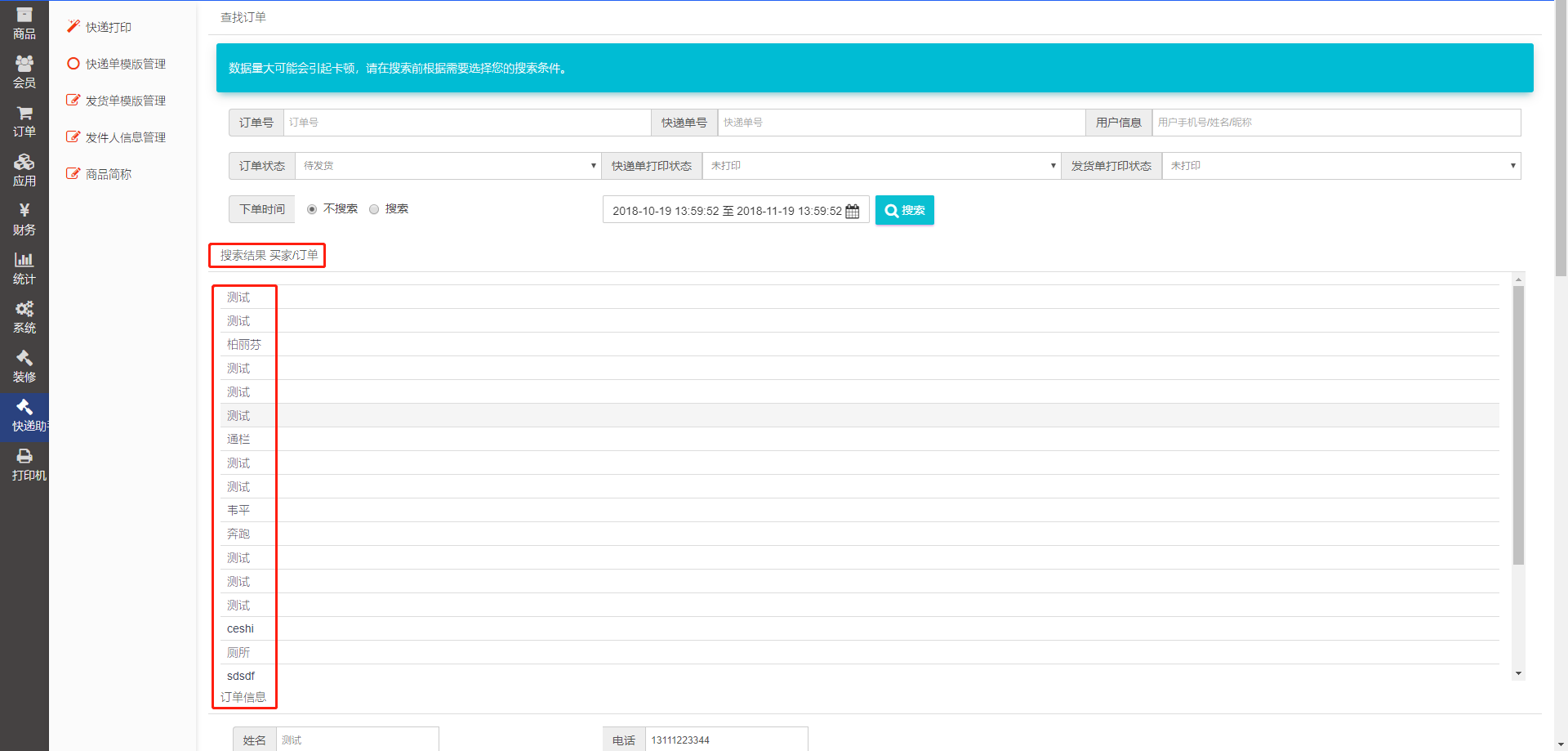
输入对应的信息点击搜索,即可查看所有的买家订单

点击任意订单,即可查看该订单姓名、电话、地址、订单编号、下单时间、打印状态等详细信息,如需打印,点击最下方的打印快递单/打印发货单即可!

2.快递单模板管理
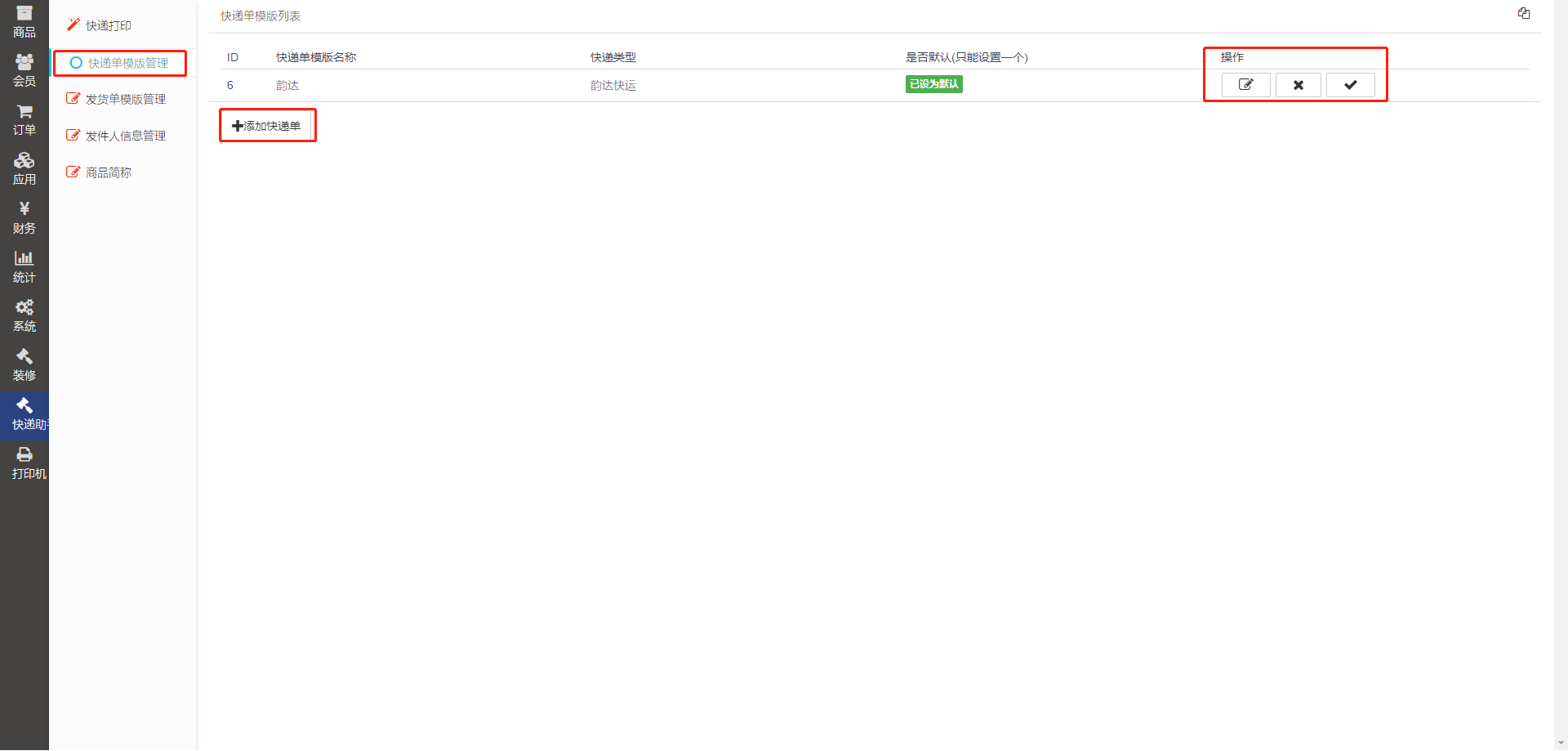
路径:系统--快递助手-快递单模板管理
如下图:
商家可以自主设计快递单的样式,添加需要的模板,对已经设计好的模板可以随时再次修改或删除。

点击添加快递单就可以自主设计新模板,设计完毕点击保存即可。

3.发货单模板管理
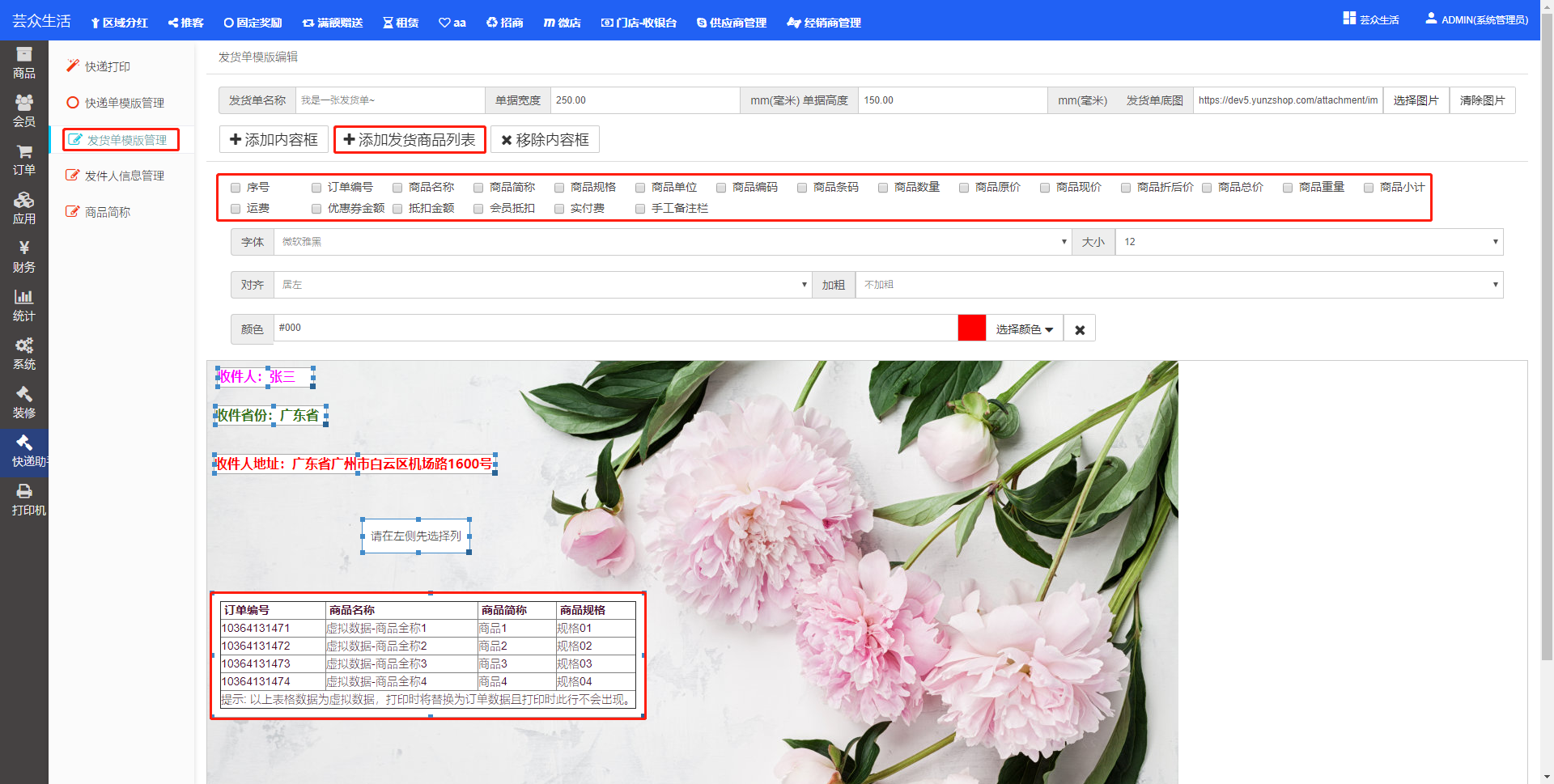
路径:系统--快递助手--发货单模板管理
如下图:
发货单模板管理比快递单模板管理多了一个"添加发货商品列表"的功能,但操作方式完全一致。

4.发件人信息管理
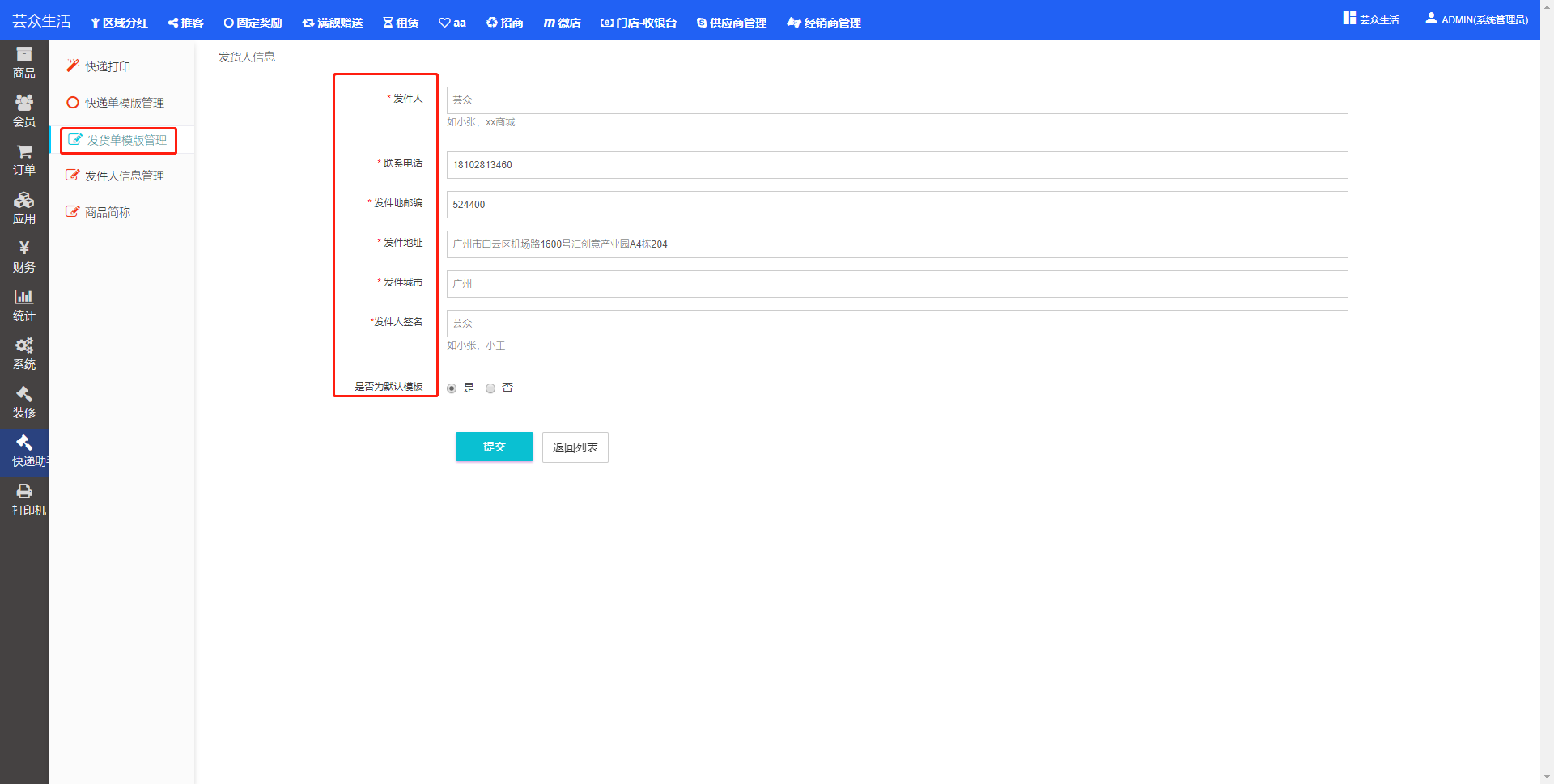
路径:系统--快递助手--发件人信息管理
如下图:
该功能用于设置发件人的资料,包括发件人的名称、联系电话、邮编、地址、城市、签名

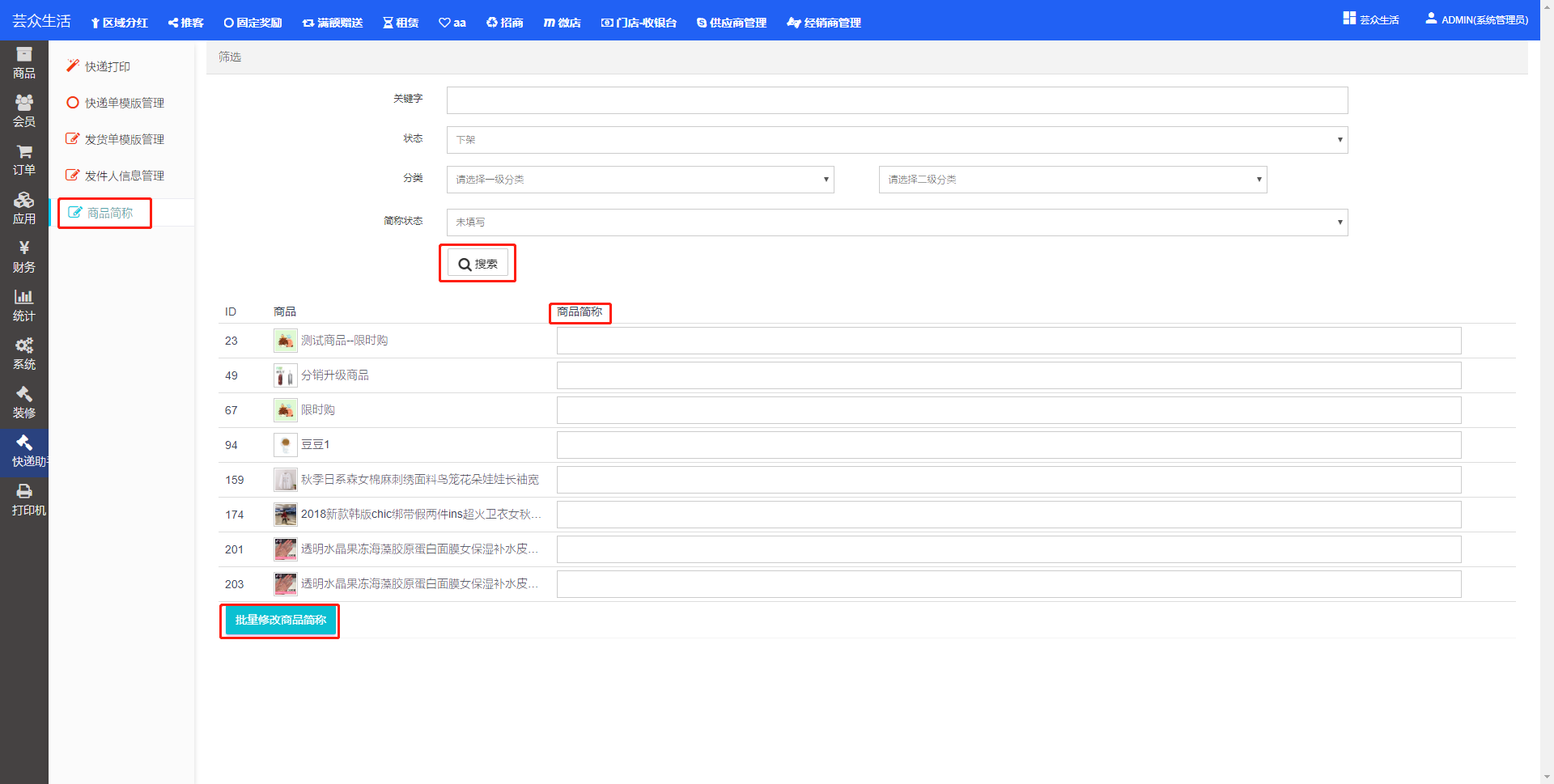
5.商品简称
路径:系统--快递助手--商品简称
如下图:
该功能用于设置不同商品的简称,商家通过选择关键字、状态、分类、简称状态来搜索商品,然后可以直接为不同的商品设置简称,支持批量修改。

6、快递助手同时支持电子面单:
功能集成在快递助手插件中,使用快递鸟电子面单接口。效果如下:

使用电子面单功能需自行和快递公司签约、申请快递鸟相关电子面单接口权限,并进行配置!
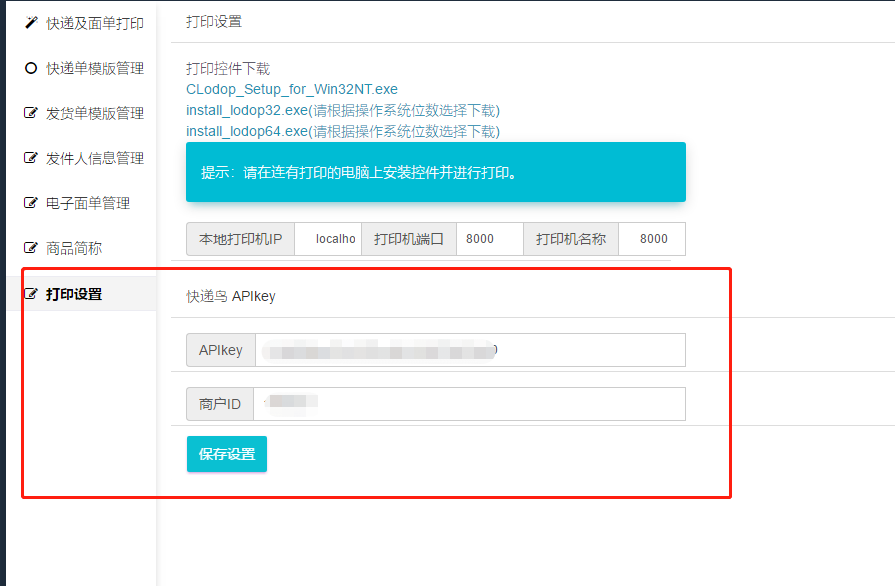
与线下快递网点签约后,如何配置电子面单信息呢?
1)首先快递助手基础打印设置,填写快递鸟的商户ID和APIkey。如下图

2)与网点签约后,网点提供您相应的账号密码,您通过后台快递助手--电子面单管理--添加电子面单,如实填写快递名称,电子面单客户账号和密码,收件网点标识(一般为网点名)。

3)创建后,请将创建的电子面单为默认模板
4)可以选择打印订单的电子面单了

注:电子面单打印建议使用谷歌浏览器,其他浏览器不支持打印预览效果,由于快递单模板不同,请自行调整打印大小,方法:点击打印电子面单,点击"更多设置","缩放"选择自定义调整大小
4.6.7 打印机设置
打印机设置(仅对接飞蛾打印机:飞蛾官网:http://www.feieyun.com/)
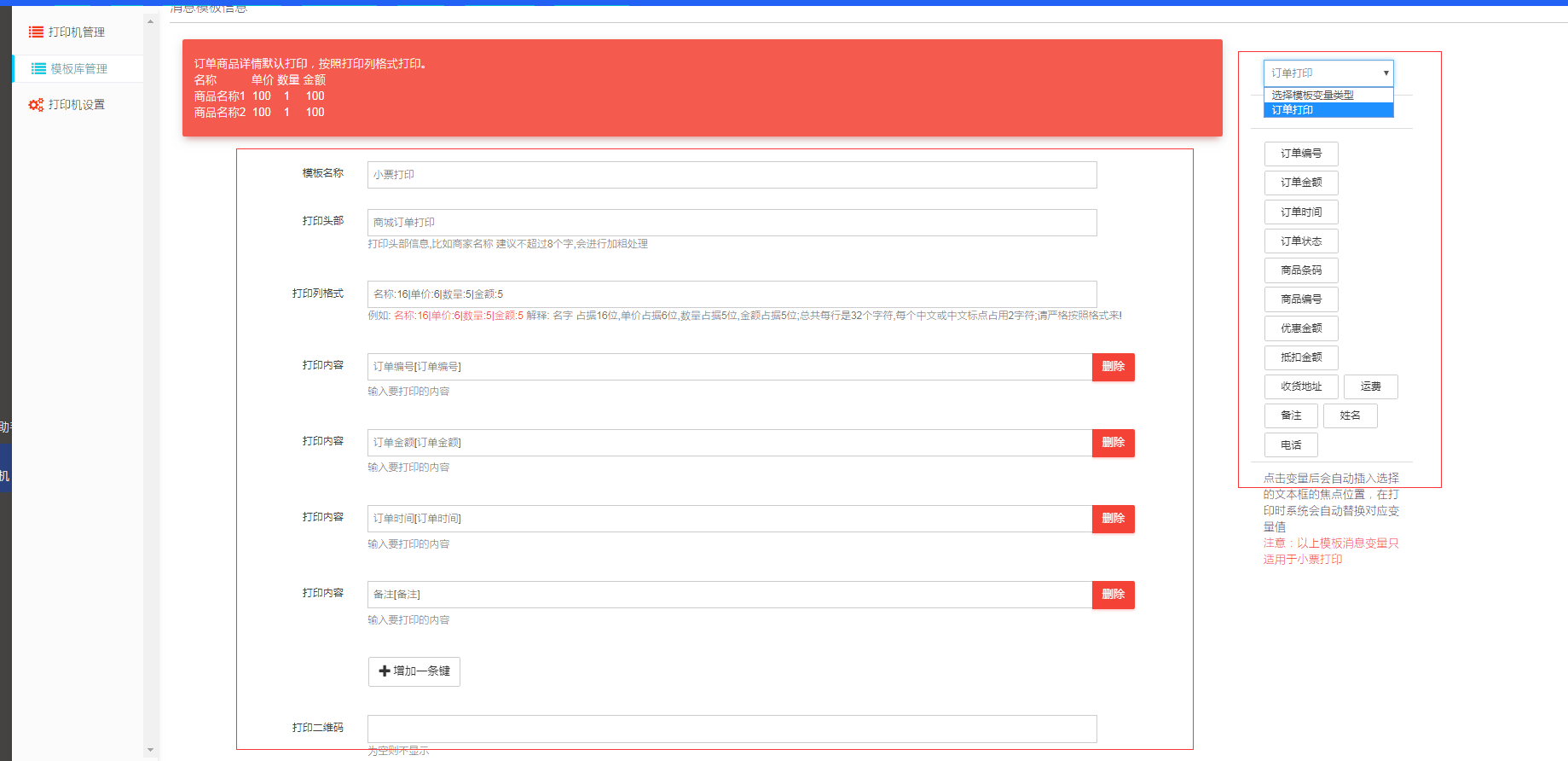
一、首先需要先在模板管理中添加模板。

二、在模板管理中添加模板后,到打印机管理中添加打印机。

问题:如何查看获取打印机编号,打印机user和ukey?
①在购买的打印机底部可查看“打印机编号”
②登录飞蛾平台,使用账号密码登录(购买飞蛾后会收到,或者可联系客服),在个人中心 -- 开发者信息 --查看USER、UKEY,并复制粘贴到后台打印机设置处。
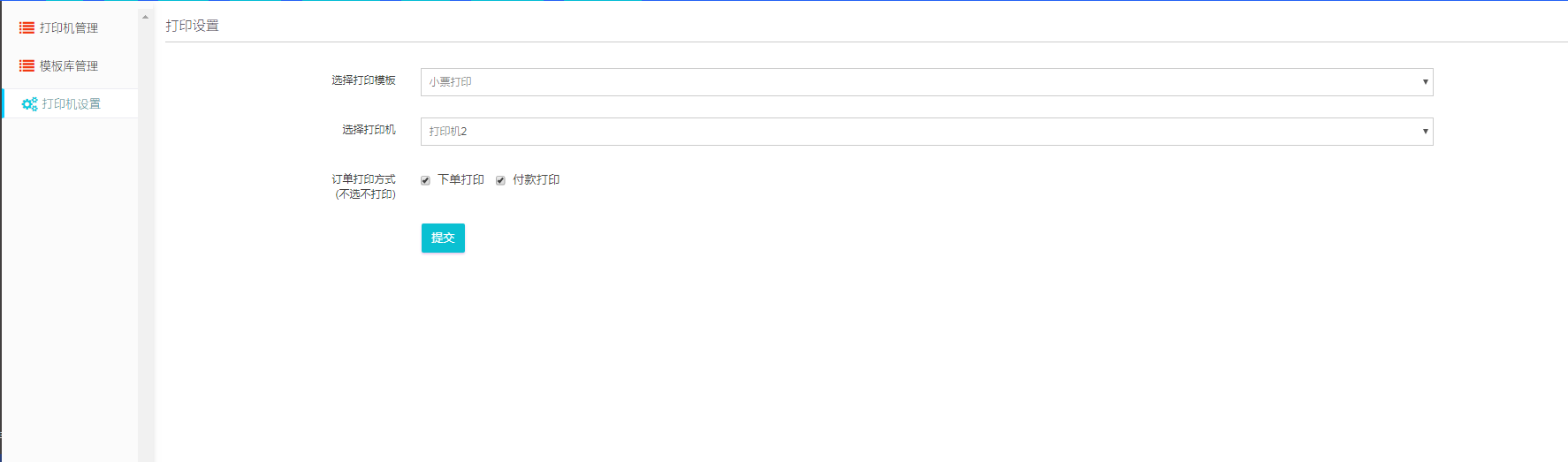
三、添加好模板和打印机后,回到打印机设置-选择好打印模板、打印机;
四、订单打印方式:下单打印、付款打印,如果不勾选则不打印,点击提交。

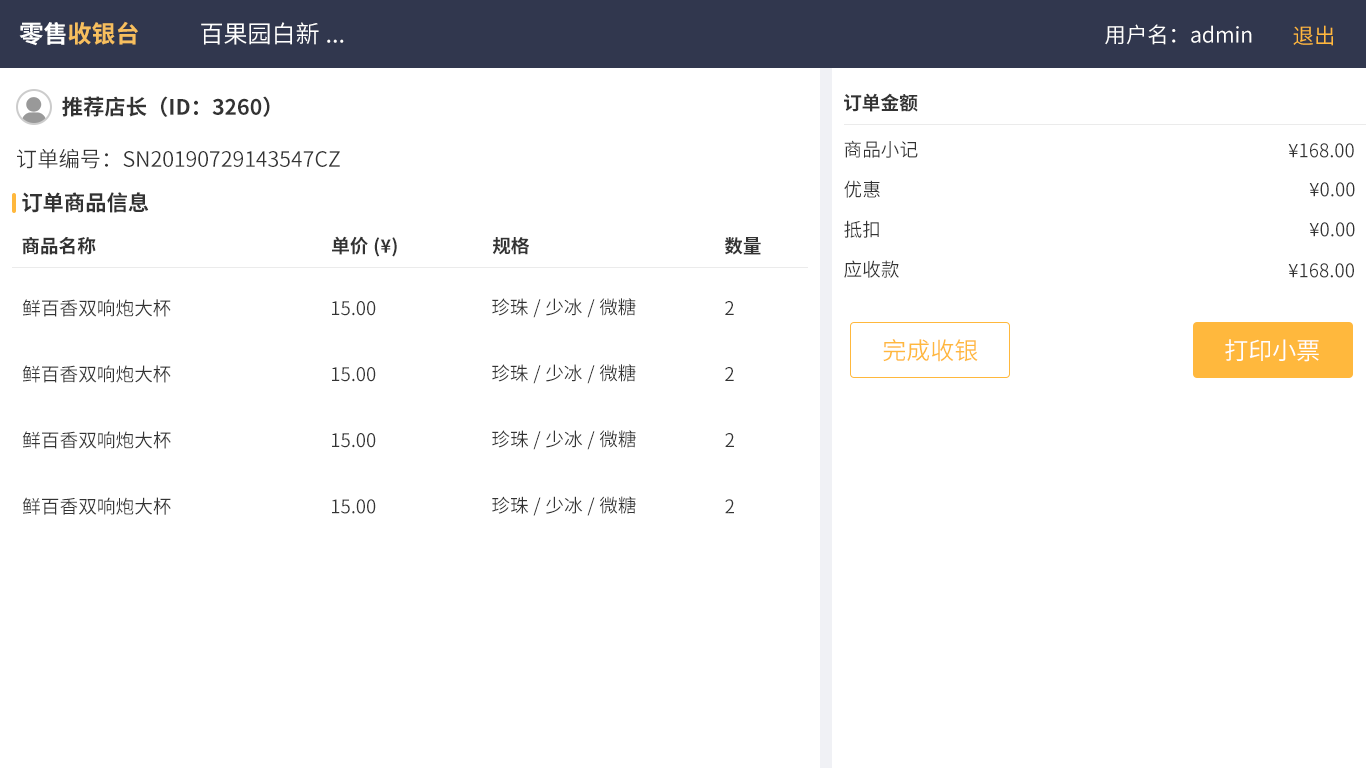
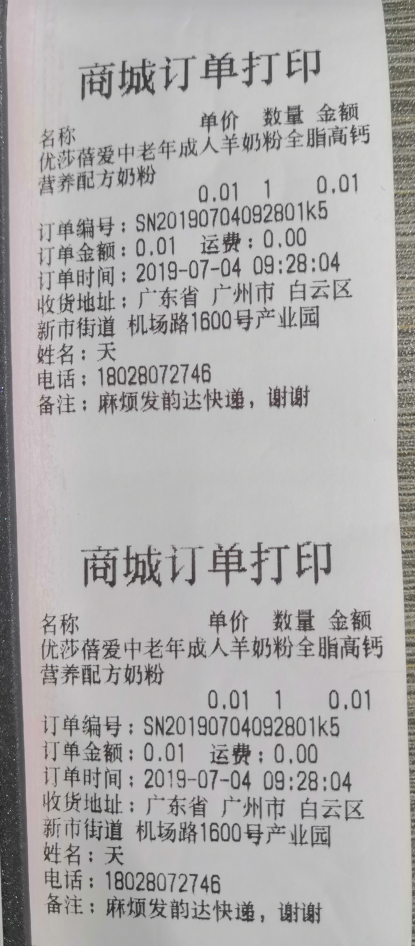
五、参考的打印效果如下:

六、门店订单,收银台订单,供应商订单也支持小票打印,供应商和门店需要各自购买飞蛾打印机,并登录后台配置小票打印设置。
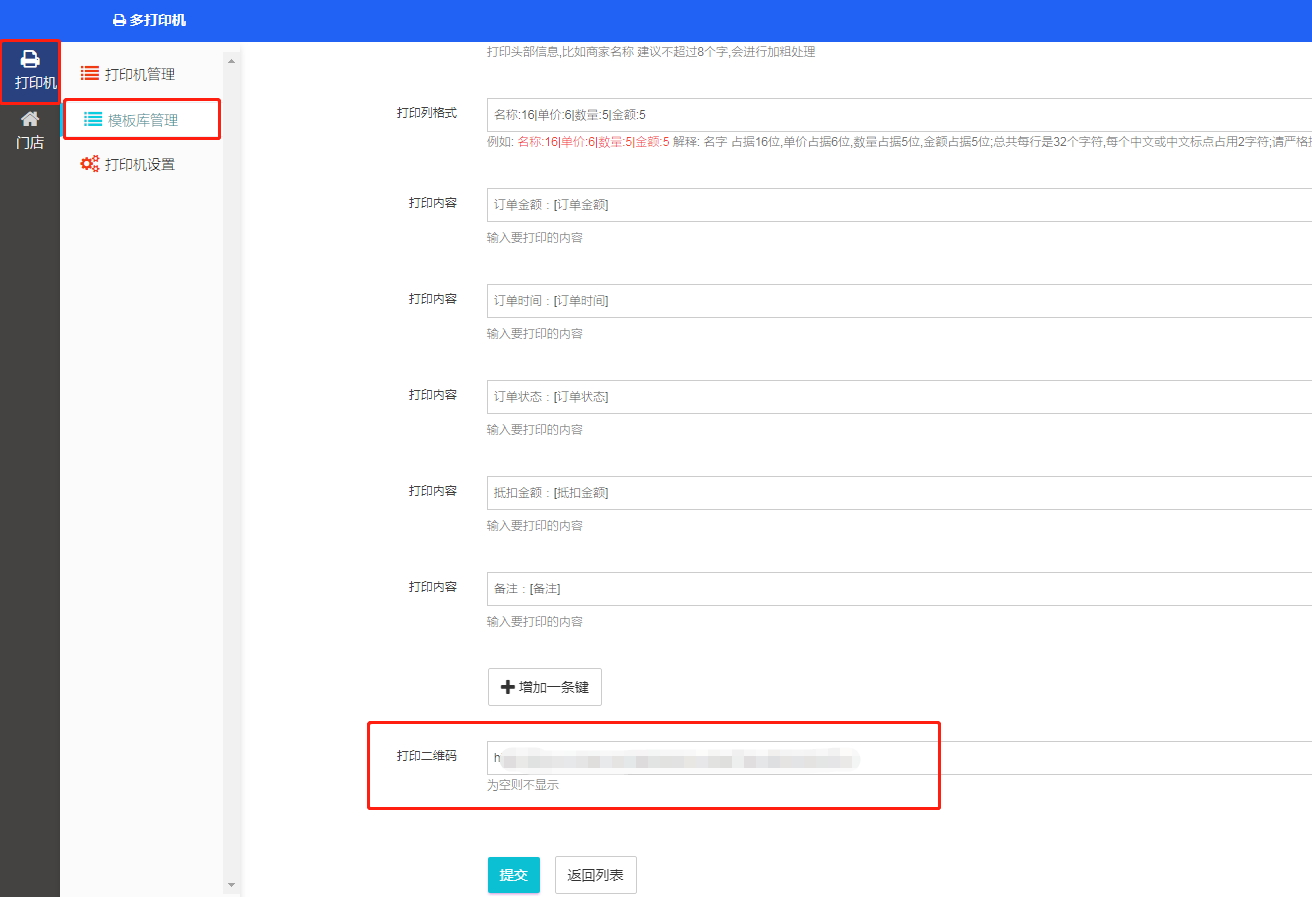
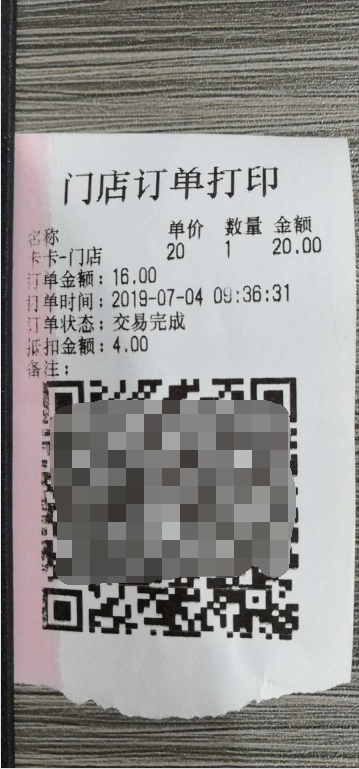
若小票打印机想要增加二维码显示,可在打印机模板库管理--打印二维码--填上页面链接。(链接没有受限,扫描小票打印机上的二维码便可跳转到对应链接页面,可为商城首页,门店页面等)

效果如下:

4.6.8 商米D2收银台
微实云商城系统支持对接商米D2收银设备,结合O2O门店,支持使用设备下单、买单等操作。
1、APP启动页

2、登录页
使用门店店长绑定的手机号、密码进行登录

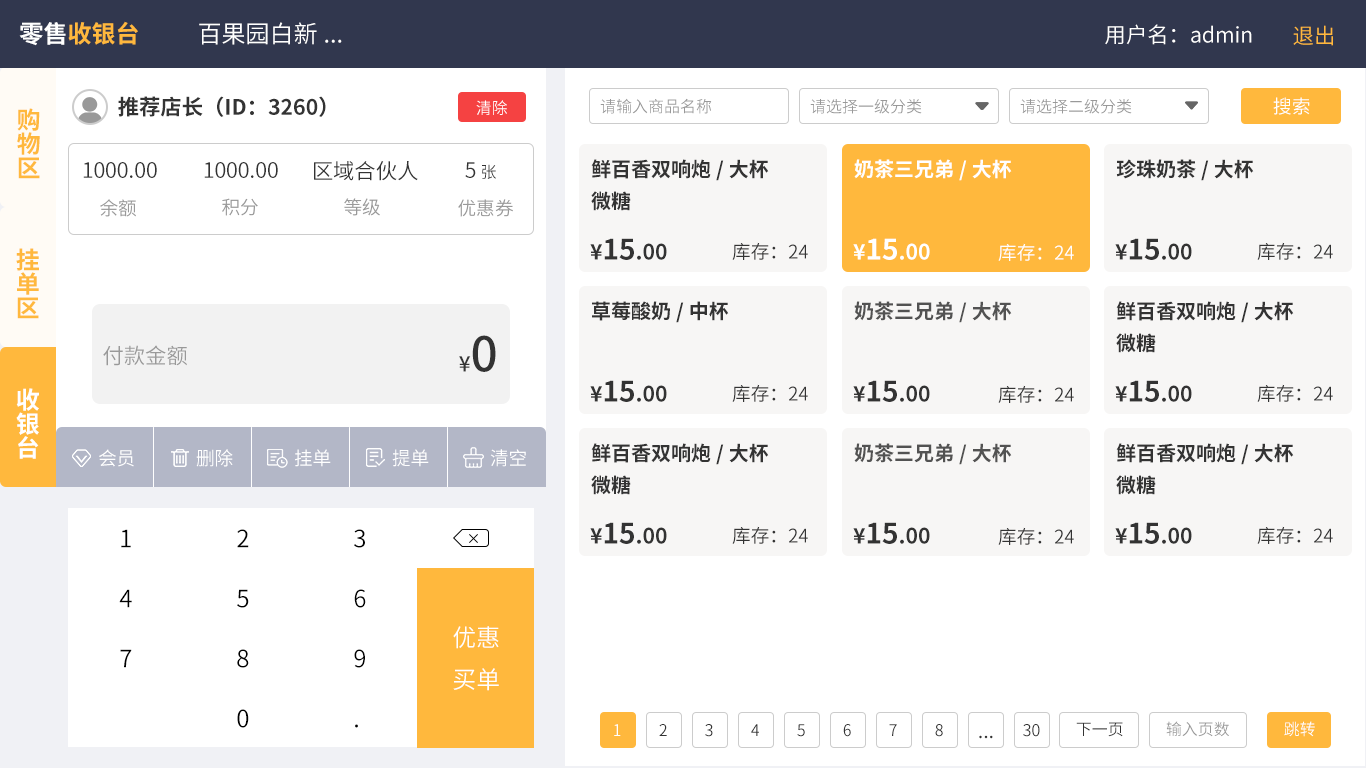
3、购物区

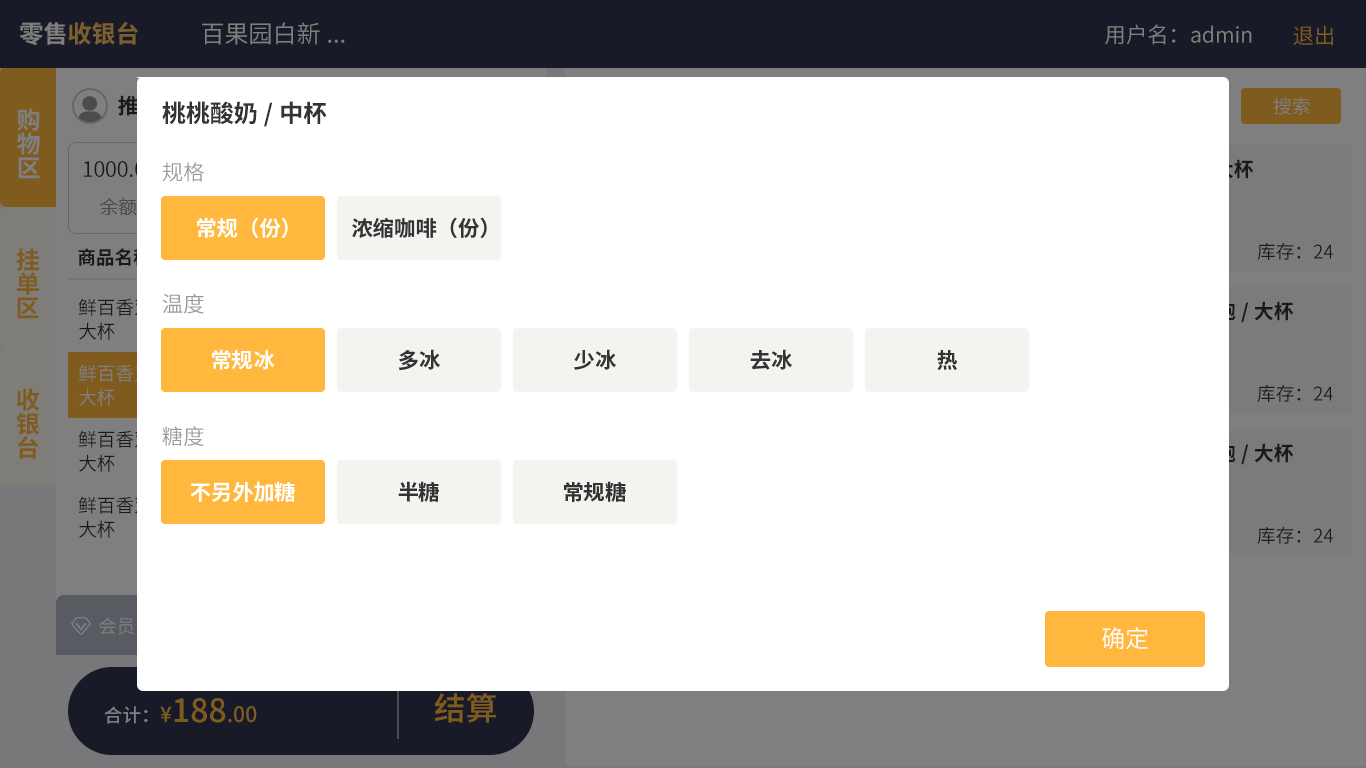
选择商品规格

清除选择

挂单区

收银台

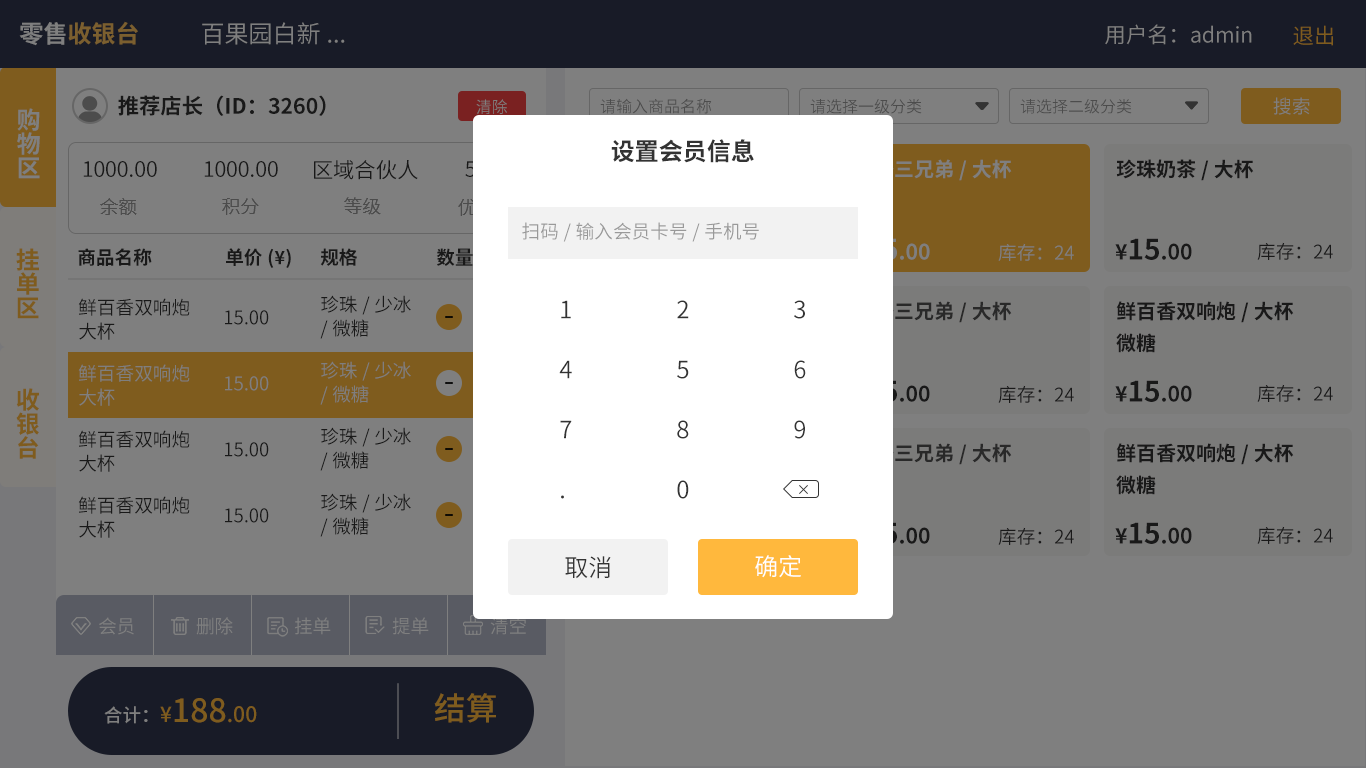
选择会员

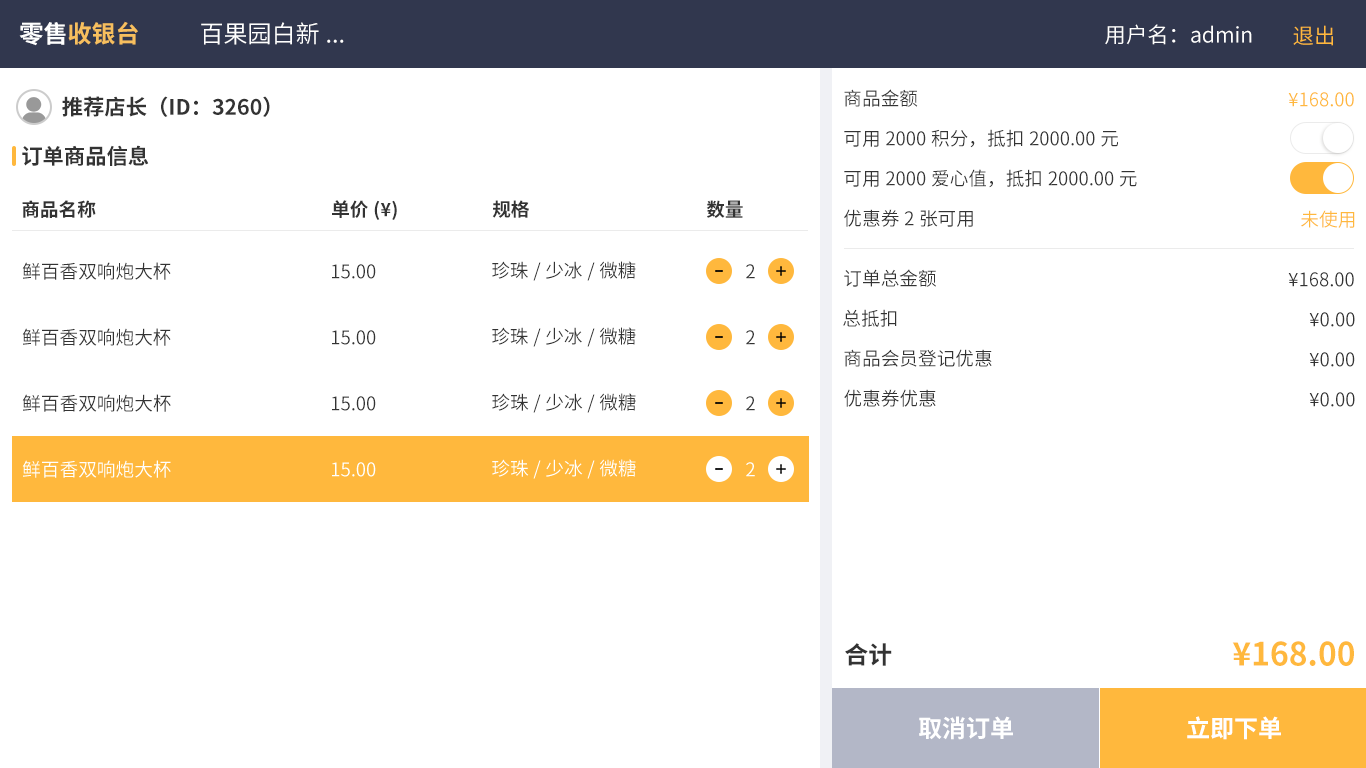
预下单

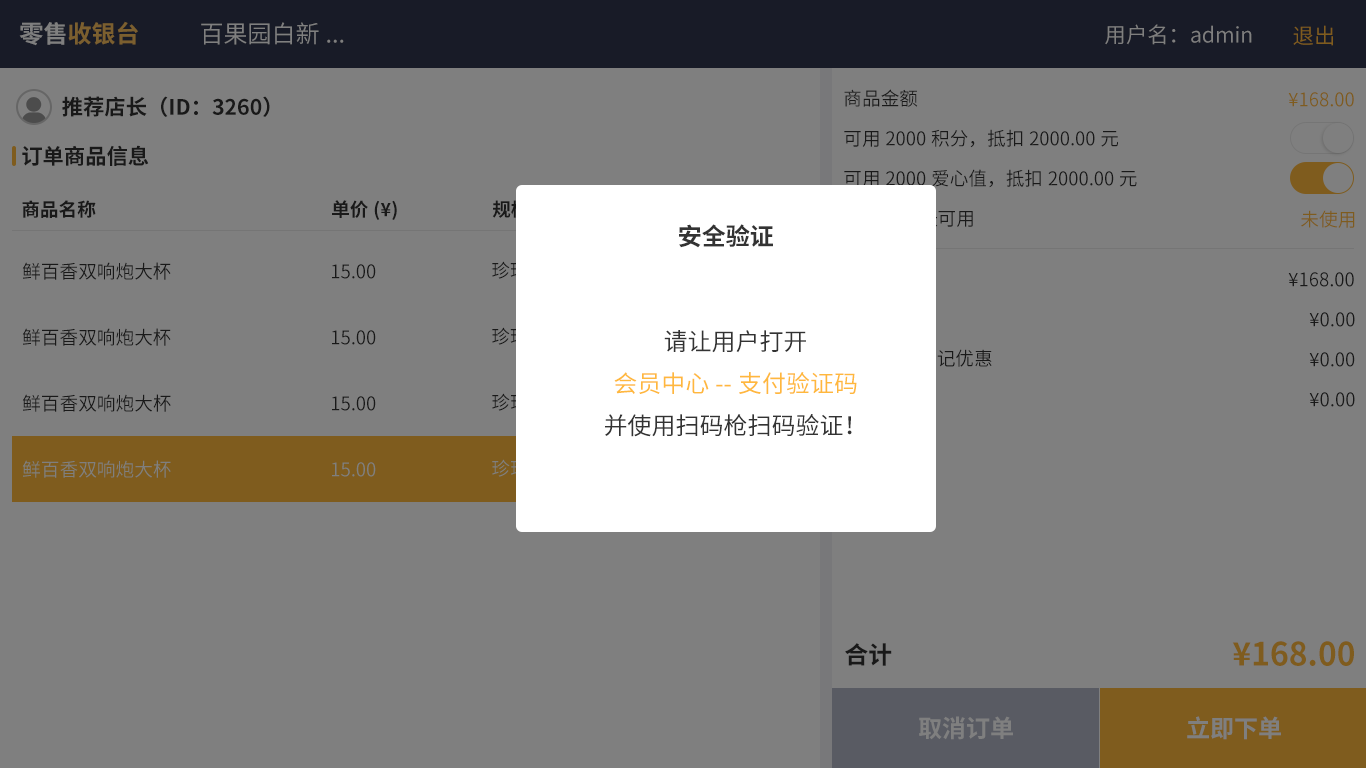
使用积分、爱心值抵扣验证



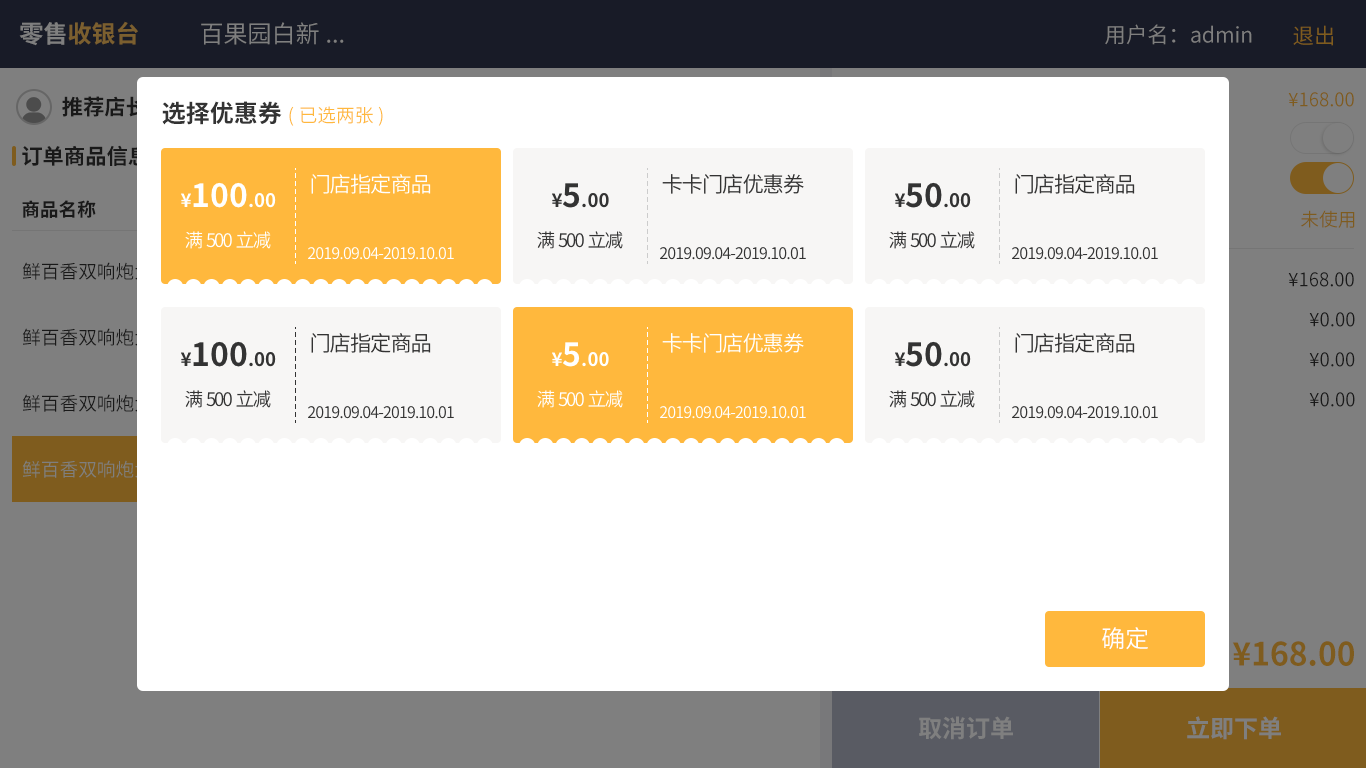
优惠券

订单详情